作者原创,转载请注明出处!
其实CSS3没什么难的,如果你已经会了CSS,那它只不过是新增了一些东东而已呀,一起来(。・∀・)ノ゙嗨呀~~
在这篇文章中我只做大概的总结,具体每一个新增的属性,你去W3School里具体看就好啦~(≧▽≦)/~啦啦啦
网址:http://www.w3school.com.cn/css3/
根据W3School整理,并没有详细讲解每一个新增属性的用法,但是,你可以整体浏览一下CSS3.
 CSS3边框:
CSS3边框:
①border-radius:圆角边框
②box-shadow:边框阴影(注意:有两个必选参数,就是水平阴影的位置、垂直阴影的位置,允许为负值)
③border-image:图片边框(注意:border-image是很多个属性的简写哦)
 CSS3背景:
CSS3背景:
①background-size:规定背景图片的尺寸(要先使用background-image:url(....)引入图片哦)
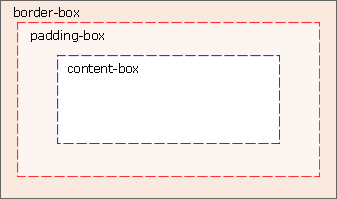
②background-origin:规定背景图片的定位区域(背景图片可以放置于 content-box、padding-box 或 border-box 区域,看图 (◐_◑))

 CSS3文本效果:
CSS3文本效果:
①text-shadow:向文本应用阴影
②word-wrap:自动换行(break-word)
 CSS3字体:
CSS3字体:
①@font-face规则:在新的 @font-face 规则中,您必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。如需为 HTML 元素使用字体,请通过 font-family 属性来引用字体的名称 (myFirstFont)
 CSS3 2D转换:通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
CSS3 2D转换:通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
2D 转换方法:transform有以下属性值:
- translate():元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数
- rotate():元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
- scale():元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数
- skew():元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数
- matrix():matrix() 方法把所有 2D 转换方法组合在一起。
 CSS3 3D转换:transform有以下属性值:
CSS3 3D转换:transform有以下属性值:
rotateX() :元素围绕其 X 轴以给定的度数进行旋转。
rotateY() :元素围绕其 Y 轴以给定的度数进行旋转。
 CSS3过渡:通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
CSS3过渡:通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
transition属性:(注意:配合:hover使用,要有过渡时间,和想要过渡属性的名称)
 CSS3动画:通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
CSS3动画:通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
@keyframes规则:将规则定义在@keyframes里,使用animation调用定义的名称。(注意:调用时要指定时间,不然没有效果哦)
 CSS3多列:够创建多个列来对文本进行布局 - 就像报纸那样!
CSS3多列:够创建多个列来对文本进行布局 - 就像报纸那样!
有下多列属性:
- column-count:规定元素应该被分隔的列数
- column-gap:规定列之间的间隔
- column-rule:规定列之间的宽度、样式和颜色规则
 CSS3用户界面:在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。
CSS3用户界面:在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。
用户界面属性:
resize:规定是否可由用户调整元素尺寸。有以下值:
用户无法调整元素的尺寸。
- resize:规定是否可由用户调整元素尺寸。(注意:必须配合overflow:auto 使用才有效果哦)
值 描述 none 用户无法调整元素的尺寸。 both 用户可调整元素的高度和宽度。 horizontal 用户可调整元素的宽度。 vertical 用户可调整元素的高度。 - box-sizing:以确切的方式定义适应某个区域的具体内容。
三个值:content-box|border-box|inherit;
outline-offset:对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓(配合outline属性)
轮廓与边框有两点不同:
- 轮廓不占用空间
- 轮廓可能是非矩形
 举一枚小栗子(用了很多CSS3属性):布局就是一个<div id='div1'></div>
举一枚小栗子(用了很多CSS3属性):布局就是一个<div id='div1'></div>
@font-face { font-family:myFont; src: url('font/SEGOEPRB.TTF'); } @keyframes myAnimation{ from{background: greenyellow;} to{background: gold;} } #div1{ width: 200px; height: 200px; padding: 20px; margin: 200px auto; background: greenyellow; border:10px solid palevioletred; border-radius: 10px 40px; box-shadow: 10px 10px 5px deepskyblue; background-image: url(img/repeat.png); background-repeat: no-repeat; background-size: 100%; background-origin: content-box; font-family: myFont; animation: myAnimation 3s; transition: font-size 2s,transform 2s; } #div1:hover{ font-size: 30px; transform: skew(50deg); }
基本就是以上这些,做了一个大概的介绍,具体细节请点击查看。
如有不对的地方,感谢指正,互相学习!