1、创建一个Vue项目 : vue create vue-app 或者 vue init webpack my-vue(项目文件夹的名字)
2、通过 npm 安装vant: npm i vant -S
3、 自动按需引入vant组件 (推荐)
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式.
# 3.1安装插件 : npm i babel-plugin-import -D
注意:
1、如果是webpack创建的项目,在.babelrc 中添加配置:
{ "plugins": [ ["import", { "libraryName": "vant", "libraryDirectory": "es", "style": true }] ] }
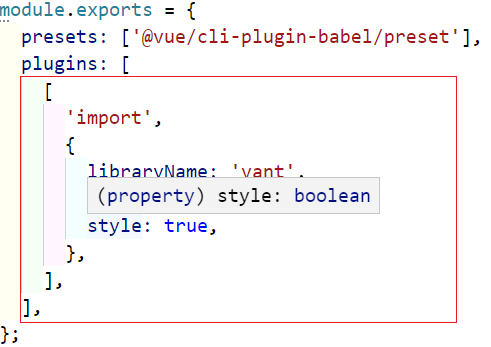
2、如果是通过vue create 方式创建的项目,
在babel.config.js 中添加配置: 加入红线框内的内容即可

# 3.2 在main.js中局部引入所需要的组件
import { Button, Tabbar, TabbarItem, NavBar, Card } from 'vant';
Vue.use(Button) .use(Tabbar) .use(TabbarItem) .use(NavBar) .use(Card);