目录
什么是事件修饰符
其实就是对事件的一些影响,如下
.stop 阻止冒泡
.prevent 阻止默认事件
.capture 添加事件侦听器时使用事件捕获模式
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
.once 事件只触发一次
先看一遍,下面我会详细介绍这些事件修饰符
没有事件修饰符的问题
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../lib/vue-2.6.10.js"></script>
<style>
.inner{
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 这个div就是MVVM中的V,View -->
<div id="app">
<div class="inner" @click="divHandler">
<input type="button" value="点我" @click="btnHandler"></input>
</div>
</div>
<script>
// 这个vm就是MVVM中的VM,ViewModel
var vm=new Vue({
el: '#app',
// 这个data就是MVVM中的M,Model
data: {
},
methods: {
divHandler(){
console.log('这个是inner div的点击事件')
},
btnHandler(){
console.log('这个是btn 按钮的点击事件')
}
}
})
</script>
</body>
</html>
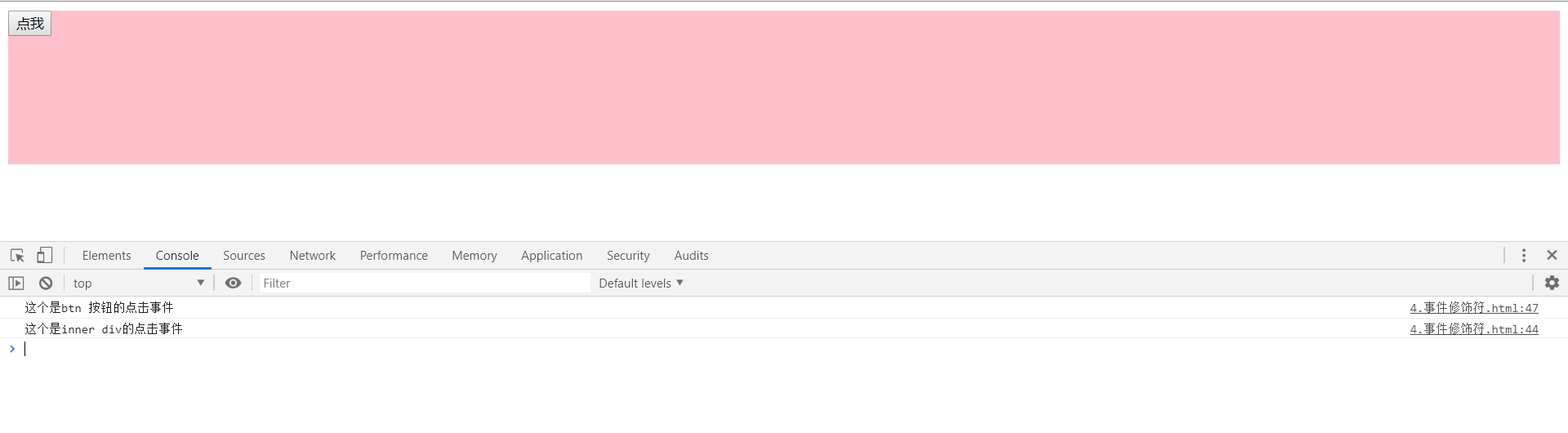
运行
点击按钮,你会发现控制台下先输出按钮的log,再输出外层的div的log,这个就是冒泡机制

现在我的目的是,只触发按钮的log,不触发div的log,使用事件修饰符
使用事件修饰符
.stop阻止冒泡
把按钮的HTML修改成如下
<input type="button" value="点我" @click.stop="btnHandler"></input>
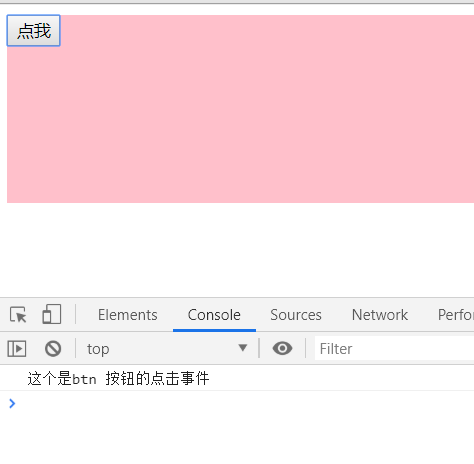
加了.stop之后就没有冒泡了,所以按钮的事件执行之后,不会冒泡外层的事件了,所以我们看结果成功的实现了阻止冒泡

.prevent 阻止默认事件
默认事件最经典的就是a标签的链接默认跳转
HTML如下
<a href="http://www.cnblogs.com/yunquan/" @click="linkHandler">蜀云泉的博客</a>
Vue的事件自己加这个
linkHandler(){
console.log('这个是link链接的点击事件')
}
你点击链接,肯定会跳转我的博客的,这就是默认事件,我们加上.prevent
<a href="http://www.cnblogs.com/yunquan/" @click.prevent="linkHandler">蜀云泉的博客</a>
你再点击,就不会跳转了。
.capture 添加事件侦听器时使用事件捕获模式
所谓的捕获模式,就是冒泡模式的反向,冒泡模式是先内层后外层,捕获模式是先外层后内层,HTML如下
<div class="inner" @click.capture="divHandler">
<input type="button" value="点我" @click="btnHandler"></input>
</div>
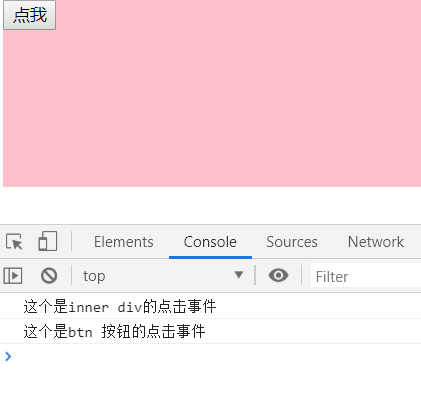
效果图如下:

.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
点击按钮的时候,div会因为冒泡机制也被调用,所以可以给div加一个self,就是只有我点击div本身的时候才会调用div的log
<div class="inner" @click.self="divHandler">
<input type="button" value="点我" @click="btnHandler"></input>
</div>
.once 事件只触发一次
就是事件只触发一次,还以链接为例,加了once之后,第一次点击链接不会跳转,再次点击就可以跳转了
<a href="http://www.cnblogs.com/yunquan/" @click.prevent.once="linkHandler">蜀云泉的博客</a>
.stop和.self的区别
学了事件修饰符之后,stop和self有一点点像是吧,但是区别也很大。
stop是直接阻止了冒泡行为,self仅仅阻止了自身的冒泡,并没有阻止整个冒泡机制
假如按钮外部有两个div,一个父div一个子div,按钮加个.stop就没有冒泡行为了
子div加个.self之后,冒泡还是有的,父div会被冒泡机制影响,所以通俗的讲
.stop是斩草除根,.self是独善其身
防盗链接:本博客由蜀云泉发表