盒子模型
盒子模型应用块状标签,比如<div><p><ol><ul><h><table>等都可以应用盒子模型
盒子模型,比如<div>逻辑快,就如一个盒子一样,盒子里分为边框,内填充,外边距。外边框到内容标签的距离称为padding:padding-top,padding-bottom,padding-left,padding-right,盒子与另外一个盒子的距离为margin
盒模型--边框(一)
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{
border:2px solid red;
}
上面是 border 代码的缩写形式,可以分开写:
div{
border-2px;
border-style:solid;
border-color:red;
}
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
盒模型--边框(二)
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red; border-right:1px solid red; border-left:1px solid red;
盒模型--宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
元素的高度也是同理。
比如:
css代码:
div{
200px;
padding:20px;
border:1px solid red;
margin:10px;
}
html代码:
<body> <div>文本内容</div> </body>
元素的实际长度为:10px+1px+20px+200px+20px+1px+10px=262px。在chrome浏览器下可查看元素盒模型,如下图:
盒模型--填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}
顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
盒模型--边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
总结一下:padding和margin的区别,padding在边框里,margin在边框外。
css的布局模型
清楚了CSS 盒模型的基本概念、 盒模型类型, 我们就可以深入探讨网页布局的基本模型了。布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型(一)
先来说一说流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
流动模型(二)
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
右侧代码编辑器中内联元素标签a、span、em、strong都是内联元素。
浮动模型
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{
200px;
height:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>
效果图
当然你也可以同时设置两个元素右浮动也可以实现一行显示。
div{
200px;
height:200px;
border:2px red solid;
float:right;
}
效果图
又有小伙伴问了,设置两个元素一左一右可以实现一行显示吗?当然可以:
div{
200px;
height:200px;
border:2px red solid;
}
#div1{float:left;}
#div2{float:right;}
效果图
注意:1, 当元素没有设置宽度值时,而设置了浮动属性时,元素的宽度随内容的变化而变化
2,当元素设置浮动属性后,会对它相邻元素产生影响,相邻元素特指紧邻后面的元素
3,清楚浮动的方法:clear:both;/ clear:left;/clear:right;/100%;overflow:widden; 放在父包含块里
4,当父包含缩成一条时,用clear:both清楚浮动无效,它一般用于紧邻后面的元素的清楚浮块
什么是层模型?
什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。(元素从原来的位置脱离,并让出自己的空间,后面的元素就会占有让出的空间)
如果不存在这样的包含块,则相对于body元素进行定位,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
效果如下:

注意:当元素设置绝对定位时,没有设置宽度时,其元素的宽度会随着元素的内容而发生变化。
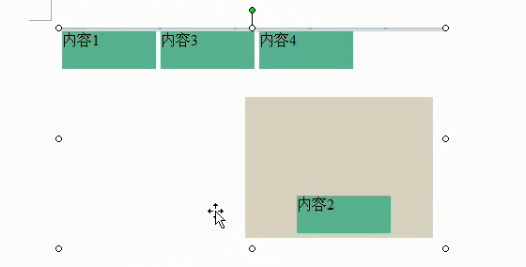
特别说明的一种情况:
absolute定位是对离自己最近的那个非标准流进行定位。
如:内容2包含在灰色的这一元素中,原本灰色是在内容4这一块级元素后面的。把这灰色的块级元素进行“position:relative;”变成非标准流之后,内容2的块级元素进行绝对定位的时候,是相对于灰色块级元素进行绝对定位的。

层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
Relative与Absolute组合使用
小伙伴们学习了12-6小节的绝对定位的方法:使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,大家有没有想过可不可以相对于其它元素进行定位呢?答案是肯定的,当然可以。使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈(即父类)元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
注意:当未定位祖先元素时,应该以<html>为偏移参照基准。
当定位了祖先元素时,以距其最近的已定位的祖先元素为偏移参照基准。
横向两列布局
relative和absolute的组合使用能实现横向两列布局。
常用于一列固定宽度,另外一列宽度只适用情况:
主要应用技能:
relative----父元素相对定位
absolute----自适应宽度元素绝对定位
注意:固定宽度列的宽度>自适应列的宽度
盒模型代码简写
还记得在讲盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/*上设置为10px、右设置为15px、下设置为12px、左设置为14px*/
通常有下面三种缩写方法:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
注意:padding、border的缩写方法和margin是一致的。
颜色值缩写
关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
例子1:
p{color:#000000;}
可以缩写为:
p{color: #000;}
例子2:
p{color: #336699;}
可以缩写为:
p{color: #369;}
颜色值
在网页中的颜色设置是非常重要,有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
前面几个小节中经常用到的就是这种设置方法:
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
RGB颜色查询对照表:http://www.114la.com/other/rgb.htm在此网页中chaxun
长度值
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
<p>以这个<span>例子</span>为例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)
水平居中设置-行内元素
我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的。
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。如下代码:
html代码:
<body> <div class="txtCenter">我是文本,哈哈,我想要在父容器中水平居中显示。</div> </body>
css代码:
<style>
div.txtCenter{
text-align:center;
}
</style>
水平居中设置-定宽块状元素
当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。这一小节我们先来讲一讲定宽块状元素。
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
html代码:
<body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body>
css代码:
<style>
div{
border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/
500px;/*定宽*/
margin:20px auto;/* margin-left 与 margin-right 设置为 auto */
}
</style>
也可以写成:
margin-left:auto; margin-right:auto;
注意:元素的“上下 margin” 是可以随意设置的。
水平居中总结-不定宽块状元素方法(一)
在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都比多):
- 加入 table 标签
- 设置 display;inline 方法
- 设置 position:relative 和 left:50%;
这一小节我们来讲一下第一种方法:
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
html代码:
<div>
<table>
<tbody>
<tr><td>
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</td></tr>
</tbody>
</table>
</div>
css代码:
<style>
table{
margin:0 auto;
}
ul{list-style:none;margin:0;padding:0;}
li{float:left;display:inline;margin-right:8px;}
</style>
水平居中总结-不定宽块状元素方法(三)
方法三:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中。
代码如下:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代码:
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
这种方法可以保留块状元素仍以 display:block 的形式显示,优点不添加无语议表标签,不增加嵌套深度,但它的缺点是设置了 position:relative,带来了一定的副作用。
垂直居中-父元素高度确定的单行文本
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。如下代码:
<div class="container">
hi,imooc!
</div>
css代码:
<style>
.container{
height:100px;
line-height:100px;
background:#999;
}
</style>
垂直居中-父元素高度确定的多行文本(方法一)
父元素高度确定的多行文本、图片、块状元素的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效。所以又要插入 table 标签了。下面看一下例子:
html代码:
<body>
<table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</td></tr></tbody></table>
</body>
css代码:
table td{height:500px;background:#ccc}
因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
垂直居中-父元素高度确定的多行文本(方法二)
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式。
html代码:
<div class="container">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</div>
css代码:
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
</style>
这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7。
隐性改变display类型
有一个有趣的现象就是当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
- position : absolute
- float : left 或 float:right
元素会自动变为以 display:inline-block 的方式显示,当然就可以设置元素的 width 和 height 了且默认宽度不占满父元素。
如下面的代码,小伙伴们都知道 a 标签是行内元素,所以设置它的 width 是 没有效果的,但是设置为 position:absolute 以后,就可以了。
<div class="container">
<a href="#" title="">进入课程请单击这里</a>
</div>
css代码
<style>
.container a{
position:absolute;
200px;
background:#ccc;
}
</style>
想不起 display:inline-block 是做什么的小伙伴们,单击“元素分类--内联块状元素”可返回到前面小节进行复习




