简介:本篇实战将介绍如何以超低成本构建动态的 Web 站点,并且实现灵活扩展,限流等效果,最后再跟大家聊一聊“现代应用”的相关概念。
相信很多同学都有过想要拥有自己的 Web 站点的想法,但是如果想要搭建动态的站点,需要采购云主机,买带宽并且自己搭建环境,部署运维,整体下来成本会非常高。若如果只是搞静态的站点的话,方式很多也很便宜,但是整体功能性就会比较弱,且收益效果也会差很多。
下面我们就使用
构建现代化 Web 动态站点
1、架构一览
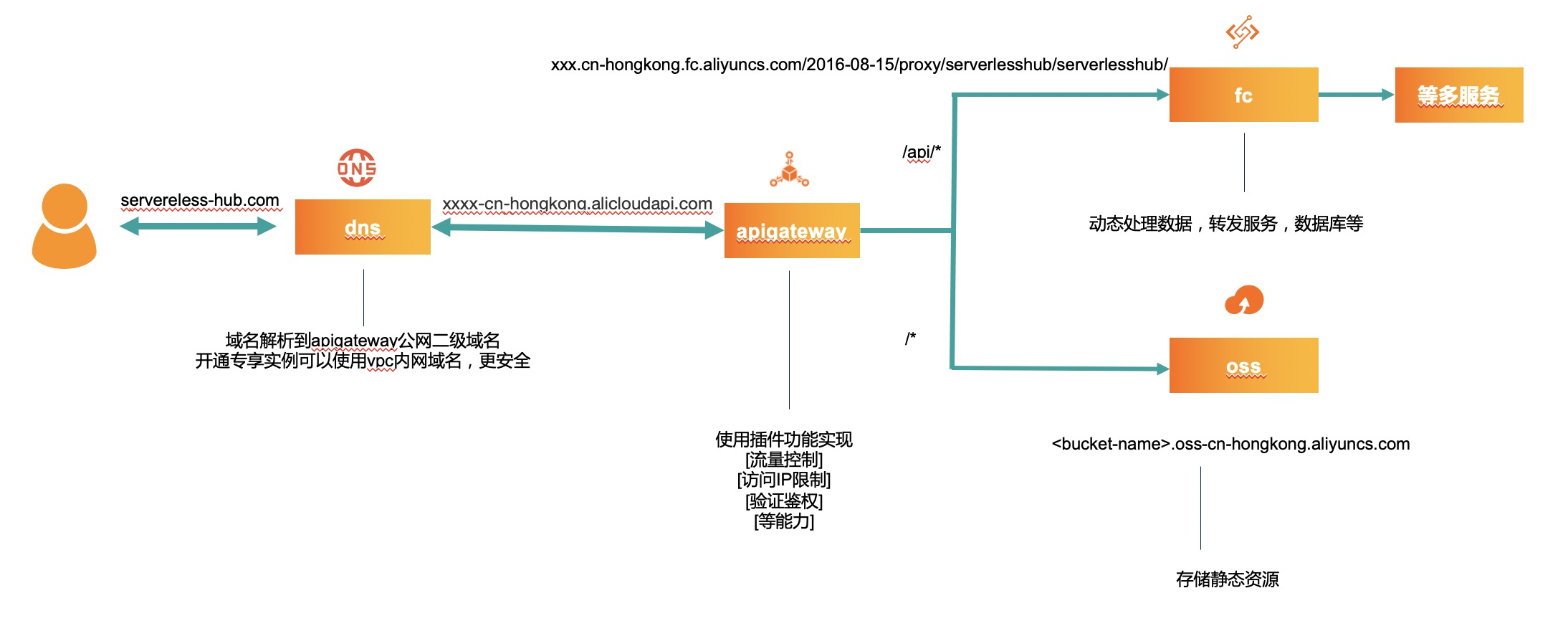
首先为大家介绍一下本次 Web 应用的架构图:
2、准备工作
如上图所示我们需要开通几款阿里云的产品 :
然后准备一个自己喜欢的域名,可以去
serverless-developer.com 顶级域名仅 48 块/年,本次部署将选择香港 region, 域名需要实名认证,建议提前进行备案。
(另外说一下 DNS 的域名解析是要花钱的,个人版的话第一个域名大约 40.8块/年,此外每增加一个需额外另加20块钱左右。)
- npm install -g @serverless-devs/s
3、操作步骤
1)秘钥配置
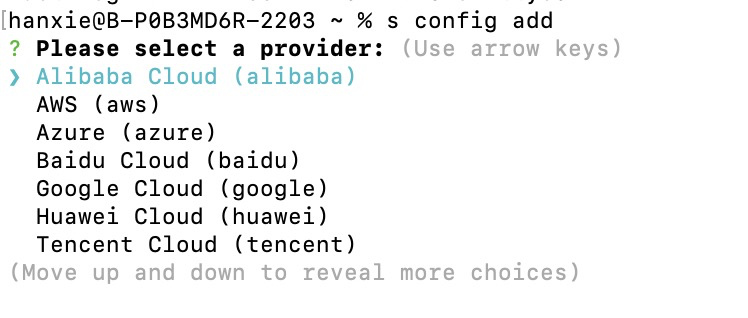
对于新手而言,使用 Serverless Devs 的第一步就是将相关云厂商的秘钥信息配置好,这样才能够进行相关的构建部署操作。只需要打开电脑的终端,然后输入 s config add ,即可进入引导式操作 。
2)应用初始化
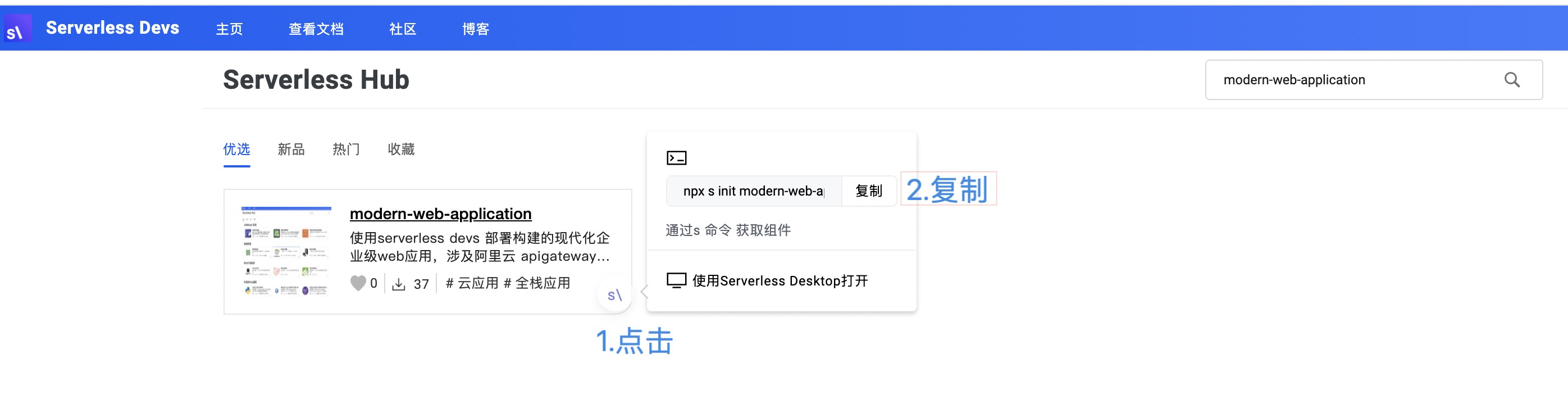
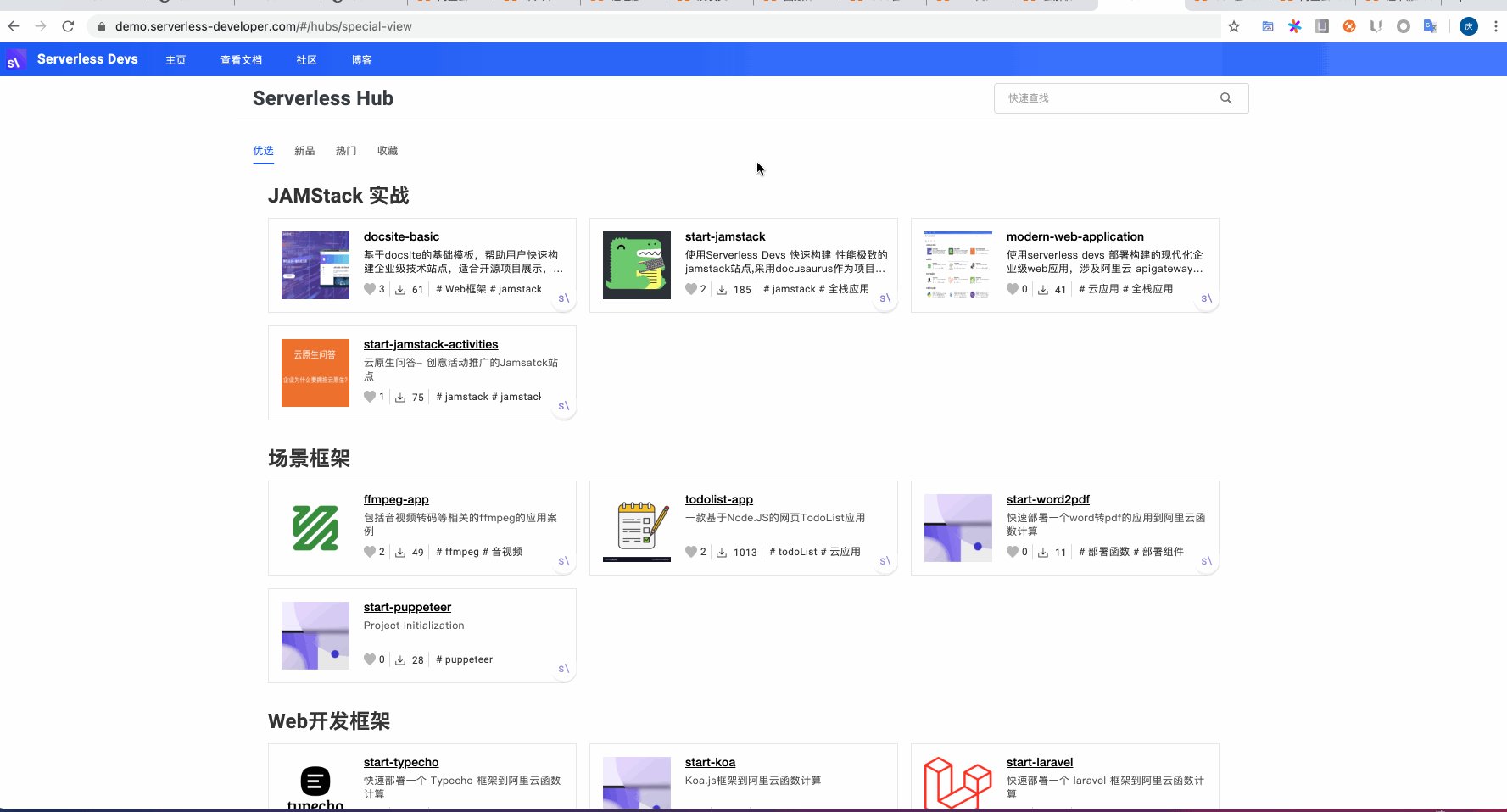
秘钥配置好,为了更便捷地检索相关应用模板,我们可以登录
2.打开命令行终端进行粘贴
3.根据引导提示输入提前准备好的域名(如 demo.serverless-developer.com)以及oss bucket 名称(hanxie-serverless-web) 建议 oss bucket 提前在控制台创建
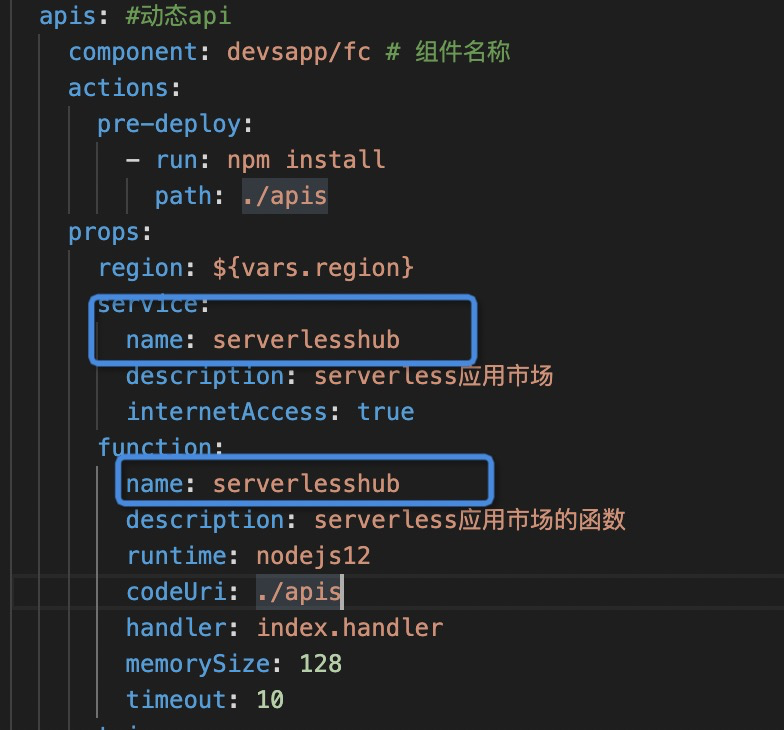
初始化之后可以选择对项目进行配置修改,比如更改网关的分组名:
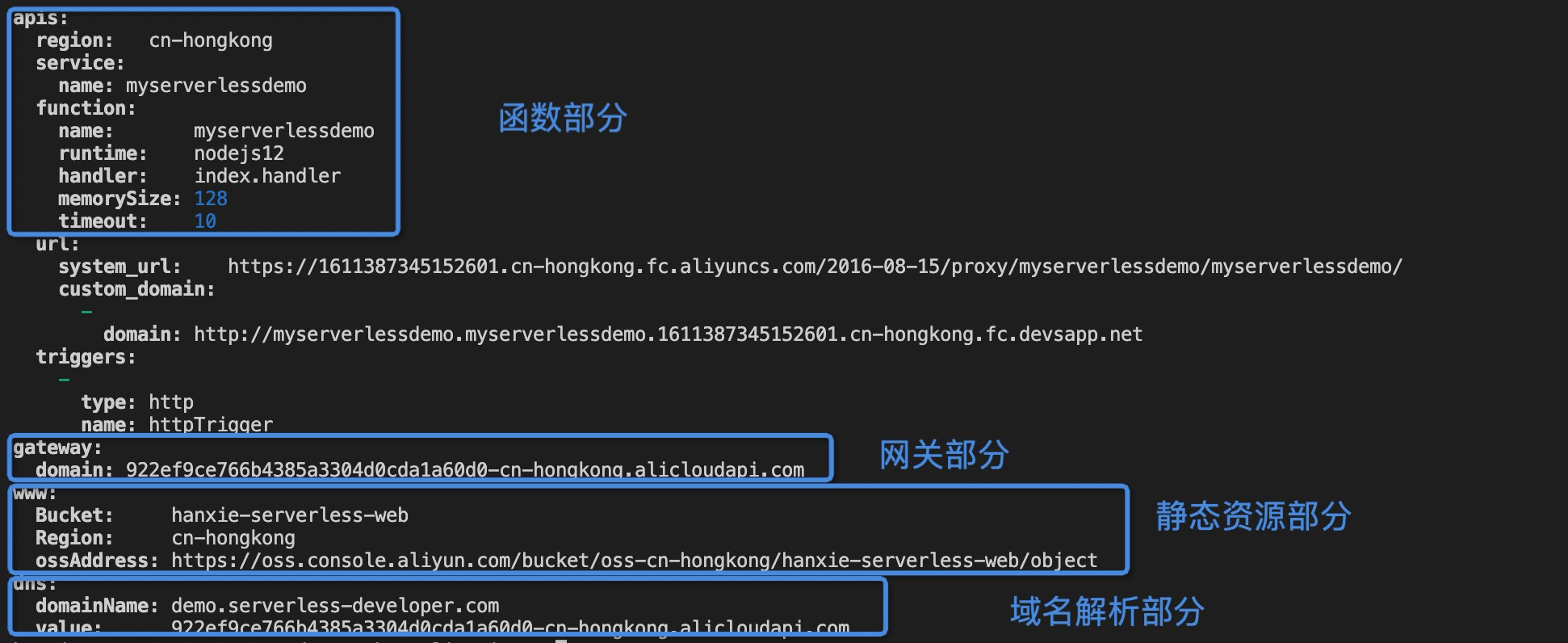
当我们部署好之后,我们可以查看一下网关,OSS, 函数计算,以及 DNS 是否已经部署完成我们所需要的内容。
- 网关部分
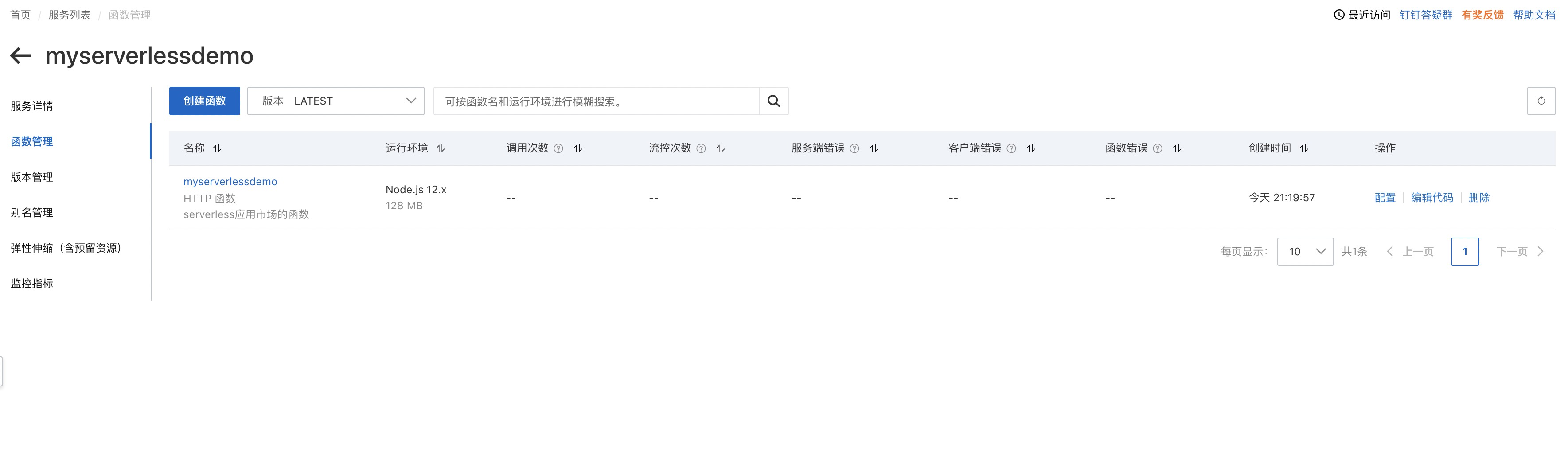
- 函数计算部分
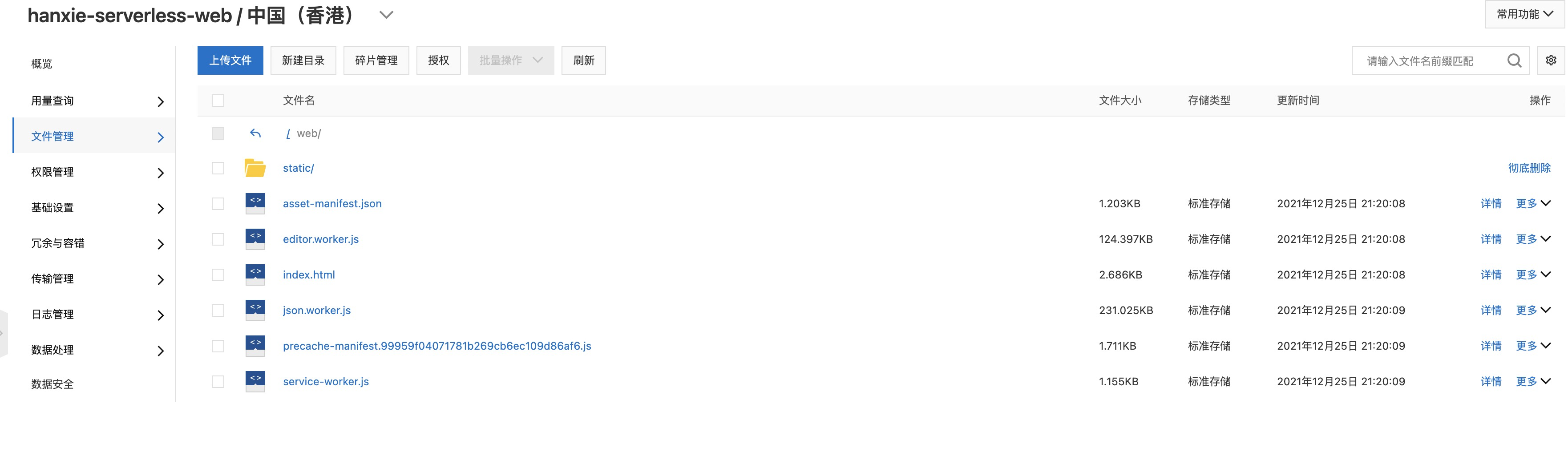
- OSS 部分
- DNS 解析部分
此时我们可以尝试访问一下 demo.serverless-developer.com ,发现访问不通:
1. gateway 的域名没有绑定成功,此时我们可以查看
- apigateway 分组管理
- myserverlessdemo 查看域名绑定,发现这部分其实是 ok 的;
- 对象存储
- Bucket列表
- 传输管理,发现上述域名未进行绑定;
5)站点安全
我们部署的站点还不是 https 的,所以需要把它变成 https 的站点以增加其安全性。
我们可以在阿里云 SSL 上申请免费的证书,然后绑定到域名上,具体操作如下:
- 访问阿里云官网
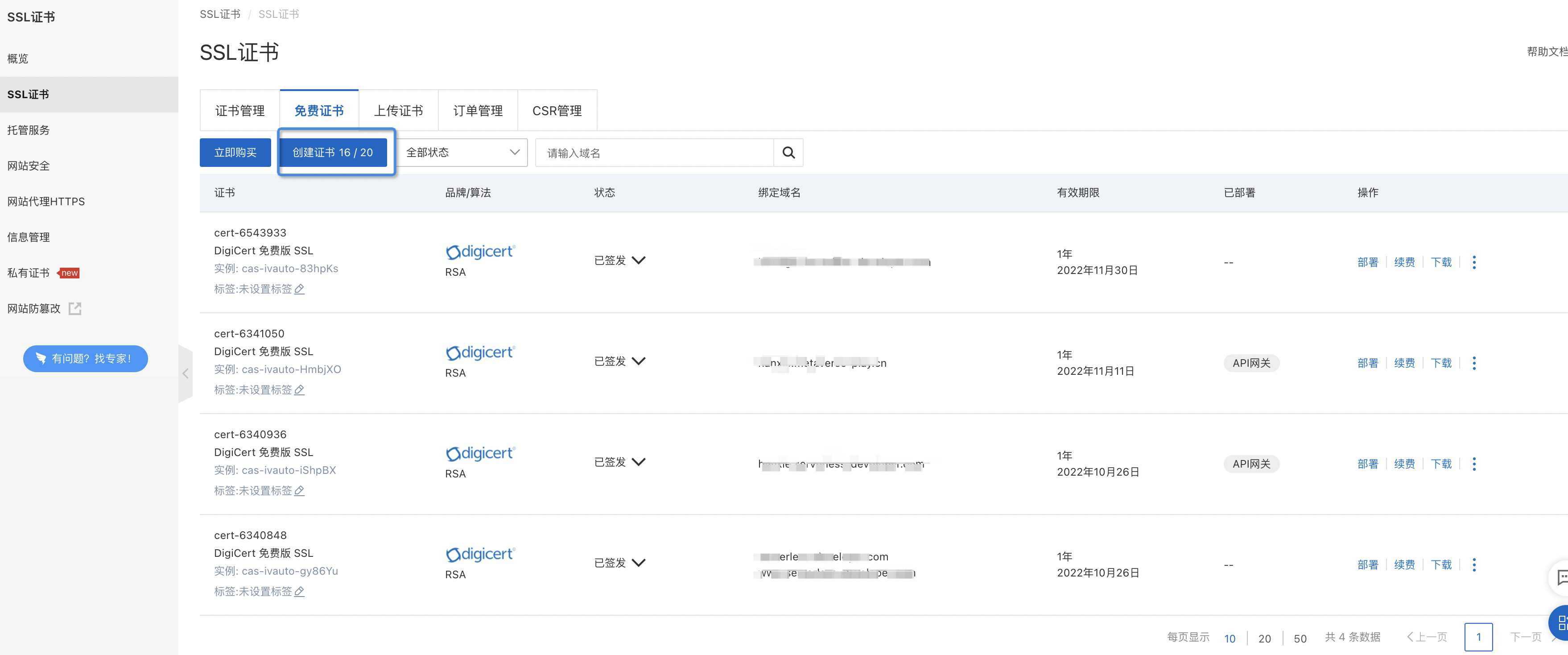
- 搜索ssl证书 ,
- 然后选择免费的域名
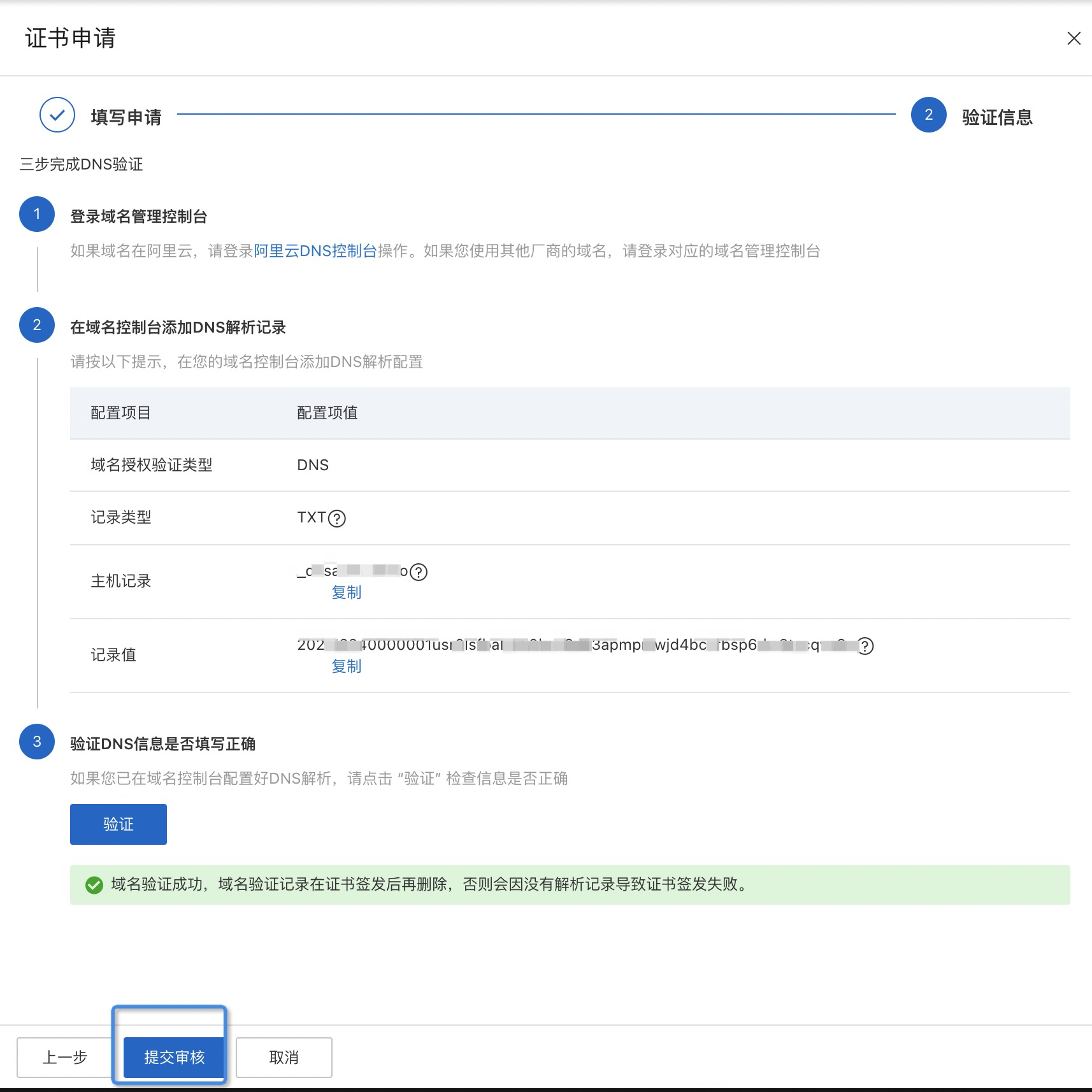
点击右侧的“证书申请”将你的信息和域名填写上去,然后进行验证,通过后“提交审核”:
加密之后还需要考虑一个问题,比如这次我把站点做成 demo,可能会面临很多人的访问,甚至被攻击;那么我应该如何进行限制流量过多产生的高昂费用呢?有了网关之后,限流的问题就变得简单了。
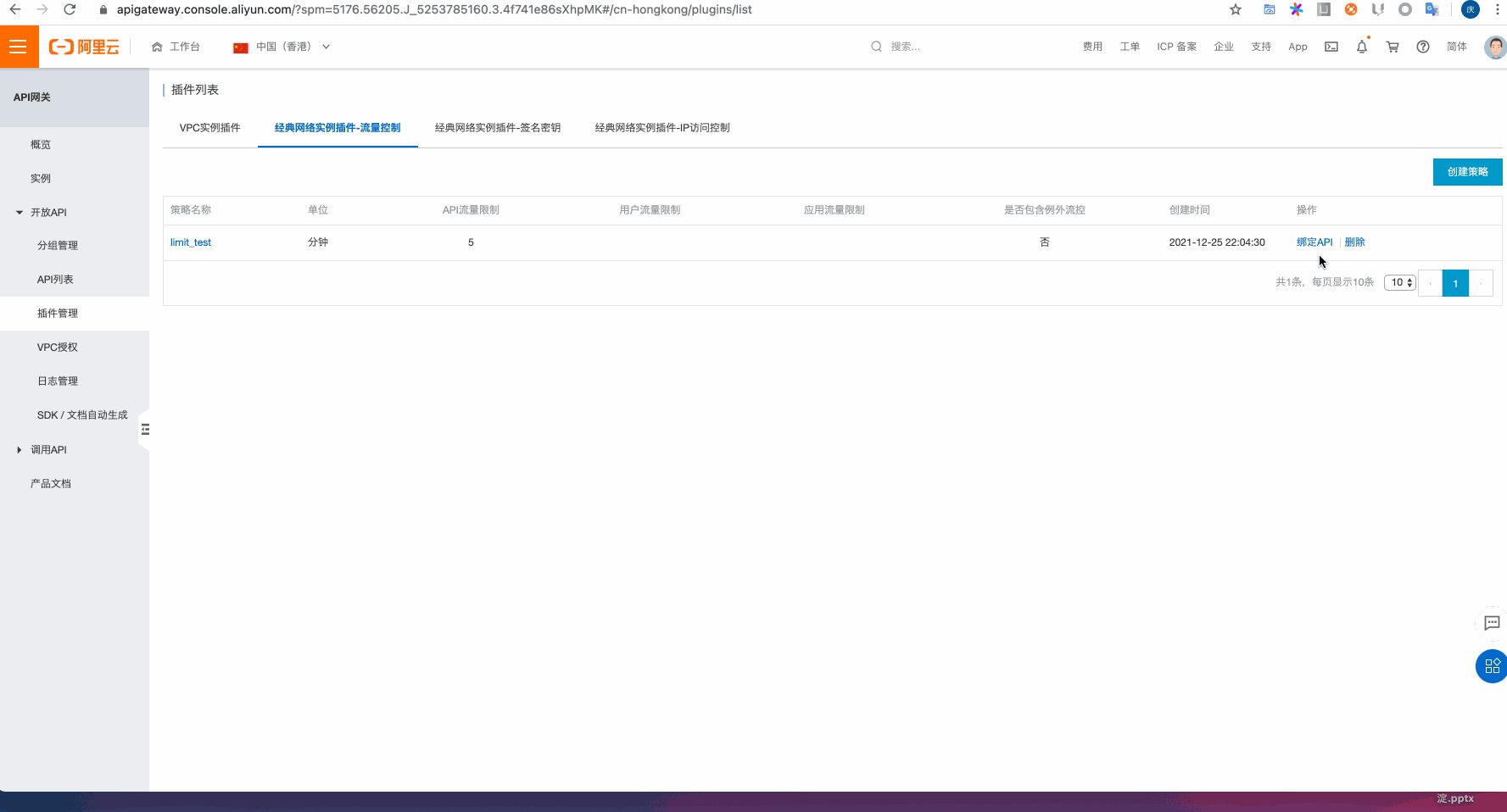
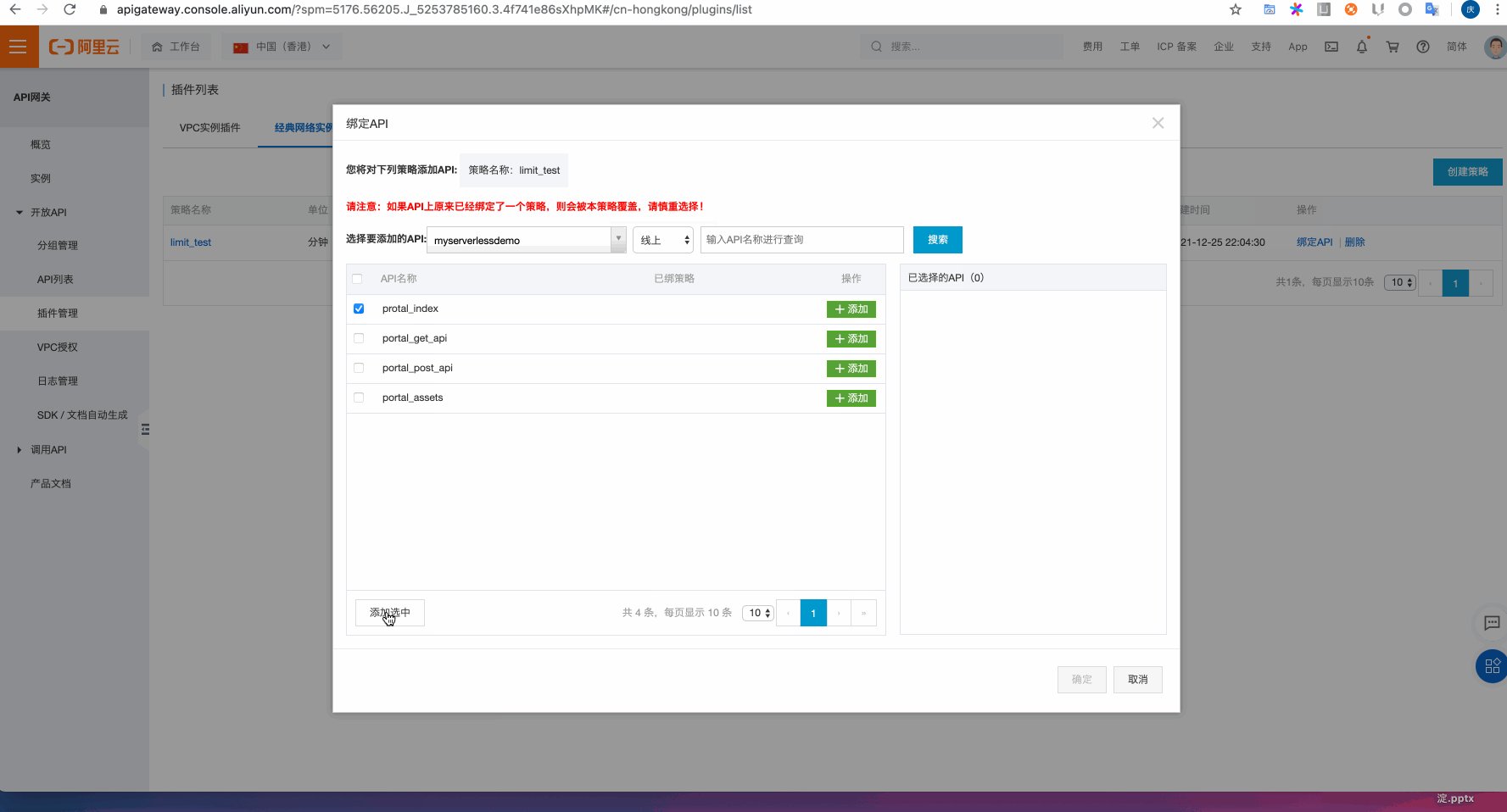
我们登入到
- 选择插件管理;
- 点击经典网络实例插件-流量控制;
- 并创建策略;
至此说明你的网站已经成功限流了。
关于更多 Serverless 安全的问题比如 auther 认证、vpc 访问、多环境部署等问题,可以在后面跟大家再一起探讨,限于篇幅问题便不在本文中展开讲解了,大家如果感兴趣可以在评论区留言。
6)站点可观测
站点上线后不可避免的会需要一些可观测的能力,比如 pv, uv,api 异常等等。相关的产品有很多,比如百度的统计,Google 的统计等。这里可以给大家推荐使用
Serverless 应用架构拆解
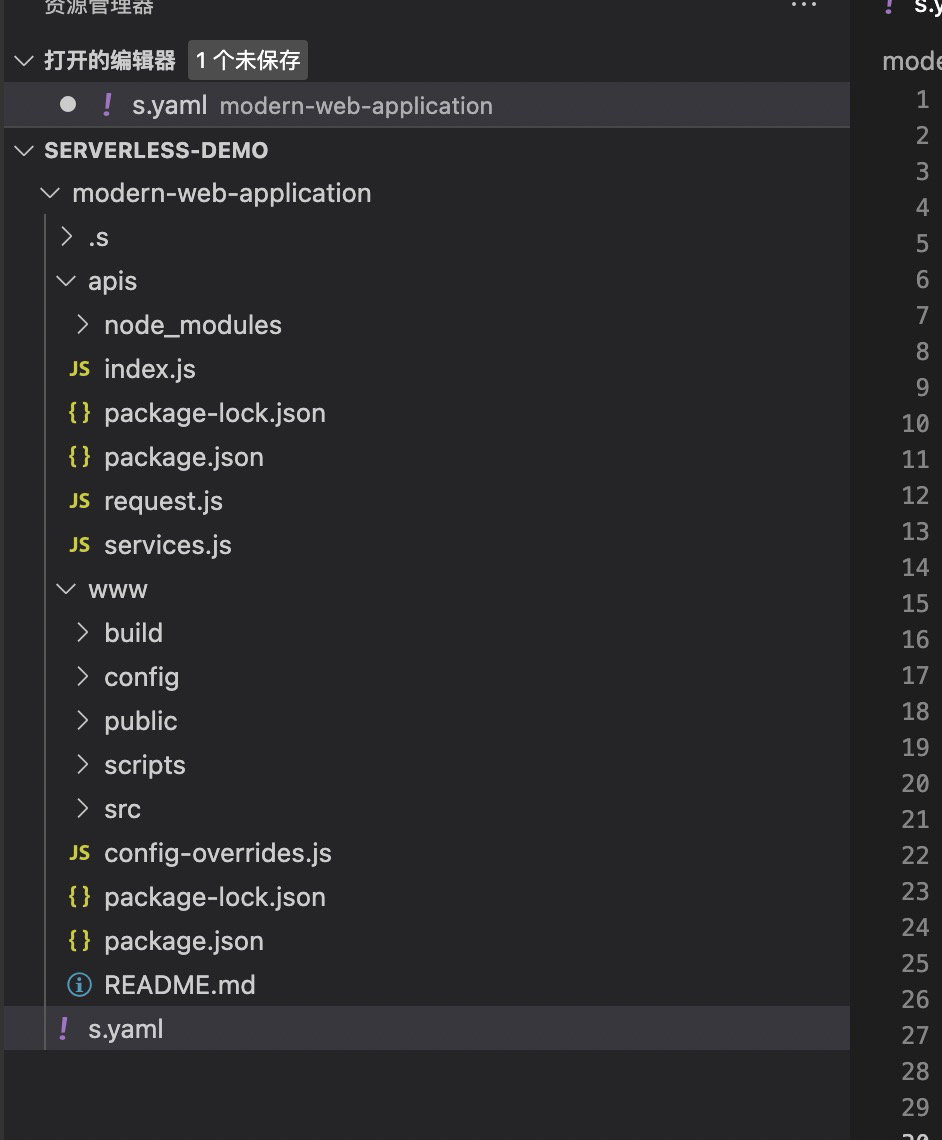
1、整体目录结构说明
- s.yaml 配置文件
- js runtime 的 api 服务
- 前端标准 react 项目工程
你可以自由选择后端 api 服务的架构,以及前端开发框架,完全不会影响整体效果。值得一提的是,这里使用的 api 框架是 Serverless Devs 提供的 Serverless first 的开发框架,针对冷启动做了一些优化,你可以采用熟悉框架的开发语法糖,比如这里是采用 koa 式的语法糖,你也可以选择 express 的,具体细节可以访问
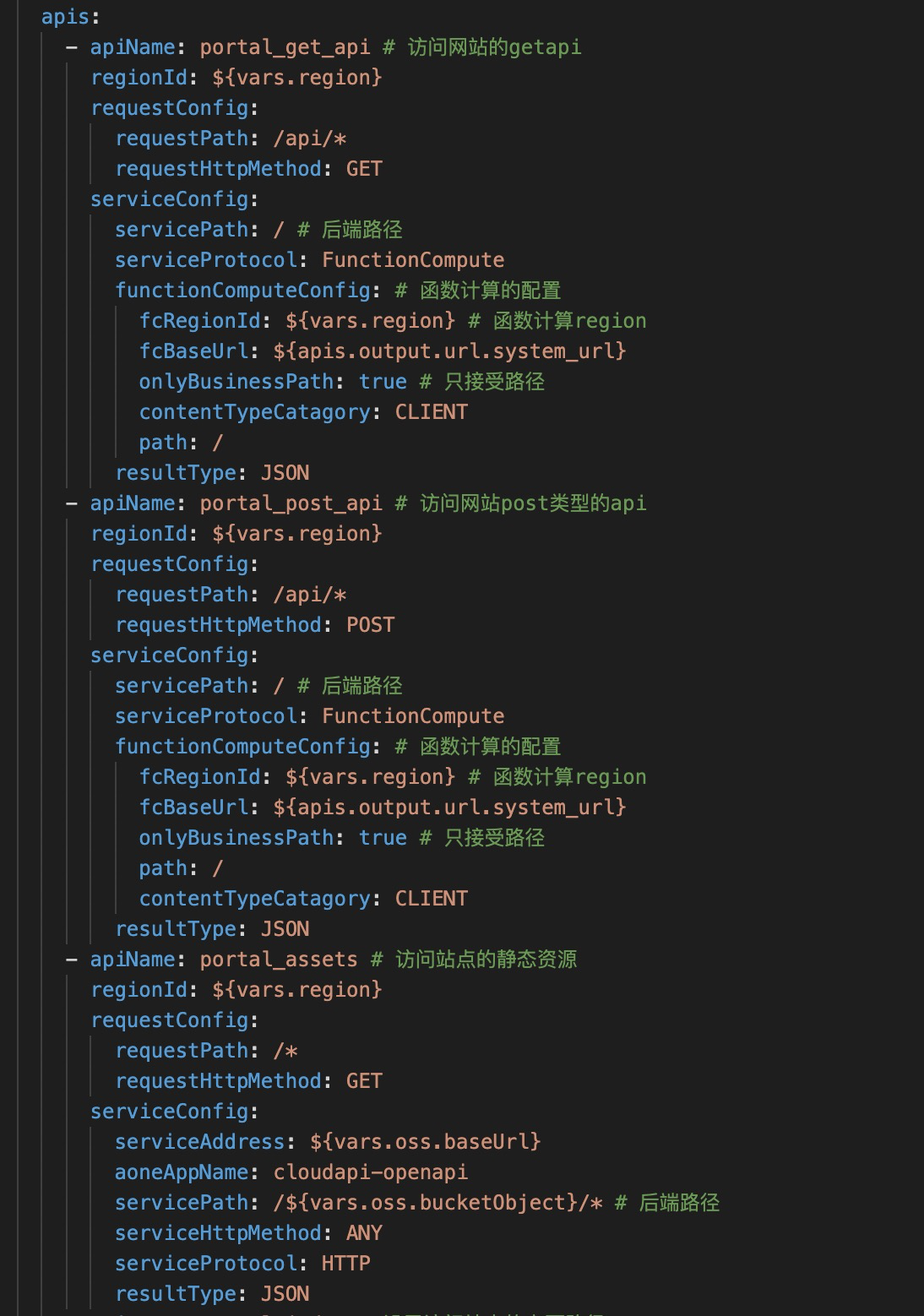
2、网关说明
其实这个 Web 应用架构核心的部分是在网关,通过网关实现了动静态分流。域名及证书绑定,也是通过网关做各种限流和安全验证。为了更好的使用网关我们开发了
不过目前看依然比较复杂,关于这部分计划会通过 Serverless Desktop 可视化配置解决,大家也可以给我们 Devs官方提更多的 issue,一起把网关组件完善起来。
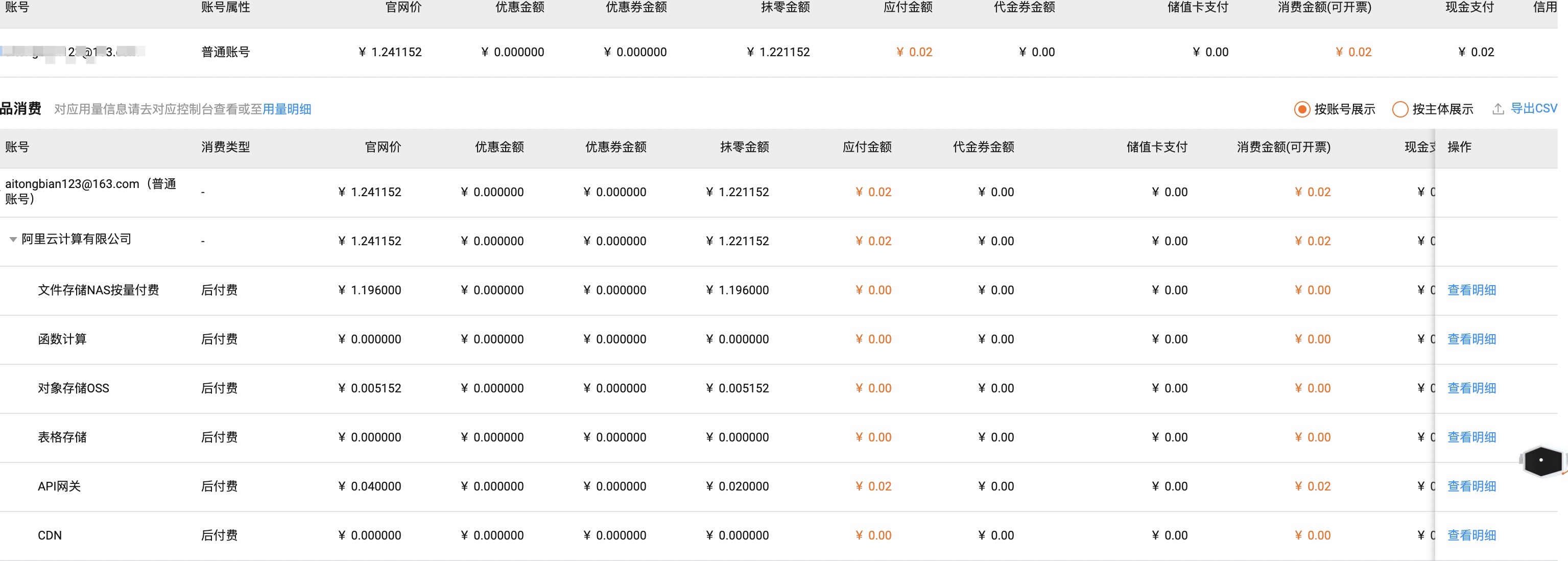
3、关于资费的真实说明
其实一开始我们就提到了这种 Serverless 架构的 Web 站点费用其实很低,如果排除使用数据库的情况下,你只需要申请一个域名,可能几块钱就行,后面会完全按流量计费。对个人或者新创企业的站点而言,无疑是个巨大的利好,这里可以给大家分享一下我的个人账单。
4、关于数据库
本篇文章的应用模板仅是做服务转发,所以还没有涉及数据库,想必大家也会非常关心数据库的使用,所以在接下来的系列篇章中我会重点先从
虽然使用数据库在 Serverless 架构中依然存在诸多问题,比如数据库连接会增加冷启动时间、数据库前成本依旧高昂,不过大家不必担心,相信随着 Serverless 架构的广泛落地,这些问题一定会迎刃而解的。
什么是"现代化应用"
文章标题提到了"现代化应用"的概念,在这里也跟大家解释一下,什么是 "Modern Application"。其实现代化应用这个概念已经被越来越被广泛的认可了。不管是阿里云,华为云,AWS 都在推广现代化应用的理念。这里引用一段 AWS 对 Modern Application 的概念解释:
A modern application is the combination of modern technologies, architectures, software delivery practices, and operational processes that lead teams to deliver value more quickly, frequently, consistently, and safely. These applications typically take advantage of loosely coupled, distributed technologies and focus on event-driven, serverless components that allow teams to offload undifferentiated heavy lifting in order to spend more time on delivering value for their customers. A modern application also takes advantage of operational and security tooling to increase the reliability and consistency of deployments, while making it safe to deploy many times a day. The use of automation of infrastructure, security, and deployments allows the teams that own modern applications to move more quickly than if they were relying on manual processes or more significant operational management.
简单概述就是,现代化应用是现代技术、体系结构、软件交付实践和操作流程的组合,可以引导团队更快、更频繁、更一致、更安全地交付价值,像 Serverless 以及事件驱动的架构这些都输于现代化应用的范畴。
本篇文章也客观展示了这种架构的价值所在,包括超低成本,安全,可扩展等,不过依然是那句话软件工程没有银弹,Modern Application 也依然存在很多问题需要去解决, 需要大家一起去实践验证。总之我相信唯有经过实践检验才能真正得到我们想要的答案。
本文为阿里云原创内容,未经允许不得转载。