v-for指令:遍历
HTML和效果图
有几个需要讲的点,先看v-for的HTML,如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<!-- 直接遍历数字 -->
<p v-for="item in 3">这是第{{ item }}次循环</p>
<!-- 遍历list数组 -->
<p v-for="item in list" v-text="item"></p>
<!-- 遍历list对象 -->
<p v-for="item in list2">{{ item.id }}--{{ item.name }}</p>
<!-- 遍历list3对象 -->
<p v-for="(val,key,i) in list3">值是:{{ val }}--键是:{{ key }}--索引是:{{ i }}</p>
<hr>
<!-- 再使用v-for遍历对象添加对象的时候,一定要写key,这个可以防止数据错乱 -->
<div>
<label>id:
<input type="text" v-model="id">
</label>
<label>name:
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
</div>
<p v-for="item in list2" :key="item.id">
<input type="checkbox">{{ item.id }}--{{ item.name }}
</p>
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
id:'',
name:'',
list:[1,2,3],
list2:[
{id:1,name:"许嵩"},
{id:2,name:"蜀云泉"},
{id:3,name:"弹吉他"}
],
list3:{
id:1,
name:"蜀云泉",
gender:"男",
age:24
}
},
methods: {
add(){
this.list2.push({id:this.id,name:this.name})
}
}
})
</script>
</body>
</html>
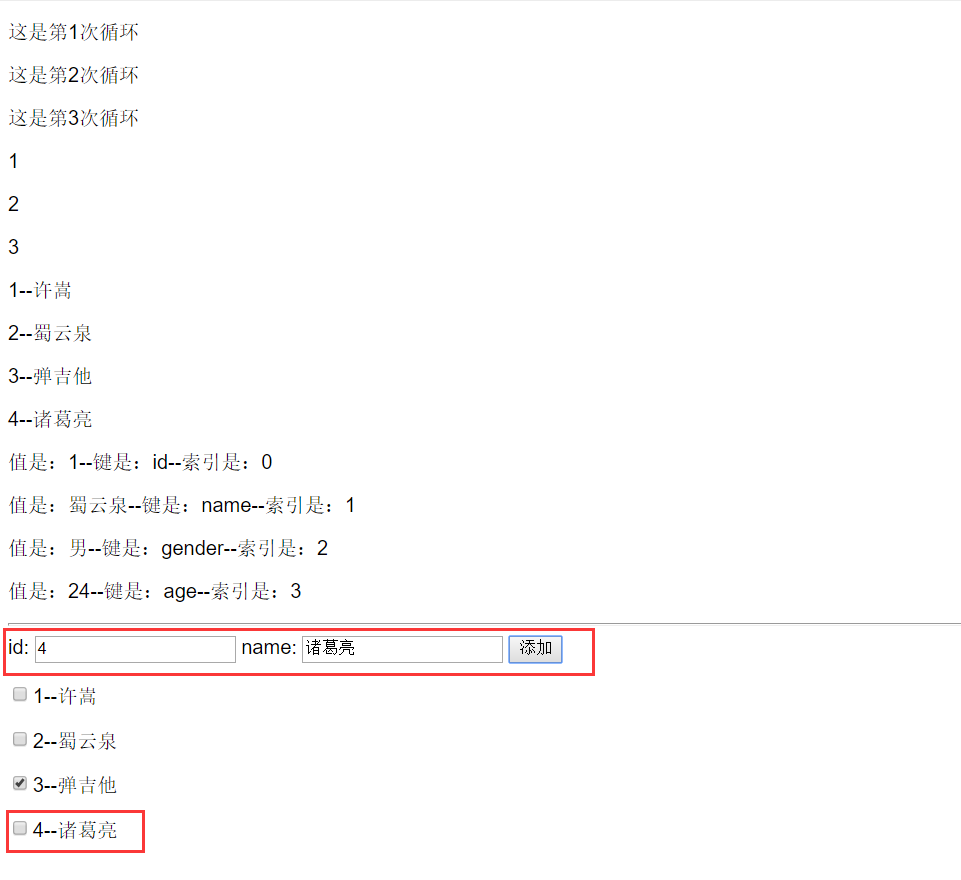
效果图如下:

v-for讲解
其实看代码就已经清楚了,我不清楚的一点是,我想写多个插值表达式,就必须使用插值表达式,这样不就出现了才学Vue的时候出现的插值表达式闪烁的问题了?我使用v-text也仅仅只能使用一个插值表达式,这里暂时存疑。
重点的地方就是v-for在遍历的同时,如果向数组里面插入新的内容的时候,一定要写key值,如果不写的话,复选框并没有真正的绑定数据,仅仅绑定的是那个索引的数据而已,所以一定要写key
v-if和v-show:创建,删除,显示,隐藏
HTML和效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>蜀云泉</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<input type="button" value="点我" @click="flag=!flag">
<h3 v-if="flag">这是v-if控制的元素</h3>
<h3 v-show="flag">这是v-show控制的元素</h3>
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
flag:true
},
methods: {
}
})
</script>
</body>
</html>
效果图:点击按钮,下面的会消失,再点击会出现

v-if和v-show的原理
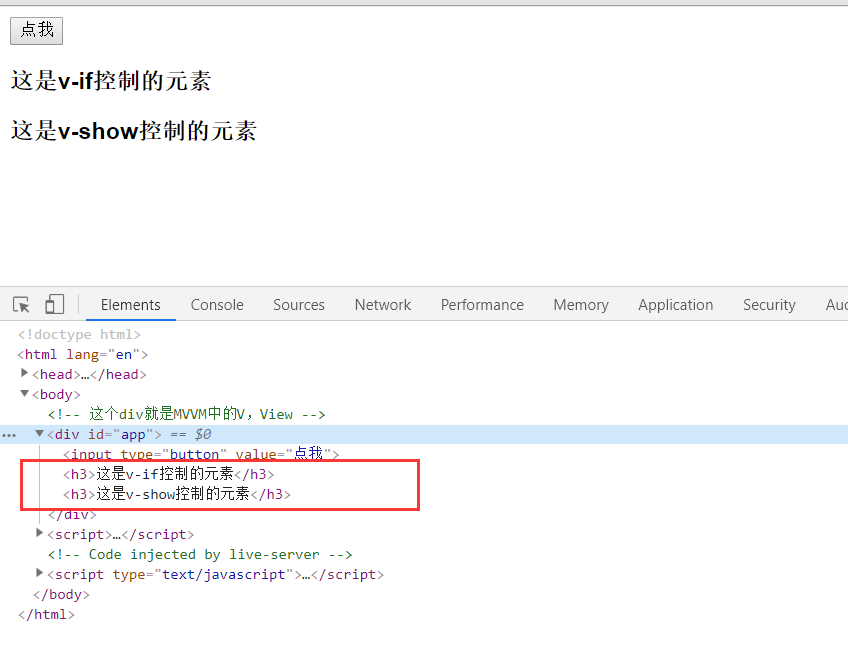
这个我们打开调试台就知道了,如图


发现没,总结一下
- v-if每次都会重新删除和创建元素
- v-show是切换了元素的display的显示状态而已
- v-if有较高的切换性能消耗,所以涉及到频繁的切换,不要使用v-if
- v-show有较高的初始渲染消耗
防盗链接:本博客由蜀云泉发表