作者:kiss雪夜
原文地址:https://www.cnblogs.com/yummylucky/p/12873313.html
1、下载vant-weapp
两种下载方式:
第一种: git clone https://github.com/youzan/vant-weapp.git
第二种: npm install vant-weapp
2、找到下载的文件夹,将 vant-weapp的dist目录 丢进 项目的static目录
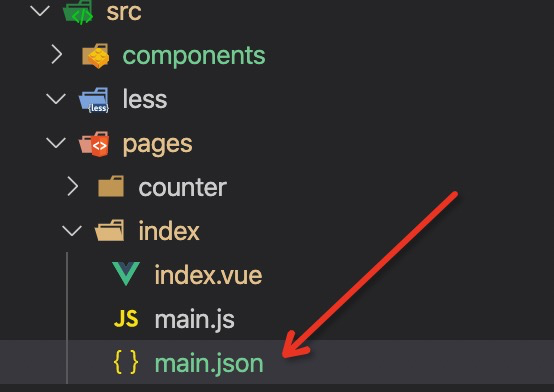
3、在 需要引入的pages下某个页面目录下,新建main.json 文件,内容如下:
{ "usingComponents": { "van-button": "/static/vant/button/index", "van-cell": "/static/vant/cell/index", "van-cell-group": "/static/vant/cell-group/index", "van-popup": "/static/vant/popup/index", "van-datetime-picker": "/static/vant/datetime-picker/index", "van-field": "/static/vant/field/index", "van-picker": "/static/vant/field/index", "van-dialog": "/static/vant/dialog/index", "van-toast": "/static/vant/toast/index" } }
// 根据自己的目录进行配置

4、打开微信小程序开发工具,选择
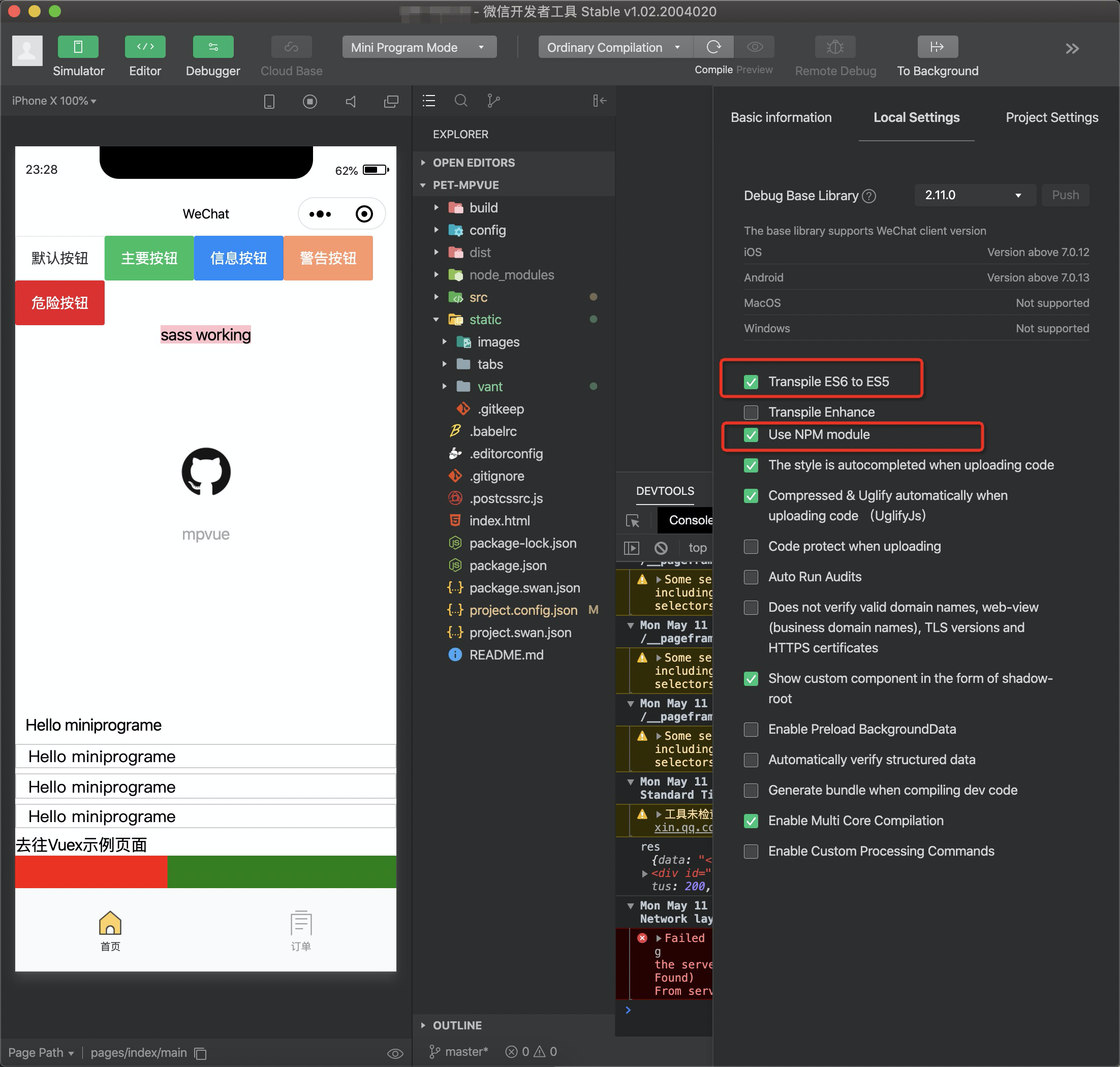
设置(settings)-- 项目设置(project settings) -- 勾选 [ 'tanspile es6 to es5', 'use NPM module']