vue3.0官网:https://cli.vuejs.org/zh/guide/
介绍:
notice: 这份文档是对应 @vue/cli 3.x 版本的。老版本的 vue-cli 文档请移步这里
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
如果你熟悉 create-react-app 的话,@vue/cli-service 实际上大致等价于 react-scripts,尽管功能集合不一样。
1.通过 @vue/cli 搭建交互式的项目脚手架。
2.通过 @vue/cli + @vue/cli-service-global 快速开始零配置原型开发。
3.一个运行时依赖 (@vue/cli-service),该依赖:
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
4.一个丰富的官方插件集合,集成了前端生态中最好的工具。
5.一套完全图形化的创建和管理 Vue.js 项目的用户界面。
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速创建一个新项目的脚手架,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中.构建于 webpack 和 webpack-dev-server 之上的。它包含了:
1.加载其它 CLI 插件的核心服务;
2.一个针对绝大部分应用优化过的内部的 webpack 配置;
3.项目内部的 vue-cli-service 命令,提供 serve、build 和 inspect 命令。
如果你熟悉 create-react-app 的话,@vue/cli-service 实际上大致等价于 react-scripts,尽管功能集合不一样。
CLI 插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。
当你在项目内部运行 vue-cli-service 命令时,它会自动解析并加载 package.json 中列出的所有 CLI 插件。
插件可以作为项目创建过程的一部分,或在后期加入到项目中。它们也可以被归成一组可复用的 preset。
安装:
关于旧版本
VUe CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
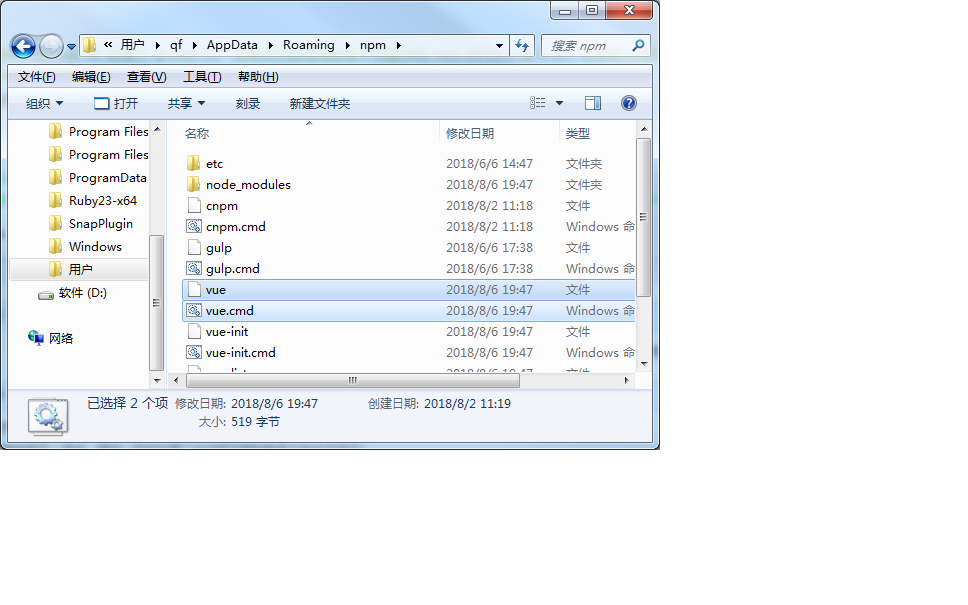
但是有时卸载不了,可以手动删除之前版本文件


Node 版本要求
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本。
删掉上面的三个文件后
执行:npm install -g @vue/cli 或者 yarn global add @vue/cli
查看是否完成(版本号):vue --version
可以用:
vue create <项目名> 创建项目
进入自主选择:Manually select features
sass
..
basic-app
安装完后
快速原型开发:
1.你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
npm install -g @vue/cli-service-global