前端优化的主要方面就是减少页面的DOM操作,减少重排和重绘,React在这方面做了优化,采用了所谓的虚拟DOM,其实我们平时也会遇到虚拟DOM,只是你没有注意罢了,请听我娓娓道来。
所谓的虚拟DOM就是JavaScript对象,就是在没有真实渲染DOM之前做的操作,给你举几个例子来看看:
(1)createElement('Button') 这就创建了一个虚拟的button,为啥?因为没有插入到实际页面中去,这就是虚拟DOM!
(2)DocumentFragment(文档碎片 ) 创建虚拟的节点,一次性插入页面结构 方法:使用DocumentFragment=====>>>>>>是一个占位符,把它插入节点的时候是插入它所有的子节点,本身不会插入 举个例子来说:
var frag=document.createDocumentFragment();
for(var i=0;i<10;i++){
var l=document.createElement("li");
l.innerHTML="ss";
frag.appendChild(l);
}
document.getElementById("list").appendChild(frag);
React的一个突出特点是拥有极速地渲染性能。该功能依靠的就是facebook研发团队弄出的虚拟dom机制以及其独特的diff算法。下面简单解释一下react虚拟dom机制和diff算法的实现思想:
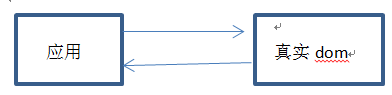
要讲虚拟dom机制必须提到一个概念——虚拟dom树,这是react在真实dom树基础上建立的一个抽象的树,应用、虚拟dom与真实dom的关系如下图显示:
而标准的dom机制如下图所示:

标准dom机制下,用户在应用上的操作是直接对真实dom进行操作的,而在react应用中,用户在应用中对dom的操作其实是对虚拟dom的操作,用户的操作产生的数据改变或者state变量改变(此处的改变具体的讲就是事件函数对dom的操作)都会保存到虚拟dom上,之后再批量的对这些更改进行diff算法计算,对比操作前后的虚拟dom树,把更改后的变化再同步到真实dom上。
1.在标准dom机制下:在同一位置对比前后的dom节点,发现节点改变了,会继续比较该节点的子节点,一层层对比,找到不同的节点,然后更新节点。
2.在react的diff算法下,在同一位置对比前后dom节点,只要发现不同,就会删除操作前的domm节点(包括其子节点),替换为操作后的dom节点。
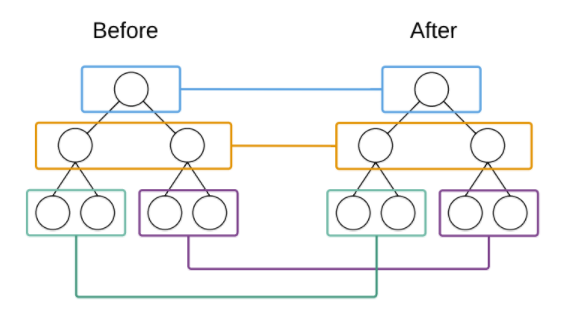
diff算法的处理方法,对操作前后的dom树同一层的节点进行对比,一层一层对比,如下图:

import React, {Component} from 'react'//js、jsx文件引入react
import './One.css' //js、jsx文件引入css:
class One extends Component{
render(){
console.log('one render');
return (
<div className="image">
<img src={this.props.path} alt=""/>
</div>
)
}
shouldComponentUpdate(){
console.log('one shouldComponentUpdate');
return false;//
}
/*react性能优化非常重要的一环。组件接受新的state或者props时调用,
我们可以设置在此对比前后两个props和state是否相同,
如果相同则返回false阻止更新,因为相同的属性状态一定会生成相同的dom树,
这样就不需要创造新的dom树和旧的dom树进行diff算法对比,节省大量性能,
尤其是在dom结构复杂的时候 */
}
export default One; //输出One函数
react diff算法:前往..
shouldComponentUpdate避免组件无意义渲染
shouldComponentUpdate是react提供的生命周期函数,他发生在接收到新的props的时候。
简单介绍一下各个生命周期函数。
(1).componentWillMount:组件挂载之前执行,只执行一次
(2).componentDidMount: 组件渲染完成,只执行一次
(3).componentWillRecevieProps: 组件将要接收新的props执行
(4).shouldComponentUpdate: 判断组件是否应该重新渲染,默认是true
(5).componentWillUpdate: 组件将要重新渲染
(6).componentDidUpdate: 组件重新渲染完成
(7).componentWillUnmount: 卸载组件
(7).componentWillUnmount: 卸载组件
组件生命周期是有顺序的,首先挂载组件,挂载成功完成第一次渲染,然后传递新的props,则会触发componentWillRecevieProps,执行重新渲染的周期,直至渲染完成。
借别人的一个博客更好的了解ShouldComponentUpdata 跳转
借别人的一个博客更好的了解ShouldComponentUpdata 跳转