在这篇博文中将完毕《C++开发人脸性别识别》的收尾工作。主要内容分为两部分:加入视频暂定功能、界面规范化。
一 视频暂停功能
严格来说这个视频暂定功能算是视频人脸性别识别的一个遗留问题,本应加在C++开发人脸性别识别教程(16)——视频人脸性别识别这篇博文中。这里将其补上,详细功能就是在对摄像头採集的视频进行人脸检測、性别识别时,可以通过一个“暂停”button来对程序进行控制,实现程序的開始和中断。
1.1 加入控件
依照以往的思路这里须要再次加入一个button控件来实现这个暂停的功能。只是细心观察发现此时对话框中有一个“下一张”button,似乎对这个button利用的还不够充分。因此这里我们使用一个小技巧。即将视频暂停功能复用在这个“下一张”button上。即当程序工作在单张图片模式下时,这个button的作用是读取并处理下一张图片;当程序工作在视频流模式下时,这个button的作用就是暂停和继续的功能。
1.2 button显示文本切换控制
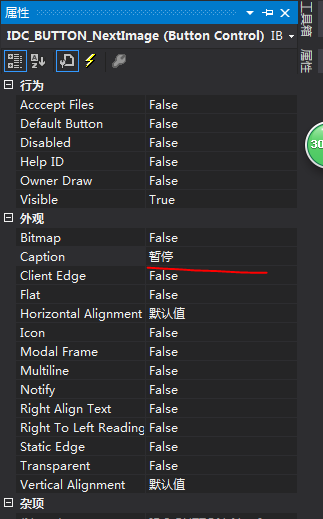
既然让这个button充当多个功能,自然要求其可以显示几种不同的文本信息来提示用户当前可进行的操作。首先我们默认button显示“暂停”字样,可以通过更改该button控件的属性来完毕这个目的:

接下来须要依据当前的工作模式来更改button所显示的文本,当用户单击“图像目录”button时。button应显示“下一张”,因此须要在“图像目录”button相应的事件处理函数OnBnClickedButtonImagefile()加入button文本控制代码:
SetDlgItemTextA(IDC_BUTTON_NextImage,"下一张");//刷新控件
同理。当用户单击“打开视频”button时,button应该显示“暂停”文本,因此须要在“打开视频”button相应的事件处理函数OnBnClickedButton1Video()中加入相似的button文本控制代码:
SetDlgItemTextA(IDC_BUTTON_NextImage,"暂停");//刷新控件
1.3 视频暂停控制
接下来实现视频暂停功能。双击“暂停”button,进入到其相应的事件触发函数中。发现眼下当中仅仅有一句代码GetNextBigImg()来实现下一张图片的读取工作。
接下来须要对这个函数进行改进,这里先给出该事件触发函数相应的总体代码。稍后进行解释:
void CGenderRecognitionMFCDlg::OnBnClickedButtonNextimage() { static int count = 0 ; if(m_boolModelFlag == FALSE) { if(count % 2 == 0) { SetDlgItemTextA(IDC_BUTTON_NextImage,"開始"); KillTimer(1); count = 1; } else { SetDlgItemTextA(IDC_BUTTON_NextImage,"暂停"); SetTimer(1,10,NULL); count = 0 ; } } else { GetNextBigImg(); } }
首先须要推断当前的工作模式。假设是图片模式(m_boolModelFlag为真),则调用GetNextBigImg()函数,实现“下一张”的功能,否则就实现“暂停”和“開始”的功能。通过一个静态变量count来控制“暂停”和“開始”之间的状态转换。至于“暂停”和“開始”功能的实现,则是通过销毁定时器(KillTimer函数)和又一次创建定时器(SetTimer)来完毕。这也是为什么当初在对视频流进行帧处理时要选择定时器触发的原因。OK,此时执行程序,各个功能正常工作。逻辑十分合理。
二、界面美化
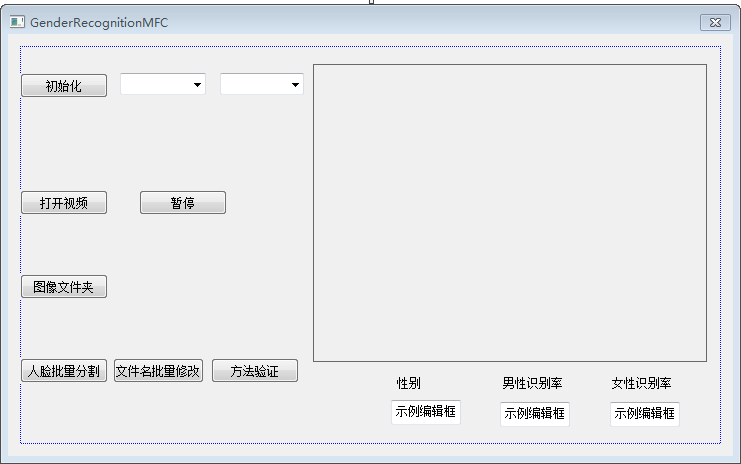
到眼下为止我们的编程工作已经所有完毕了,接下来就是对界面进行一些美化,调整空间的布局,加入适当的文字说明。首先。为三个编辑框加入静态文本框(Static Text)凝视。来指示编辑框中所显示数据的意义:

然后加入组框(Group Box)对各个功能区进行解释说明,同一时候加入一个“双击此处转换模式”的静态文本框来提示用户可以通过双击操作来转换图片读取模式,终于效果例如以下:

哈哈。大功告成。正好三十天。