2018.4.11日更新,8号的时候我推荐去官网下载,但是那个版本不知道为什么我无法使用 $table.bootstrapTable('getSelections'); 无论如何。。。然后我尝试着更换了NuGet里面的bootstrap-table,然后就可以了.....需要一题的是,Nuget里面有两个bootstrap-table,只需要下载那个MVC的就可以了,第一个没卵用.....
2018.4.8日更新,NuGet里面的bootstrap-table插件版本太低了,所以可以去官网下载,但是下载好的里面有两个文件夹,一个是src,一个是dist,这两个里面都有js,都有css,但是这里需要注意的是,只能引用src文件夹下面的才可以用!
2018.3.30日更新,我使用我的这篇博客在我的笔记本上想实现这个功能,但是完全没有用,进不去bootstrapTable这个方法,而且完全不知道哪里错了,然后在我的乱搞之下。。。成功了。。。
注意
<script src="~/Scripts/bootstrap-table.js"></script> 错误 <script src="~/Scripts/bootstrap-table/bootstrap-table.js"></script> 正确
这两个js是完全不一样的,上面那个没有用的,只有下面的那个才有用。。。。原因是因为我在NuGet里面下载了两个bootstrap-table,带MVC的那个可以用,第一个不能用,所以引用也是错误的。
我会了EasyUI的方法,但是这个Bootstrap的一直不会,看了下某个项目里的实现方式,居然是读出数据然后循环加<td>。。。。
我又在网上搜索其它的方法,毫无例外的提到了bootstrapTable这个方法,这个方法分为客户端和服务器两种方式,暂时我还不清楚两种方式之间的区别,待研究。
第一步:引用
@*1、Jquery组件引用*@ <script src="~/Scripts/jquery-3.0.0.js"></script> @*2、bootstrap组件引用*@ <script src="~/Scripts/bootstrap.js"></script> <link href="~/Content/bootstrap.css" rel="stylesheet" /> @*3、bootstrap table组件以及中文包的引用*@ <script src="~/Scripts/bootstrap-table/bootstrap-table.js"></script> <link href="~/Content/bootstrap-table.css" rel="stylesheet" /> <script src="~/Scripts/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
Bootstrap的表格是需要一个插件的!!! 去NuGet下!
第二步:写js和html
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } <div class="panel-body" style="padding-bottom:0px;"> <div id="toolbar" class="btn-group"> <button id="btn" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>选课 </button> </div> <table id="table"></table> </div> <script> $(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); }) var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#table').bootstrapTable({ url: '/SelectCourse/GetCourseTable', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber: 1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [5, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle: true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ fileid: 'state', checkbox: true, formatter: function (value, row, index) { //加复选框 //if (index === 2) { // return { // disabled: true, // checked: true // } //} console.info(value); return value; } }, { field: '课程编号', title: '课程编号', }, { field: '课程名', title: '课程名' }, { field: '授课老师', title: '授课老师' }, { field: '上课地点', title: '上课地点' }, { field: '上课时间', title: '上课时间' }, { field: '课程介绍', title: '课程介绍' }] }); }; oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 //limit: params.limit, //页面大小 //offset: params.offset, //页码 departmentname: $("#txt_search_Coursename").val(), statu: $("#txt_search_Teacher").val(), search: params.search //加了这个,就可以使用自带的搜索功能了 }; return temp; }; return oTableInit; }; var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //初始化页面上面的按钮事件 }; return oInit; }; $('#table').on('click-row.bs.table', function (e, row, $element) { $('.success').removeClass('success'); $($element).addClass('success'); }); var $table = $('#table'), //可写可不写 $button = $('#btn'); $button.click(function () { //因为这个,你可以编辑表格了! var result = $table.bootstrapTable('getSelections'); alert('getSelections: ' + JSON.stringify($table.bootstrapTable('getSelections'))); var ids = []; for (var i = 0; i < result.length; i++) { var item = result[i]; //ids.push(item.授课老师); } alert(ids); }) </script>
第三步:写ActionResult
方法1.写死json字符串,这个可以作为测试,实际项目都是从json文本或数据库取得数据
public ActionResult list() { string json = "{"total":2,"rows":[{"id":"1","name":"Vae","time":"2017","state":"0"},{"id":"2","name":"蜀云泉","time":"2017","state":"很好"}]}"; return Content(json); }
这里需要注意,要total和rows这两个东东,而且这个貌似是服务器端特有的,客户端没有total,具体的东西要去GitHub上找官方示例,我暂且搁置。
方法2.从数据库取数据
public ActionResult GetCourseTable(string departmentname, string statu, string search)
{
if (search !="")
{
sql = $"select* from Course where 课程名 like '%{search}%' or 授课老师 like '%{search}%'";
}
DataTable dt= sqlHelper.SqlConnectionInformation(sql);
var rows = JsonConvert.SerializeObject(dt);
string json = $"{{"total":{dt.Rows.Count},"rows":{rows}}}";
return Content(json);
}
参数那里,写了search,就可以用自带的功能了,你只需要写个sql就行了,然后取数据存入DataTable,然后JsonConvert序列化成json格式的,完事。
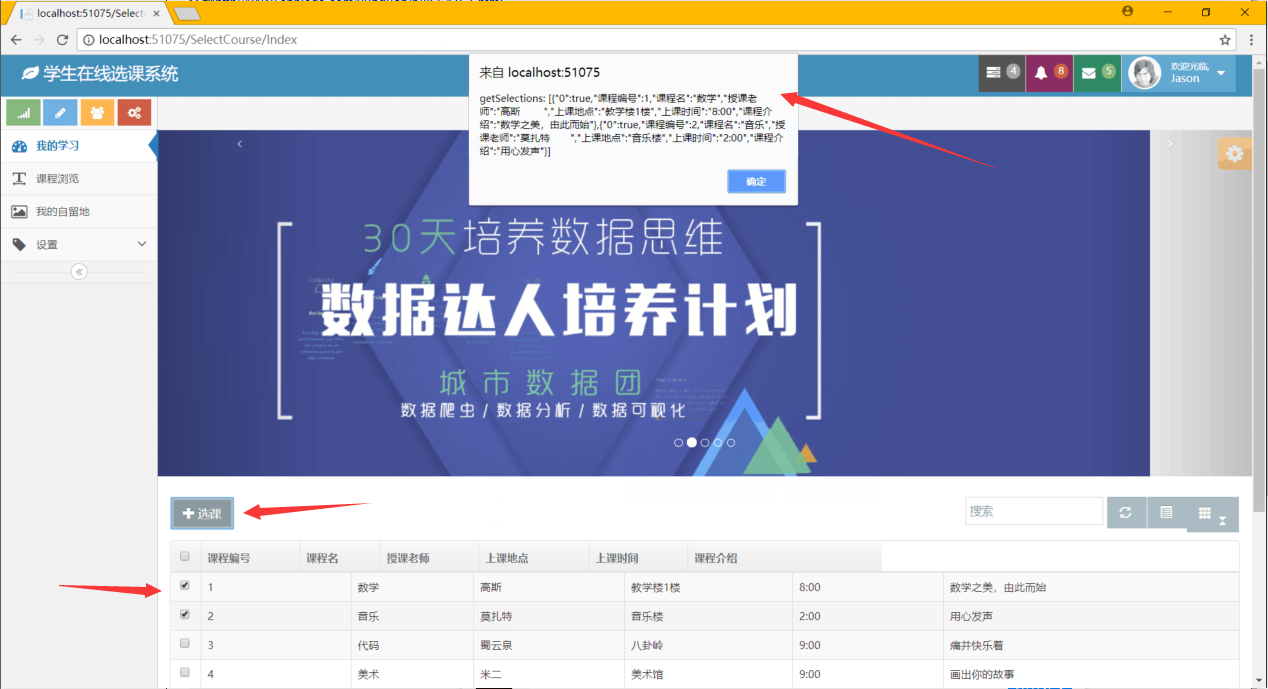
效果图: