webpack-基础地方
(发起很多次二次请求:网页想展示出来 去请求服务器 拿回来的是html代码 从上往下解析渲染每一个标签 碰到src标签要再请求一次碰到
什么是精灵图:
css精灵(CSS sprites),是一种网页图片应用处理技术。主要是指将网页中需要的零星的小图片集成到一个大的图片中
应用的原因:
1.减少对浏览器的请求次数,避免网页的延迟
2.方便小图标的统一管理
图片base64编码:src属性指向一个编码 图片随着html代码结构一起返回客户端 在第一次请求时就能回来)

哈哈哈哈哈哈哈哈哈哈哈操我第一次webpack笔记这么少 看来当时是真惨
webpack基于node环境 node -v
全局安装webpack (暂时指定版本 vue-cli2依赖该版本) npm install webpack@3.6.0 -g
局部安装webpack
过程:在src文件目录下进行开发(源码区域)(main.js 项目的入口文件) 然后通过webpack进行打包,(webpack ./src/main.js ./dist/bundle.js)打包到dist文件下 bundle.js
然后在外部的index.html(浏览器展示的首页)下引用<script src="./dist/bundle.js"></script>
内容进行了更改 得重新打包 还是这个代码webpack ./src/main.js ./dist/bundle.js
打包的简便方式:直接敲webpack即可打包:新建webpack.config.js(写明入口出口及要用上node,所以npm init package.json 通过npm init 生成的 告诉我们当前项目的一些信息(如果package.json中还依赖其他东西 npm install))
把webpack命令换成npm run dev ----打开package.json文件script(脚本)加上 "build":"webpack"
json文件里不能写注释
开发时依赖:真正项目运行时是不需要webpack的 把这些打包然后上传服务器 所以只有开发时需要webpack --save-dev是指开发时依赖
局部安装:npm install webpack@3.6.0 --save-dev
package.json里的devDependencies开发时依赖
运行时依赖:dependencies
node_modules是安装的各个包 只要是在终端敲webpack进行打包文件(直接敲webpack当然也还可以呀)都是用的全局webpack,定义了脚本"build":"webpack"后优先在本地寻找
npm run build执行---进入package.json--找到这个命令"build": "webpack"----进入webpack.config.js---找到对应的入口进行编译( entry: './src/main.js',)-----在main.js里找到所有的相关的依赖
webpack打包的时候只会看入口文件main.js 看他依赖谁(一层层的) 再打包谁 所以项目需要的cssimg啥的单靠webpack不行
(You may need an appropriate loader to handle this file type.)

webpack的package.config.js 对于css less 图片文件的打包 ---loader
const path = require('path')
module.exports = {
entry: './src/main.js',//入口 这里是为了方便打包 不再是需要这个命令 而是换成了webpack ./src/main.js ./dist/bundle.js
output:{
path:path.resolve(__dirname,'dist'), //动态的获取绝对路径 依赖node
filename:'bundle.js',
publicPath:"dist/"
//以后只要是涉及到url的 都会自动在前面加上dist
//之前因为图片大小超过limit而使用了file-loader,图片被打包到dist目录下而在HTML上加载不出来(Failed to load resource: net::ERR_FILE_NOT_FOUND)
//url(b83132195327f5a7e4cc37ca73faafcc.jpg)一长串名字是dist目录下图片的名字利用哈希自动生成的 看路径是表示成了当前目录 但是图片不在这个位置在dist下所以加上dist
//不用去改normal.css下src啊 那毕竟是开发时的 以后会打包成什么名字也不知道 就只是路径不对 将路径由当前文件换到dist下就好
},//出口
module:{
rules:[
{
test:/.css$/, //匹配所有的css文件 匹配到之后就使用下面的两个loader
//css-loader只负责加载不负责解析和把相应的代码放到HTML上让他展现出来 还需要style-loader style-loader负责把样式添加到dom中
//使用多个loader时 从右往左读
use:[ 'style-loader','css-loader' ]
},
{
test: /.less$/, //style-loader
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader" // compiles Less to CSS
}]
},
{ //对于图片想要出现在html url-loader 如果图片大还需要打包 则再安装file-loader
test: /.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
//当加载的图片小于limit时,会将图片编译成base64字符串形式
//大于limit会使用file-loader模块(:安装 npm install file-loader --save-dev) webpack命令会将该图片作为一个文件打包到和bundle.js同目录的文件下
limit: 200000,
name:'images/[name].[hash:8].[ext]'//对于要打包过去的图片(大小大于limit才会被打包 小于limit的图片直接变成字符串了 不需要额外的文件)的名字的设置 老是哈希32位太不方便了 [name]变量 保持之前的名字不变 [hash:8]变量取八位随机 [ext]变量 拓展名不变
},
}
]
}
]
}
}
js里用到ES6的地方 打包时统一转成ES5 以免浏览器不识别-----babel(也是个loader)
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
官网上是npm install babel-loader babel-core babel-preset-env webpack 都可 env环境(environment) core核心
项目中直接使用vue 安装vue 会下载到node_modules里 把他当作模块来使用import Vue from 'vue'
npm install vue --save(不用加-dev因为运行时也需要依赖vue)
像之前编写vue代码之后 我遇到了错误‘You are using the runtime-only build of Vue where the template compiler is not available. ’
就是之前安装的时候 Runtime+Compiler还是Runtime-only选择后者的结果
我的解决方法是在webpack.config.js的module里添加了:
resolve: {
alias: {
vue: 'vue/dist/vue.js',
}
}
or import Vue from 'vue/dist/vue.js'; or vue.config.js文件里配置
module.exports = { configureWebpack: { resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } } } }
具体的原因 https://segmentfault.com/a/1190000020253015
发现一搜区别大家写的都一样。。。还怪怪的 https://www.jianshu.com/p/466510d84e36
1.Runtime Only
我们在使用 Runtime Only 版本的 Vue.js 的时候,通常需要借助如 webpack 的 vue-loader 工具把 .vue 文件编译成 JavaScript,因为是在编译阶段做的,所以它只包含运行时的 Vue.js 代码,因此代码体积也会更轻量。 在将 .vue 文件编译成 JavaScript的编译过程中 会将组件中的template模板编译为render函数,所以我们得到的是render函数的版本。所以运行的时候是不带编译器的(已经编译 打包好了),编译是在离线的时候做的。
2.Runtime+Compiler
我们如果没有对代码做 预编译,但又使用了 Vue 的 template 属性并传入一个字符串,则需要在客户端编译模板,如下所示:
// 需要编译器的版本
new Vue({
template: '{{ hi }}'
}) (用到模板了)
// 这种情况不需要 (本身就是render 渲染函数)
new Vue({
render (h) {
return h('div', this.hi)
}
})
因为在 Vue.js 2.0 中,最终渲染都是通过 render 函数,如果写 template 属性,则需要编译成 render 函数,那么这个编译过程会发生运行时,所以需要带有编译器的版本。
很显然,这个编译过程对性能会有一定损耗,所以通常我们更推荐使用 Runtime-Only 的 Vue.js。
只有以下情况会用到compiler:
1.有指定template;
2.没指定template,也没指定render(这时候使用的就是被挂载元素的outerHtml)。
所以,没有使用到compiler的情况只有:没有指定template,但指定了render。
//////2解释
Runtime + Compiler: recommended for most users
运行时+编译器:推荐给大多数用户--有道翻译Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅限运行时:大约6KB的轻量级min+gzip,但是模板(或任何特定于vue的html)只允许在.vue文件中使用——其他地方需要呈现函数--有道翻译
Runtime-only版本字面意思是只包含运行时版本,是 在构建时通过webpack的vue-loader工具将模板预编译成JavaScript,也就是进行了预编译,在最终打好的包里实际上是已经编译好的,在浏览器中可直接运行Runtime+Compiler字面意思为运行时+编译器,是不在打包时进行编译的,是在客户端(浏览器)运行时进行编译的,所以要使用带编译器的完整版本
vue中的el 和 template
index.js
<div id="app"> <!--这里就一个这 为了和main.js相呼应的 具体内容就不写--> </div> <script src="./dist/bundle.js"></script>
main.js
app = new Vue({ el: '#app', template: ` //这里的内容 待会直接到index.js里的app里的 <div> <h2>{{message}}</h2> <button @click='btn'>按键</button> <h2>{{name}}</h2> </div> ` //啊啊啊啊啊啊啊啊啊啊啊啊啊符号 是ES6新增的 模板字符串的符号[`]是按键~下的符号 , data: { message: 'Hello World!', name: 'coderwhy' }, methods: { btn() { console.log('12345') } } }) //知识点 如果同时有el和template的话 template会把el替换掉
https://www.cnblogs.com/camille666/p/vue_instance_prop_el_template_render.html
https://www.jb51.net/article/95878.htm 都很好
以一个全新的方式组织vue组件 如何正确加载.vue文件(上面讲的是如何在项目中直接使用vue) ----vue-loader和vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev
webpack.config.js修改:
{
test:/.vue$/,
use:['vue-loader']
}
想使用的话需要另配插件(maybe版本大于14)或者是将vue-loader版本变低(package.json里)
改变了package.json的话 再跑需要重新安装npm install 再跑npm run build
plugin

添加版权的plugin
BannerPlugin 是webpack自带的 只需要require导入webpack

出现了错误
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.resolve has an unknown property 'extends'. These properties are valid:
object { alias?, aliasFields?, cachePredicate?, cacheWithContext?, descriptionFiles?, enforceExtension?, enforceModuleExtension?, extensions?, fileSystem?, mainFields?, mainFiles?, moduleExtensions?, modules?, plugins?, resolver?, symlinks?, unsafeCache?, useSyncFileSyst
.....................我搜不到 看问题是extension那 于是我隐藏了省略文件后缀的这个描写........
重新打包 在bundle.js的首行出现了 /*! 最终版权归齐更所有 */
打包index.html的plugin

npm install html-webpack-plugin --save-dev
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')
plugins:[
new webpack.BannerPlugin('最终版权归齐更所有'),
new HtmlWebpackPlugin({
template:'index.html' //根据这个模板生成dist/index.html
})
]
js压缩的plugin

搭配本地服务器

npm install --save-dev webpack-dev-server@2.9.3
webpage.config.js配置
devServer:{
contentBase:'./dist',
inline:true
}
跑一下:webpack-dev-server
PS D:VueVue-webpack�5-webpack的plugin> webpack-dev-server
webpack-dev-server : 无法将“webpack-dev-server”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写xx
原因是只要在终端(vscode底下那里也是终端啊)敲这个命令webpack-dev-server 就是在全局找这个命令
但是全局并未安装webpack-dev-server
解决方案一:来到package.json配置个脚本
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack",
"dev":"webpack-dev-server"
},和之前嫌跑的时候敲webpacke而改成了npm run build一样
这个时候 配完之后敲npm run dev就会优先在本地里找webpack-dev-server
Project is running at http://localhost:8080/
证明搭建了本地服务 默认跑在8080端口 之后做任何调整测试 都是在这个服务上进行 页面都会自动刷新了 等到所有的都做好了
进行最终真正的打包 npm run build
tips
在package.json里"dev":"webpack-dev-server --open" //加上这个--open npm run dev后 会自动打开浏览器 自动出来这个8080端口的网页 之后就是如果有更改页面自动刷新
将webpack.config.js分离 公共部分/开发时依赖的/运行时依赖的 分成三个文件 :
npm install webpack-merge --save-dev(开发时依赖)安装这个插件 对进行合并 再在文件里写东西
报错:No configuration file found and no output filename configured via CLI option.
A configuration file could be named 'webpack.config.js' in the current directory.还是按以前的走的 去找了webpack.config.js 但是已经没有了 所以要
来到package.json这更改脚本
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack --config ./build/production.config.js",
"dev": "webpack-dev-server --open --config ./build/dev.config.js"
}, //手动指定
更改打包后的文件去向路径 (不改的话会在build下面建一个dist文件夹的)
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, '../dist'), //这里 往上一级找到dist文件
filename: 'bundle.js',
},
脚手架 (vue-cli)
npm -v
node -v检测版本
(前提是安装node 安装过程中如果安到了其他盘的位置 记得改配置环境)
安装cli npm install -g @vue/cli
检查版本 vue --version
拉取2.x版本(旧版本) npm install -g@vue/cli-init
2.x版本创建项目 vue init webpack 项目名称
跑起来 npm run dev
cd 目录:切换目录
vue-cli3创建项目: vue create 项目名称
跑起来 npm run serve
Vue-cli3的 配置:vue ui 如果想更改 创建:vue config.js

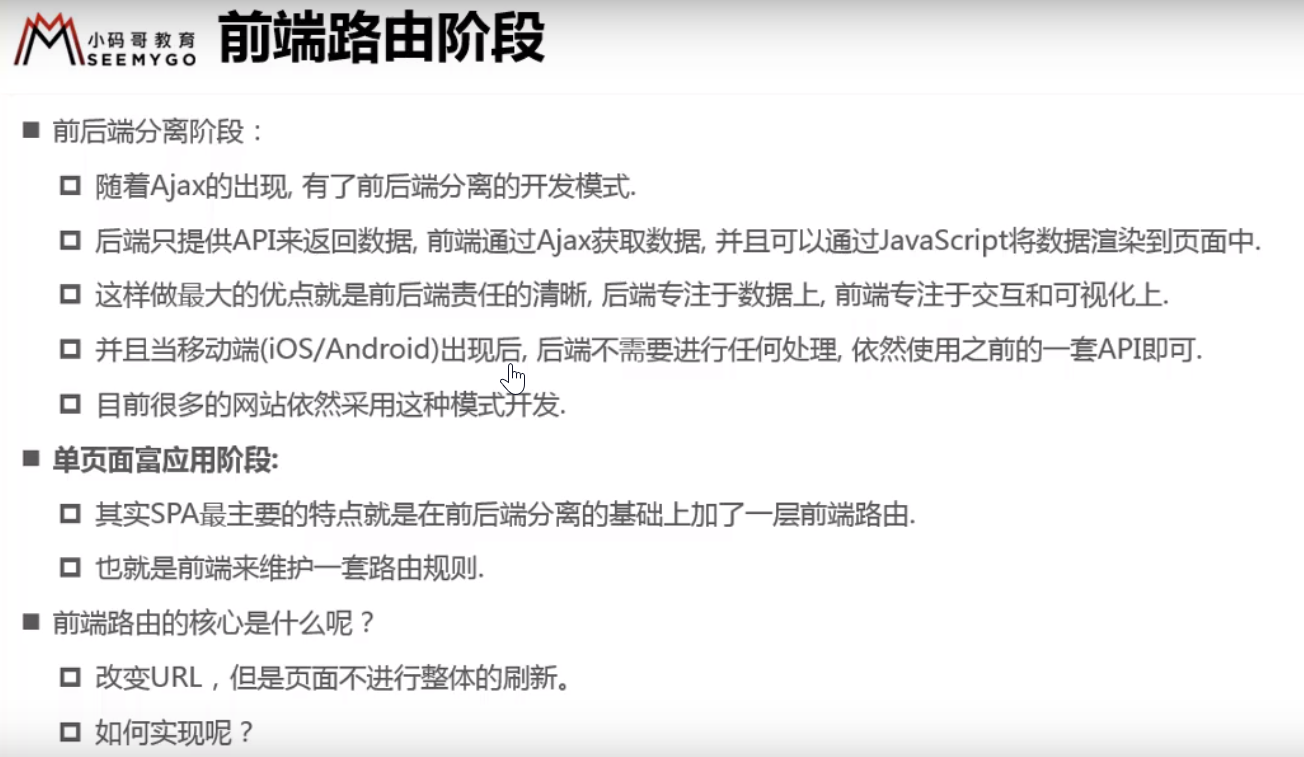
2.实现浏览器页面不刷新修改url链接
1.URL的hash模式
原是http://localhost:8080/#/
在console里 loaction.hash='aaa' http://localhost:8080/#/bar URL变了 但是 页面不会刷新

2.html5里 history模式
console里 history.pushState({对象data 可以不传},'title 可以不传',url)
(push)这里类似栈结构 histrory.back()后退 加载历史列表中前一个 URL

history.back() - 等同于在浏览器点击后退按钮 history.forward() - 前进
history.replaceState({},'',url)类似于history.pushState 但是无法后退
history.go(1) ==history.forward() history.go(-1) ==history.back() go(x)模式是基于栈模式 所以要先history.pushState
3.请求的url中带#
(摘抄自https://blog.csdn.net/jigetage/article/details/80938668 大神)
2010年9月,twitter改版。 一个显著变化,就是URL加入了"#!"符号。比如,改版前的用户主页网址为 http://twitter.com/username 改版后,就变成了 http://twitter.com/#!/username 这是主流网站第一次将"#"大规模用于重要URL中。这表明井号(Hash)的作用正在被重新认识。本文根据HttpWatch的文章,整理与井号有关的所有重要知识点。 一、#的涵义 #代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如, http://www.example.com/index.html#print 就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。 为网页位置指定标识符,有两个方法。一是使用锚点,比如<a name="print"></a>,二是使用id属性,比如<div id="print">。 二、HTTP请求不包括# #是用来指导浏览器动作的,对服务器端完全无用。所以,HTTP请求中不包括#。 比如,访问下面的网址, http://www.example.com/index.html#print 浏览器实际发出的请求是这样的: GET /index.html HTTP/1.1 Host: www.example.com 可以看到,只是请求index.html,根本没有"#print"的部分。 三、#后的字符 在第一个#后面出现的任何字符,都会被浏览器解读为位置标识符。这意味着,这些字符都不会被发送到服务器端。 比如,下面URL的原意是指定一个颜色值: http://www.example.com/?color=#fff 但是,浏览器实际发出的请求是: GET /?color= HTTP/1.1 Host: www.example.com 可以看到,"#fff"被省略了。只有将#转码为#,浏览器才会将其作为实义字符处理。也就是说,上面的网址应该被写成: http://example.com/?color=#fff 四、改变#不触发网页重载 单单改变#后的部分,浏览器只会滚动到相应位置,不会重新加载网页。 比如,从 http://www.example.com/index.html#location1 改成 http://www.example.com/index.html#location2 浏览器不会重新向服务器请求index.html。 五、改变#会改变浏览器的访问历史 每一次改变#后的部分,都会在浏览器的访问历史中增加一个记录,使用"后退"按钮,就可以回到上一个位置。 这对于ajax应用程序特别有用,可以用不同的#值,表示不同的访问状态,然后向用户给出可以访问某个状态的链接。 值得注意的是,上述规则对IE 6和IE 7不成立,它们不会因为#的改变而增加历史记录。 六、window.location.hash读取#值 window.location.hash这个属性可读可写。读取时,可以用来判断网页状态是否改变;写入时,则会在不重载网页的前提下,创造一条访问历史记录。 七、onhashchange事件 这是一个HTML 5新增的事件,当#值发生变化时,就会触发这个事件。IE8+、Firefox 3.6+、Chrome 5+、Safari 4.0+支持该事件。 它的使用方法有三种: window.onhashchange = func; <body οnhashchange="func();"> window.addEventListener("hashchange", func, false); 对于不支持onhashchange的浏览器,可以用setInterval监控location.hash的变化。 八、Google抓取#的机制 默认情况下,Google的网络蜘蛛忽视URL的#部分。 但是,Google还规定,如果你希望Ajax生成的内容被浏览引擎读取,那么URL中可以使用"#!",Google会自动将其后面的内容转成查询字符串_escaped_fragment_的值。 比如,Google发现新版twitter的URL如下: http://twitter.com/#!/username 就会自动抓取另一个URL: http://twitter.com/?_escaped_fragment_=/username 通过这种机制,Google就可以索引动态的Ajax内容。
box-shadow
在跟着视频做vue-tabbar的时候 开始那出现了 “This dependency was not found:” 后来把TabBar.vue里style后面跟的那句话删掉就没事了(style lang="stylus")
vertical-align: middle;去掉磨人的3像素
图片最下面会多3像素 所以尽管img后面就是div 但是图片和文字看起来还是有距离 https://blog.csdn.net/lyyo_cd/article/details/84526316
slot
单文件组件.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> </div> </template> <script> export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
<!-- 关于单文件组件 官方https://cn.vuejs.org/v2/guide/single-file-components.html 什么是<template/>标签 可以看到,在 .vue 文件中, template 中都是html 代码, 它定义了在页面中显示的内容,由于里面还有变量,也可以说定义了一个模版;在<template/>标签下只能有一个子节点元素 .vue文件可包含html-css-js,webpack自动打包成三个文件? vuejs 自定义了一种.vue文件,可以把html, css, js 写到一个文件中,从而实现了对一个组件的封装, 一个.vue 文件就是一个单独的组件。由于.vue文件是自定义的,浏览器不认识,所以需要对该文件进行解析。在.vue文件中,dom结构可以写在<template/>标签下,而针对该dom结构的样式文件则作为<template/>标签的兄弟元素<style/>存在,同样的控制该dom结构的脚本程序写在另一个兄弟元素<script/>之中,这样一来,每个组件自己对应的结构样式都在同一个文件之中,便不会与其它的组件搞混了。 style标签有哪些属性?分别是什么意思? <style/>标签包含scoped和module属性,分别表示css作用域和css模块,一般会写上scoped属性,表示样式仅对当前组件以及其子组件的模板部分生效 script标签中的export default(default:默认)是什么意思? <script/>标签下第一行代码是export default {……},这是ES6新增的模块部分的语法,采用模块的方式,每个文件都自成一个模块,采用export和import来暴露和引用接口。一个文件或模块中,export 和 import可以有多个,但export default只能有一个,使用该命令之后别的模块引用时就可以不需要知道所要加载的模块变量名 引自大佬们 https://www.jianshu.com/p/0142fa75aa5f https://www.cnblogs.com/SamWeb/p/6391373.html -->
vuex
安装vuex:npm install vuex --save
<script type="text/x-template" id="com-1">
</script> https://www.cnblogs.com/cc11001100/p/7189410.html
https://vuex.vuejs.org/zh/
在Vuex中说白了,任何的操作都是围绕state来进行的,Vuex是状态管理器,作用就是管理state中的状态,
其他提供的所有功能Getter、Mutation、Action都是为了能够更好的管理state,
而之所以设计成期望通过Mutation改变状态,是因为我们期望**所有状态的变化都是有迹可循的!**

vuex五个核心属性 https://www.cnblogs.com/y896926473/p/6709733.html
vue component:组件 可以直接更改state
但是还是选择通过mutations devtools浏览器插件可以记录是谁更改了state 做到有迹可循 错了的话可以查到是哪步出错
但是mutations只可以进行同步操作 如果有异步操作的话 在actions进行 异步操作做完了来到同步操作
backend api 后台api
安装好后 建立文件夹store--index.js
state <h2>{{$store.state.counter}}</h2>
使用单一状态树 用一个vuex对象包含了全部的应用层级状态 每个应用将仅仅包含一个 store 实例。
响应式
getters类似于单个组件的计算属性 如果需要state中一些复杂变形后的数据 参数一state 参数二getters
默认是不能传递参数的 如果希望传递参数 只能是让getters本身返回另一个函数
getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的。
mutation vuex中store状态更新的唯一方式:提交mutation
Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数
可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload)
响应式修改数据:
在我们使用vue进行开发的过程中,可能会遇到一种情况:当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去;
当我们去看vue文档的时候,会发现有这么一句话:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
Vue.set(state.info,'address','洛杉矶') //给state响应式增加属性
Vue.delete(state.info,'age')//响应式删除
https://www.jianshu.com/p/70b2e2e0aa11
actions: 大神 写的贼厉害的一篇https://blog.csdn.net/wopelo/article/details/80285167
axios npm install axios --save安装完了在任何一个地方使用都可
项目中去服务器请求数据 请求回来再做进一步处理------网络请求
vue中发送网络请求有很多方式
传统的Ajax/jQuery.ajax(重量级框架 代码多)/vue-resource(弃用)/axios
跨域问题:
jsonp(核心在于通过< script>标签的src来帮助我们请求数据,将数据当做个javascript的函数来执行, 并且执行的过程中传入我们需要的json.)
axios:在浏览器中发送XMLHttpRequests请求/在node中发送请求/支持promise/拦截请求和响应/请求转换和响应数据
Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中
export default{ name:'app', created(){ //1.无请求参数 axios.get('https://api.coindesk.com/v1/bpi/currentprice.json') .then( res => { console.log(res); }).catch(err =>{ console.log(err); }) //2.有请求参数 axios.get('https://api.coindesk.com/v1/bpi/currentprice.json',{ params:{type:'sell',page:1} }).then(res => { console.log(res); }).catch(err =>{ console.log(err); }) } }
axios发送并发请求 并等结果都赶回再处理 axios.all([axios(),axios()]).then(results => {}) axios.all([axios({ url:'https://api.coindesk.com/v1/bpi/currentprice.json', }),axios({ url:'https://www.runoob.com/try/ajax/demo_axios_post.php', })]).then(axios.spread( (res1,res2) => { spread返回结果是数组 把数组自动展开 console.log('第一个'+res1) console.log('第二个'+res1) }))
开发中很多参数都是固定的,可以进行一些抽取 ,也可以用axios全局配置
axios.defaults.baseurl = " axios.defaults.header = axios.defaults.timeout =
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'}
请求方式 methods:'get' ->params 'post'->data:{}
axios拦截器 在Promise的then和catch调用前拦截到
export function request(config){
//1.创建axios实例
const instance4 = axios.create({
baseURL:'',
timeout:10000
})
//2.拦截器 axios.interceptors全局拦截 https://majing.io/posts/10000005381218
//请求拦截 instance4.interceptors.request.use(function(){},function(){})
//响应拦截instance4.interceptors.response.use(function(){},function(){})
instance4.interceptors.request.use(config =>{ // Do something before request is sent
console.log(config); //拦截下来后进行一些小动作比如加个图片动下数据啥的
return config;//拦截下来变身之后你还得原封不动返回回去!!!!
},err =>{ // Do something with request error
console.log(err);
Promise.reject(error)
})
instance4.interceptors.response.use(result =>{ // Do something with response data
console.log(result);
return result.data;//拦截处理完后 把结果返回出去 不然其他地方就拿不到结果了 res.data是我真正需要的结果
},err =>{ // Do something with response error
console.log(err)
})
//3.发送请求
return instance4(config);
}
//promise方法 request({ //函数呀 因为那边return promise 所以这边可以then catch url:'' }).then( res =>{}) .catch( err =>{})
大神总结axios : https://blog.csdn.net/lwpoor123/article/details/85259614
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------