对于js中的原型以及原型链,笔者一直觉得有些迷惑,对于其中的概念是大致理解的,但是如果让笔者说出来就感觉比较难以清晰的表达出来,所以就在这里做一下总结,有疑问的时候再翻出来回顾一下
首先,我们看一段代码
function Person() { } var person = new Person(); console.log(person); console.log(Person); console.log(Object) console.log(person.prototype); console.log(Person.prototype); console.log(Object.prototype); console.log(person.constructor); console.log(Person.constructor); console.log(Object.constructor); console.log(person.__proto__);//注意此处前后各是两个下划线,以下同理 console.log(Person.__proto__); console.log(Object.__proto__) console.log(person.__proto__ === Person.prototype ); console.log(Person.__proto__ === Object.prototype);
看到这里,如果你对上面的输出没有任何疑问,并且回答的准确无误,那么阁下可以优雅的关掉这个页面,该忙啥忙啥吧,大佬就不要在这凑热闹啦,如果你有什么疑问的话还请你继续看下去
首先我们针对上面的代码明确以下几个概念
1、prototype,原型,那什么是原型呢?你可以这样理解:每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。(在js中有这么一个概念:万物皆对象。请大家记住这个概念,在es6中体现的尤为明显)
2、__proto__,这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。
3、constructor,每个原型都有一个 constructor 属性指向关联的构造函数。
然后我们引入原形链的概念:当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
接下来我们看下上面的代码的输出:
function Person() { } var person = new Person(); console.log(person);//Person {} console.log(Person);//[Function: Person] console.log(Object)//[Function: Object] console.log(person.prototype);//undefined console.log(Person.prototype);//Person {} console.log(Object.prototype);//{} console.log(person.constructor);//[Function: Person] console.log(Person.constructor);//[Function: Function] console.log(Object.constructor);//[Function: Function] console.log(person.__proto__);//Person {} console.log(Person.__proto__);//[Function] console.log(Object.__proto__)//Function console.log(person.__proto__ === Person.prototype );//true console.log(Person.__proto__ === Object.prototype); //false ??这里笔者有一点不是很理解,如果有大佬可以解释下的话就再好不过了 console.log(Object.getPrototypeOf(person) === Person.prototype) // true console.log(Object.getPrototypeOf(Object) == Person.__proto__) //true console.log({Object}.prototype,'123') // {}
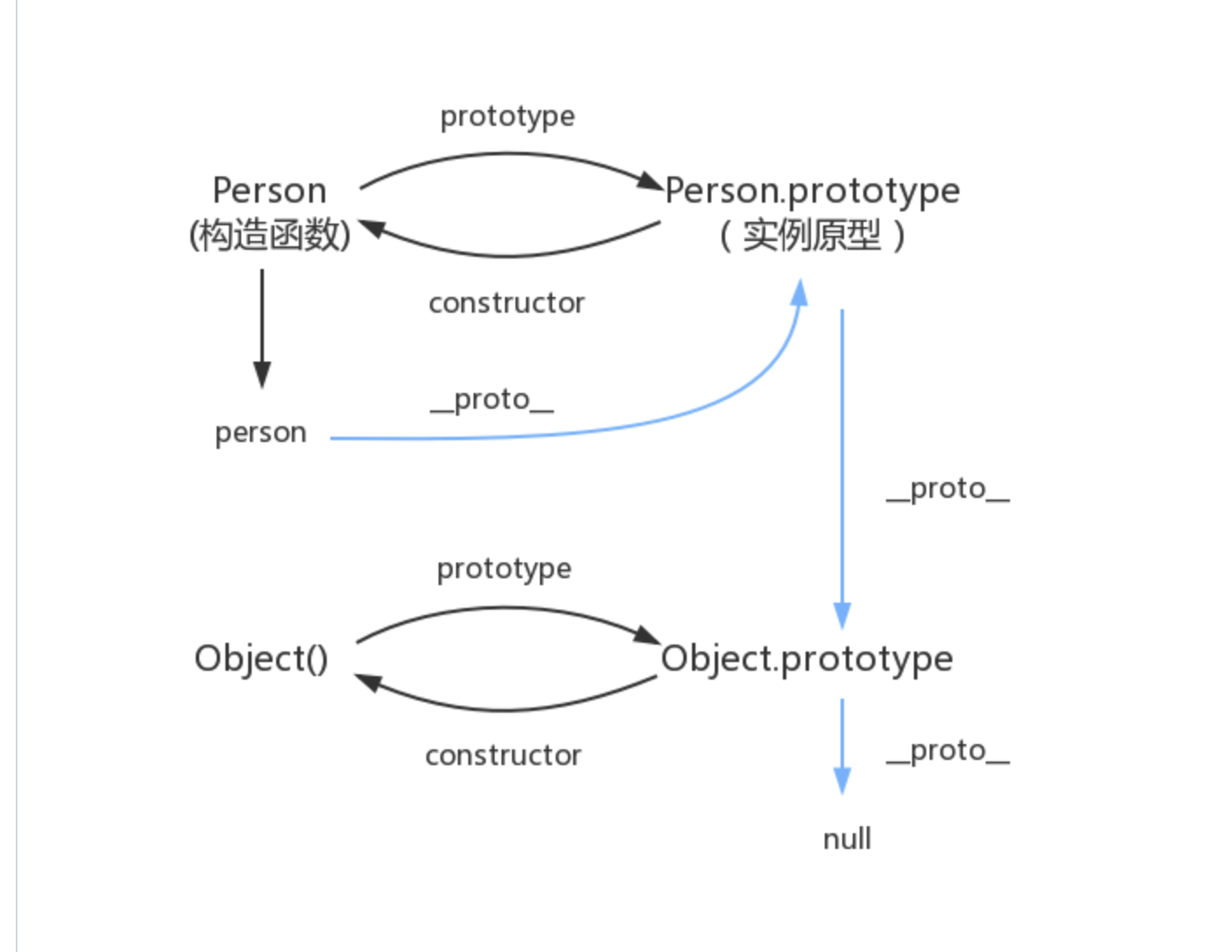
然后我们可以用一张图来表示下之前梳理的关系

顺便还要说一下,图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。
本篇知识点部分来自于https://github.com/mqyqingfeng/Blog/issues/2,大家有兴趣的可以去看看,作者写的js系列还是很棒棒的