最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是
不知道大家在用echarts的时候有没有遇到这种情况:
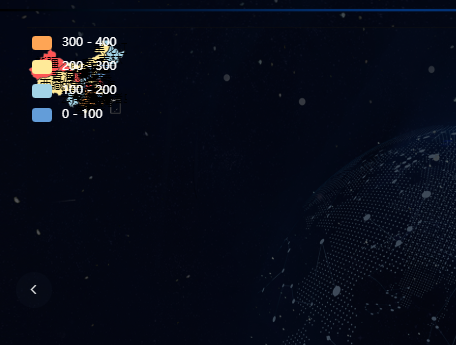
最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:

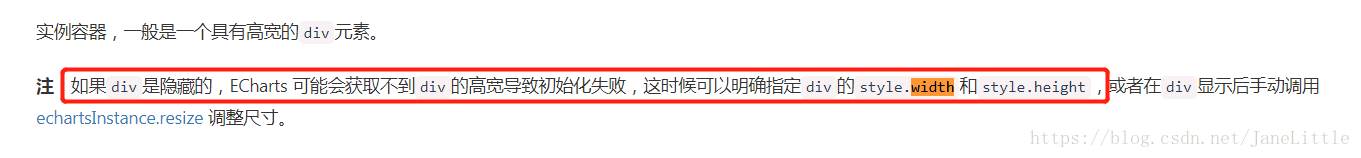
有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以echarts图表没有初始宽高,官方文档的说法:

请注意:这个宽度在一些情况下设置 百分比 是没有作用的,所以得设置为具体数字或者用js赋值,类似这种:
$('main').style.width = (document.body.clientWidth-300)*0.6+'px';
P.S:这里没说高度是因为如果不给容器固定高度,图表是完成不显示的(高度为0的容器肯定不会显示哦)
那么如果想设置echart图表随窗口的缩放变化呢?以下两种写法都可以:
第一种:
window.onresize = myChart.resize; // .resize后不用加括号哦,一般如果window resize的时候不设置其他,可以这样写
第二种:
window.onresize = function () { this.myChart.resize(); // .resize后加括号哦,这里还可以写其他的事件 };
echarts官方文档写的很详细哦,需要的童鞋自己去翻阅。
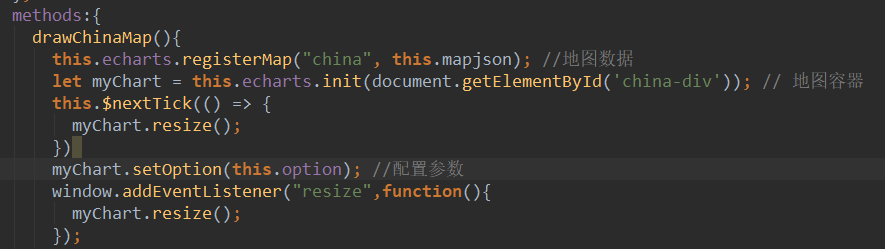
具体到我的代码,我是这样实现的,因为我的容器是百分比写的,所以我的实现方式如下:

即是dom节点渲染以后,调用echarts实例的resize()方法;