git仓库的协议:
<protocol>://[<user>[:<password>]@]<hostname>[:<port>][:][/]<path>[#<commit-ish> | #semver:<semver>]<protocol>is one of git, git+ssh, git+http, git+https, or git+file.
If #<commit-ish> is provided, it will be used to clone exactly that commit.
If the commit-ish has the format #semver:<semver>, <semver> can be any valid semver range or exact version, and npm will look for any tags or refs matching that range in the remote repository, much as it would for a registry dependency.
If neither #<commit-ish>or #semver:<semver>is specified, then master is used.
假如我们的想要作为包被安装的私有仓库叫 'my_production'
- 'my_production'的git仓库:
npm init
然后输入版本号等各种信息,push代码。
- 使用 'my_production' 的项目:
- package.json:
"dependencies": { "@babel/polyfill": "^7.4.4", "my_production": "git+https://git.xxx.com/xxx/my_production.git", "axios": "^0.18.0", "element-ui": "^2.8.2",
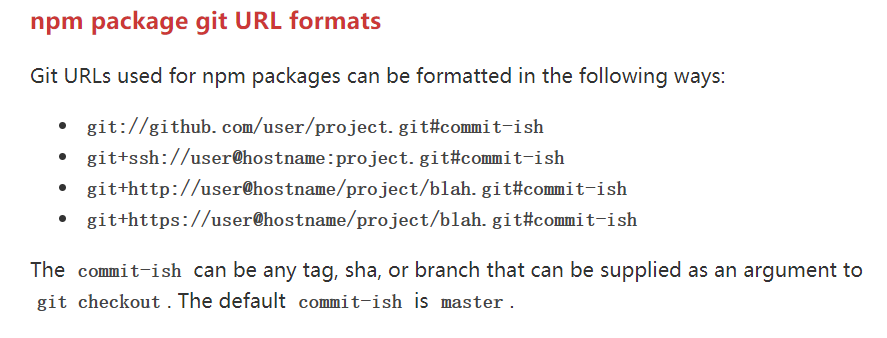
它的写法有以下几种(摘自npm官网):

此时它还缺少权限无法被正确 npm install。
- package.json:
"dependencies": {
"@babel/polyfill": "^7.4.4",
"my_production": "git+https://username:password@git.xxx.com/xxx/my_production.git",
"axios": "^0.18.0",
"element-ui": "^2.8.2",
此时可以正常下载了,可是由于npm有缓存机制,所以下载一次后如果你更新了 'my_production' 的代码,再次运行npm install 是无法拉取到最新代码的。
解决办法可以添加版本控制:
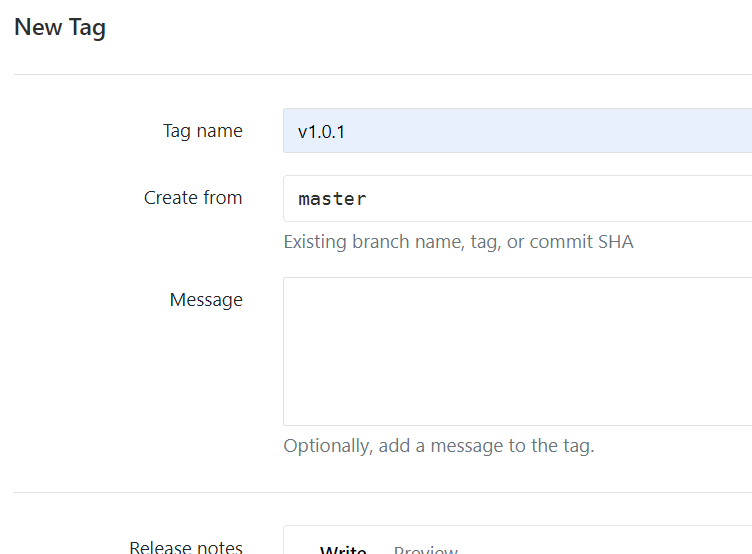
在 'my_production' 仓库中打 tag :

在使用 'my_production' 的项目中添加 tag 中的版本信息: - package.json:
"dependencies": {
"@babel/polyfill": "^7.4.4",
"my_production": "git+https://username:password@git.xxx.com/xxx/my_production.git#v1.0.1",
"axios": "^0.18.0",
"element-ui": "^2.8.2",
还可以在[使用包的项目的 package.json 文件]中直接写 ['my_production' 项目的 package.json 文件]里的版本,其它信息写在[使用包的项目的 package.json 文件]中的 package-lock.json 文件中。具体写法本小白没仔细研究就不写了,大家自行谷歌或者照其它项目的写法复制粘贴 try-try-see。:)
更多的使用方法可以去看 npmjs.com 官网