接近三年前搞过一次《爆牙齿的Web标准面试考题》。上次主要是针对结构的设计,并引出独立于根的写法。
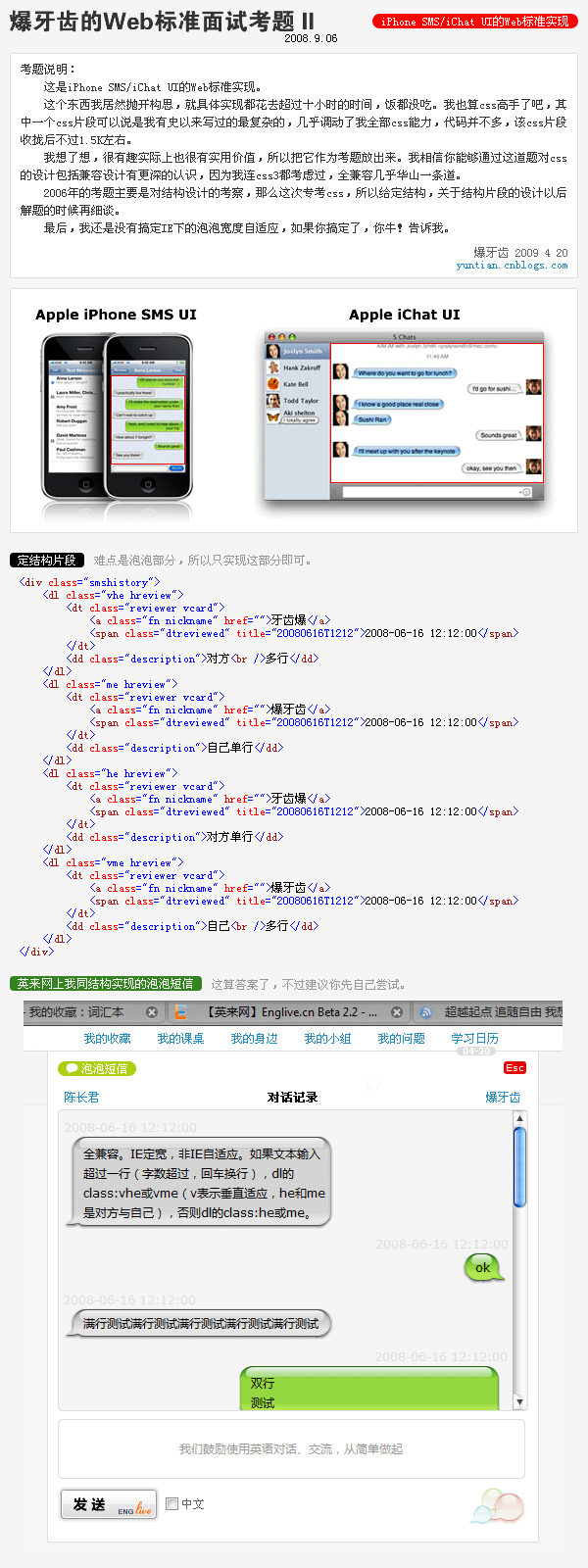
三年后,又来了,实际上这文应该在去年9月发表的……算了,马后炮不说了,直接看图。
忍不住多说一句:很多人都很挣扎于浏览器的兼容,其实你做了你就知道,为什么浏览器兼容性对我来说基本不算工作不值一提,实际上是选择css设计方式的问题。这道题我个人认为是条单行道【我基本把所有可能性都想完了,甚至包括CSS3,当然最终没使用,因为CSS3在这个问题上完全无力应对兼容,以后解题时再说】,我也顺便用这种几乎没有选择余地华山一条道的方式来告诉你:如何选择css的设计手法以尽可能的简化甚至避开兼容性工作。所以从这个角度来说,这个题有更多的价值,这么复杂的你都搞定了,那么你会换种角度看浏览器兼容,其实很简单。

结构片段:
最后PS:英来网因发展需要,招聘一名杭州兼职JS开发,有兴趣加入团队的点这里。