今天我们来学习给页面添加一个Sidebar,根据Sidebar跳转到相应的tutorial。
打开views.py,编辑single_slug函数:
def single_slug(request, single_slug): categories = [c.category_slug for c in TutorialCategory.objects.all()] if single_slug in categories: matching_series = TutorialSeries.objects.filter(tutorial_category__category_slug=single_slug) series_urls = {} for m in matching_series.all(): part_one = Tutorial.objects.filter(tutorial_series__tutorial_series=m.tutorial_series).earliest('tutorial_published') series_urls[m] = part_one.tutorial_slug return render(request=request, template_name='main/category.html', context={'tutorial_series':matching_series, 'part_ones': series_urls}) tutorials = [t.tutorial_slug for t in Tutorial.objects.all()] if single_slug in tutorials: this_tutorial = Tutorial.objects.get(tutorial_slug=single_slug) tutorials_from_series = Tutorial.objects.filter(tutorial_series__tutorial_series=this_tutorial.tutorial_series).order_by('tutorial_published') this_tutorial_idx = list(tutorials_from_series).index(this_tutorial) return render(request=request, template_name='main/tutorial.html', context={'tutorial':this_tutorial, 'sidebar':tutorials_from_series, 'this_tut_idx':this_tutorial_idx})
接下来我们需要编写tutorial.html,来显示相应的内容和Sidebar,Sidebar的写法参考materialize:
{% extends 'main/header.html' %} {% block content %} <div class="row"> <div class="col s12, m8, l8"> <h3>{{tutorial.tutorial_title}}</h3> <p style="font-size: 70%">Published {{tutorial.tutorial_published}}</p> {{tutorial.tutorial_content|safe}} </div> <div class="col s12 m4 l4"> <ul class="collapsible popout"> {% for tutorial in sidebar %} {% if forloop.counter0 == this_tut_idx %} <li class="active"> <div class="collapsible-header" style="background-color: #008E72; color: white;">{{tutorial.tutorial_title}}<br>(currently viewing)</div> </li> {% else %} <li> <div class="collapsible-header">{{tutorial.tutorial_title}}</div> <div class="collapsible-body"> <p><a href="/{{tutorial.tutorial_slug}}"><button class="btn waves-effect waves-light right-align" style="background-color:green-light; color:white">Go</button></a></p> </div> </li> {% endif %} {% endfor %} </ul> </div> </div> {% endblock %}
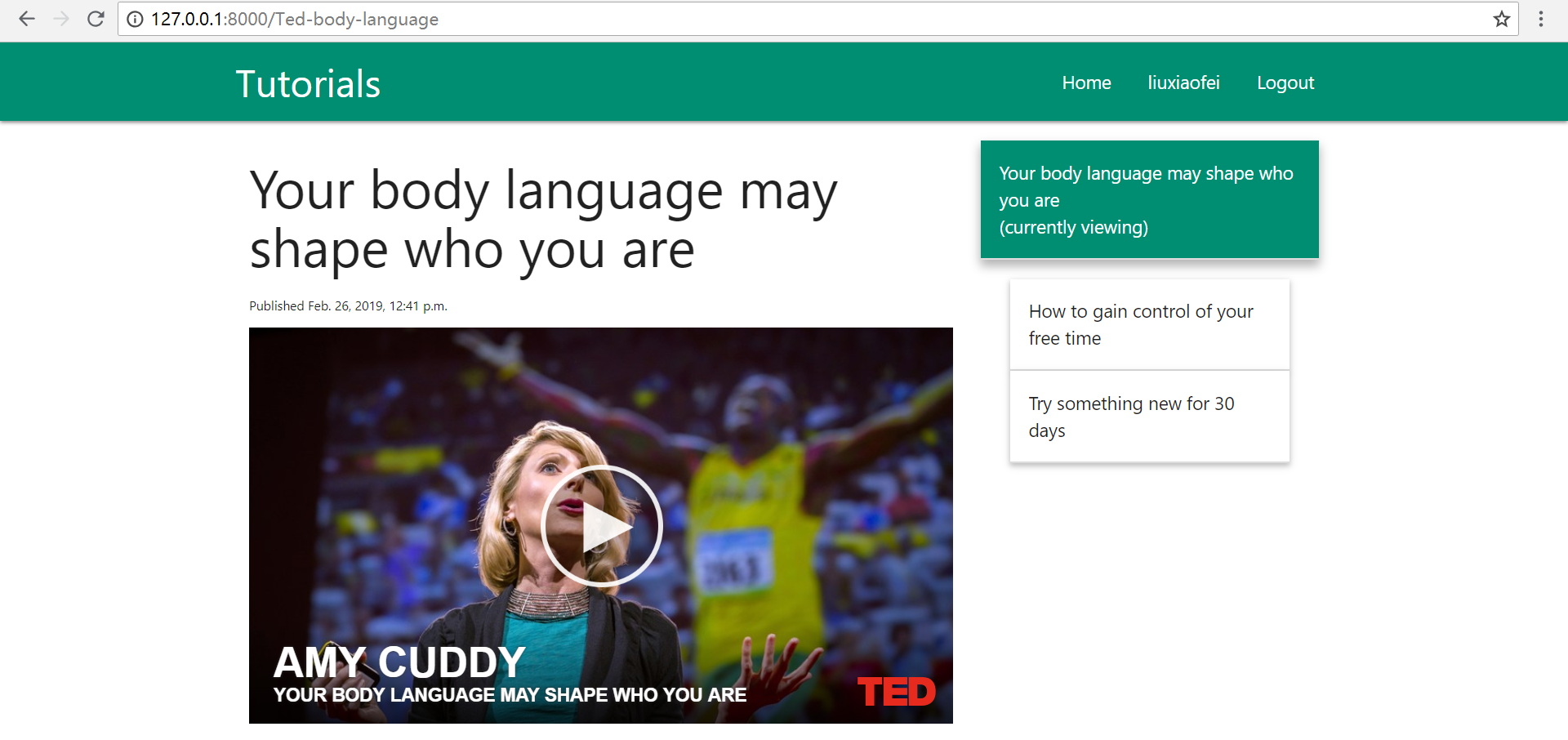
我上传了几个Ted视频,效果显示如下,这时点击Sidebar没有反应,我们还需要在header.html中初始化javascript,在最后一行写上:
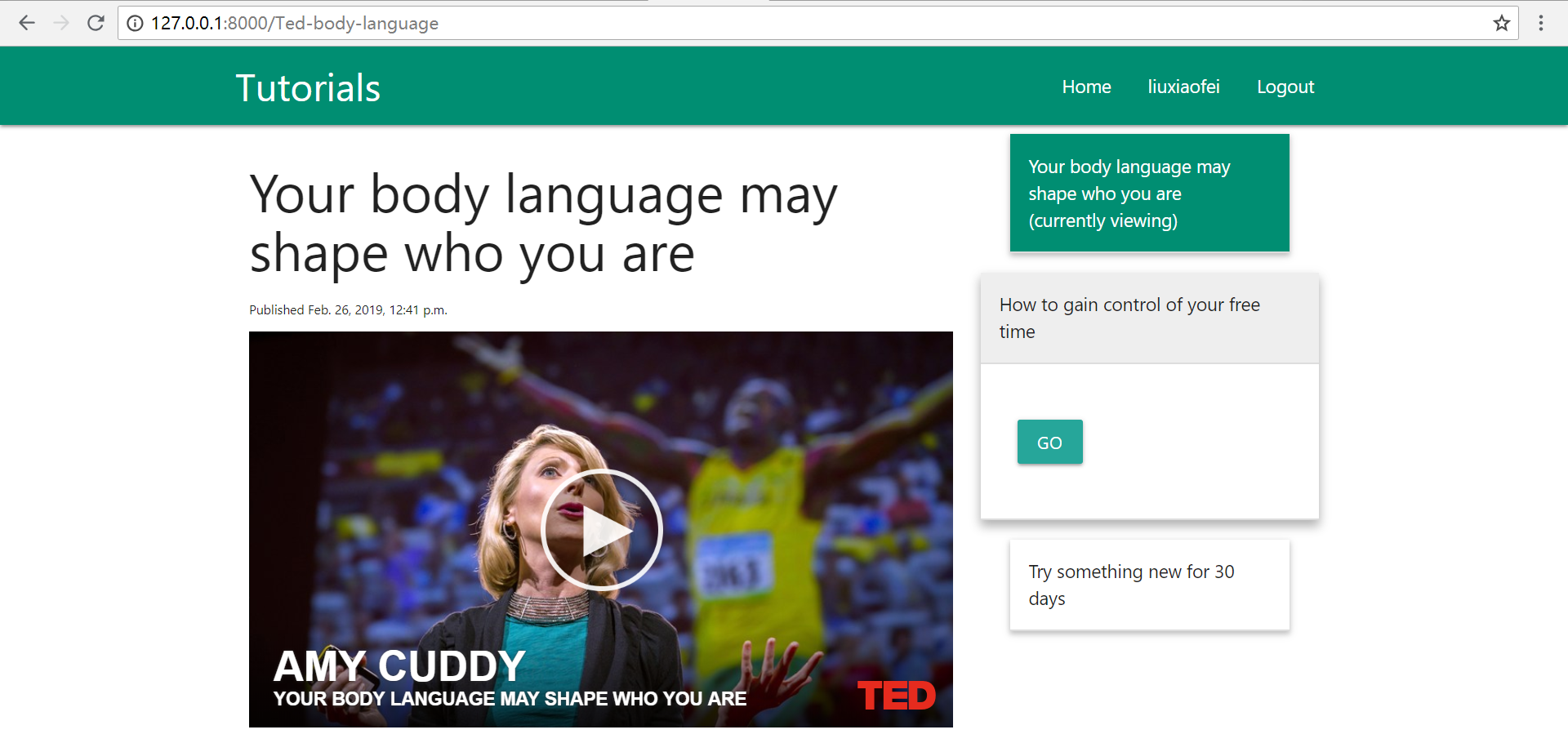
<script>M.AutoInit();</script> ,Sidebar即可正常使用:

点击想要跳转的tutorial,点击go,即可跳转。

到此为止,我们的第一个app已经建成了,这个web app可以显示目录的类别、系列以及查看每个目录的内容。如果我们想要增加更多的功能,也非常的方便,接下来还需要学习html、数据库、python的知识,来一步步提高,多查阅帮助文档和看看喜欢的网站,然后想想如何实现,亲自动手操作一遍。
目前为止使用的都是python默认的数据库sqlite3,下一节继续对这个网站学习如何把sqlite数据库转化为mysql数据库。
参考链接:
[1] https://materializecss.com/collapsible.html
[2] https://pythonprogramming.net/dynamic-sidebar-django-tutorial/