使用原声js来实现图片预加载,或图片懒加载,小伙伴们可以根据项目需要来结合vue或者是react来进行修改。
一、什么是图片懒加载或什么是图片预加载
当访问一个页面的时候,先把img元素或是其他元素的背景图片路径缓存下来(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。
其实简单来说就是:
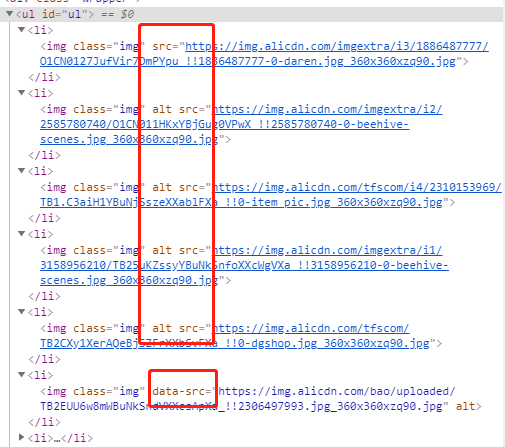
1、就是创建一个自定义属性data-src存放真正需要显示的图片路径。
2、当页面滚动直至此图片出现在可视区域时,用js取到该图片的data-src的值赋给src。
ps:自定义属性可以取任何名字


二, 整体思路及实现过程
1.在img标签上定义data-src属性。
1 <div class="wrapper"> 2 <ul id="ul"> 3 <li><img class="img" 4 data-src="https://img.alicdn.com/imgextra/i3/1886487777/O1CN0127JufVir7DmPYpu_!!1886487777-0-daren.jpg_360x360xzq90.jpg"> 5 </li> 6 <li><img class="img" 7 data-src="https://img.alicdn.com/imgextra/i2/2585780740/O1CN011HKxYBjGug0VPwX_!!2585780740-0-beehive-scenes.jpg_360x360xzq90.jpg" 8 alt=""></li> 9 <li><img class="img" 10 data-src="https://img.alicdn.com/tfscom/i4/2310153969/TB1.C3aiH1YBuNjSszeXXablFXa_!!0-item_pic.jpg_360x360xzq90.jpg" 11 alt=""></li> 12 <li><img class="img" 13 data-src="https://img.alicdn.com/imgextra/i1/3158956210/TB25uKZssyYBuNkSnfoXXcWgVXa_!!3158956210-0-beehive-scenes.jpg_360x360xzq90.jpg" 14 alt=""></li> 15 <li><img class="img" 16 data-src="https://img.alicdn.com/tfscom/TB2CXy1XerAQeBjSZFrXXbSvFXa_!!0-dgshop.jpg_360x360xzq90.jpg" alt=""> 17 </li> 18 <li><img class="img" 19 data-src="https://img.alicdn.com/bao/uploaded/TB2EUU6w8mWBuNkSndVXXcsApXa_!!2306497993.jpg_360x360xzq90.jpg" 20 alt=""></li> 21 <li><img class="img" 22 data-src="https://img.alicdn.com/bao/uploaded/TB2PfjytbSYBuNjSspiXXXNzpXa_!!395676295-0-beehive-scenes.jpg_360x360xzq90.jpg" 23 alt=""></li> 24 <li><img class="img" 25 data-src="https://img.alicdn.com/bao/uploaded/TB2Mb.9X4PI8KJjSspoXXX6MFXa_!!2948425669-0-beehive-scenes.jpg_360x360xzq90.jpg" 26 alt=""></li> 27 <li><img class="img" 28 data-src="https://img.alicdn.com/bao/uploaded/TB2MGqTbLTJXuFjSspeXXapipXa_!!867439872.jpg_360x360xzq90.jpg" 29 alt=""></li> 30 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1j4LLKpXXXXcbaXXXSutbFXXX.jpg" alt=""></li> 31 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB13xKuLVXXXXcHapXXSutbFXXX.jpg" alt=""></li> 32 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1X6uHLVXXXXcCXVXXSutbFXXX.jpg" alt=""></li> 33 <li><img class="img" 34 data-src="https://img.alicdn.com/imgextra/i2/57/O1CN01TfSEXR1CI93oiwRz7_!!57-0-lubanu.jpg_350x350q90.jpg" 35 alt=""></li> 36 <li><img class="img" 37 data-src="https://img.alicdn.com/imgextra/i3/48/O1CN01zKg3pd1CE1UnQ2TD3_!!48-0-lubanu.jpg_350x350q90.jpg" 38 alt=""></li> 39 </ul> 40 </div>
2.获取到页面中所有的img标签
let img = document.getElementsByClassName('img')//获取到页面中class名为img的所有标签
这里呢我给每个img标签定义了同一个class类名。
3.定义一个函数用来获取每个img距离底部的距离
1 function getOffsetByBody(el) { 2 //获取标签元素距离底部的距离 3 let offsetTop = 0 4 while (el && el.tagName !== 'BODY') { 5 offsetTop += el.offsetTop 6 el = el.offsetParent 7 } 8 return offsetTop 9 }
这里呢我是用的是while循环,把获取到的数据return出去。
4.获取到浏览器可用部分高度,也就是可视区域的高度
let availHeight = window.screen.availHeight // 浏览器可用部分高度
5.获取滚动隐藏的高度
let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滚动隐藏的高度
6.通过计算判断img是否进入可视区域,通过getAttribute 获取到data-src里面图片的真实路径,通过setAttribute将真实路径赋值给src,最后通过removeAttribute删除data-src属性。
1 function lazyload() { 2 let img = document.getElementsByClassName('img')//获取到页面中class名为img的所有标签 3 let availHeight = window.screen.availHeight // 浏览器可用部分高度 4 let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滚动隐藏的高度 5 for (let i = 0; i < img.length; i++) { 6 let offsetTop = getOffsetByBody(img[i])//获取标签元素距离底部的距离
7 console.log(offsetTop)
8 if (offsetTop - scrollTop < availHeight) { // 判断条件,元素是否出现在用户视野内
9 let src = img[i].getAttribute('data-src') // 获取真实地址
10 if (src) { // 如果获取到了 data-src 说明图片是第一次出现在视野内
11 img[i].setAttribute('src', src) // 将真实地址赋给图片的src属性
12 img[i].removeAttribute('data-src') // 移除data-src
13 }
14 }
15 }
16 }
三,使用到的方法
1.getAttribute
getAttribute() 方法返回指定属性名的属性值
2.setAttribute
setAttribute() 方法添加指定的属性,并为其赋指定的值。
3.removeAttribute
removeAttribute() 方法删除指定的属性。
四,注意
在页面中在
在页面加载的时候以及滚动条滚动的时候一定要去触发定义的两个方法。
window.onload = lazyload // 页面加载执行 lazyload
window.onscroll = lazyload // 监听滚动事件,滚动时执行lazyload
五,完整代码
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>图片的懒加载</title> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 <style> 10 #ul { 11 width: 200px; 12 outline: 1px dashed #f00; 13 list-style: none; 14 } 15 16 #ul>li { 17 width: 180px; 18 height: 100px; 19 margin-bottom: 50px; 20 outline: 1px dashed #0f0; 21 } 22 23 .img { 24 width: 100%; 25 height: 100%; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div class="wrapper"> 32 <ul id="ul"> 33 <li><img class="img" 34 data-src="https://img.alicdn.com/imgextra/i3/1886487777/O1CN0127JufVir7DmPYpu_!!1886487777-0-daren.jpg_360x360xzq90.jpg"> 35 </li> 36 <li><img class="img" 37 data-src="https://img.alicdn.com/imgextra/i2/2585780740/O1CN011HKxYBjGug0VPwX_!!2585780740-0-beehive-scenes.jpg_360x360xzq90.jpg" 38 alt=""></li> 39 <li><img class="img" 40 data-src="https://img.alicdn.com/tfscom/i4/2310153969/TB1.C3aiH1YBuNjSszeXXablFXa_!!0-item_pic.jpg_360x360xzq90.jpg" 41 alt=""></li> 42 <li><img class="img" 43 data-src="https://img.alicdn.com/imgextra/i1/3158956210/TB25uKZssyYBuNkSnfoXXcWgVXa_!!3158956210-0-beehive-scenes.jpg_360x360xzq90.jpg" 44 alt=""></li> 45 <li><img class="img" 46 data-src="https://img.alicdn.com/tfscom/TB2CXy1XerAQeBjSZFrXXbSvFXa_!!0-dgshop.jpg_360x360xzq90.jpg" alt=""> 47 </li> 48 <li><img class="img" 49 data-src="https://img.alicdn.com/bao/uploaded/TB2EUU6w8mWBuNkSndVXXcsApXa_!!2306497993.jpg_360x360xzq90.jpg" 50 alt=""></li> 51 <li><img class="img" 52 data-src="https://img.alicdn.com/bao/uploaded/TB2PfjytbSYBuNjSspiXXXNzpXa_!!395676295-0-beehive-scenes.jpg_360x360xzq90.jpg" 53 alt=""></li> 54 <li><img class="img" 55 data-src="https://img.alicdn.com/bao/uploaded/TB2Mb.9X4PI8KJjSspoXXX6MFXa_!!2948425669-0-beehive-scenes.jpg_360x360xzq90.jpg" 56 alt=""></li> 57 <li><img class="img" 58 data-src="https://img.alicdn.com/bao/uploaded/TB2MGqTbLTJXuFjSspeXXapipXa_!!867439872.jpg_360x360xzq90.jpg" 59 alt=""></li> 60 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1j4LLKpXXXXcbaXXXSutbFXXX.jpg" alt=""></li> 61 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB13xKuLVXXXXcHapXXSutbFXXX.jpg" alt=""></li> 62 <li><img class="img" data-src="https://aecpm.alicdn.com/simba/img/TB1X6uHLVXXXXcCXVXXSutbFXXX.jpg" alt=""></li> 63 <li><img class="img" 64 data-src="https://img.alicdn.com/imgextra/i2/57/O1CN01TfSEXR1CI93oiwRz7_!!57-0-lubanu.jpg_350x350q90.jpg" 65 alt=""></li> 66 <li><img class="img" 67 data-src="https://img.alicdn.com/imgextra/i3/48/O1CN01zKg3pd1CE1UnQ2TD3_!!48-0-lubanu.jpg_350x350q90.jpg" 68 alt=""></li> 69 </ul> 70 </div> 71 <script> 72 function getOffsetByBody(el) { 73 //获取标签元素距离底部的距离 74 let offsetTop = 0 75 while (el && el.tagName !== 'BODY') { 76 offsetTop += el.offsetTop 77 el = el.offsetParent 78 } 79 return offsetTop 80 } 81 function lazyload() { 82 let img = document.getElementsByClassName('img')//获取到页面中class名为img的所有标签 83 let availHeight = window.screen.availHeight // 浏览器可用部分高度 84 let scrollTop = document.body.scrollTop || document.documentElement.scrollTop // 滚动隐藏的高度 85 for (let i = 0; i < img.length; i++) { 86 let offsetTop = getOffsetByBody(img[i]) 87 console.log(offsetTop) 88 if (offsetTop - scrollTop < availHeight) { // 判断条件,元素是否出现在用户视野内 89 let src = img[i].getAttribute('data-src') // 获取真实地址 90 if (src) { // 如果获取到了 data-src 说明图片是第一次出现在视野内 91 img[i].setAttribute('src', src) // 将真实地址赋给图片的src属性 92 img[i].removeAttribute('data-src') // 移除data-src 93 } 94 } 95 } 96 } 97 window.onload = lazyload // 页面加载执行 lazyload 98 window.onscroll = lazyload // 监听滚动事件,滚动时执行lazyload 99 100 </script> 101 </body> 102 103 </html>
好啦,今天就到这里了,下次给大家分享一下,原声js图片懒加载结合瀑布流,实现淘宝商品无序排列的方法,有疑问的可以留言哦~
在
当