HTML5时代来了,还不为你的Visual Studio 2010添加HTML5的项目模板!!!
本文在简单不过了,就是为你的Visual Studio2010创建一个项目模板,一个HTML5的项目模板。谁叫HTML5时代来了,Visual Studio 2010又没提供此模板呢?那我们就动手做一个吧!
先写一个HTML5的基本模板,index.html代码如下:
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title></title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="" />
<meta name="viewport" content="width=device-width; initial-scale=1.0" />
<!-- !CSS -->
<link href="css/html5reset.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
<!-- !Modernizr - All other JS at bottom
<script src="js/modernizr-1.5.min.js"></script> -->
<!-- Grab Microsoft's or Google's CDN'd jQuery. fall back to local if necessary -->
<!-- <script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js" type="text/javascript"></script> -->
<!-- <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> -->
<script> !window.jQuery && document.write('<script src="js/jquery-1.4.2.min.js"><\/script>')</script>
</head>
<body>
<div id="container">
</div>
</body>
</html>
按照msdn上的How to: Create Item Templates这篇文章,为Visual Studio 2010创建一个项目模板。当我做到第3步,怎么也找不到 Export Template这个菜单项。经过一番摸索,原来Visual Studio 2010还需要安装一个插件才会有这个菜单项,下载地址为:Export Template Wizard。安装完成后按照下面步骤配置。
1、启动 Visual Studio 2010。
2、在“文件”菜单中,依次选择“新建”和“项目”。将打开“新建项目”对话框。在 Visual Basic 或 Visual C# 中选择“WEB应用程序”,然后将其命名为“HTML5Template”。单击“确定”。
3、在这个项目中添加下面这些文件。
两个分别放置js和css的文件夹:css、js
HTML5基本模板页:index.html
jQuery:jquery-1.4.2.min.js
Modernizr
:modernizr-1.5.min.js
HTML5 样式文件:html5reset.css
一个空的css文件:style.css
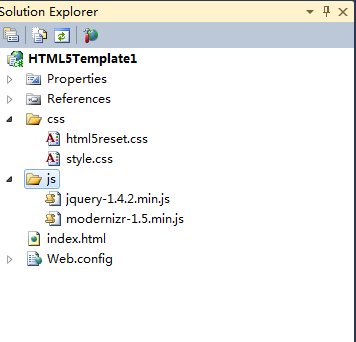
项目结构如下图:
4、在“文件”菜单中选择“全部保存”来保存项目。
下面我将在上面4个步骤的基础上创建一HTML5页的模板项和一个创建HTML5网站的模板项。
创建HTML5页的模板项
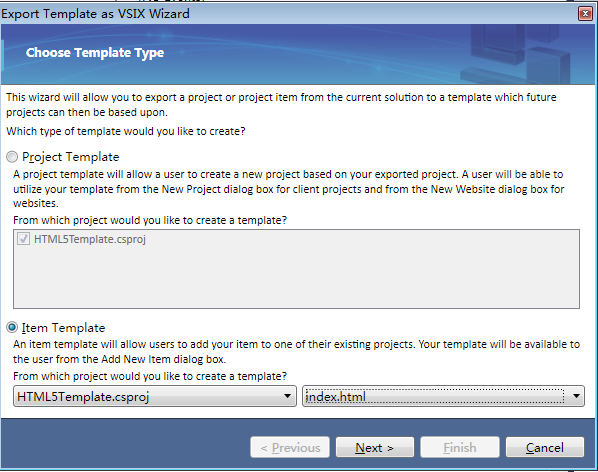
第二步:选择item
Template,选择index.html文件,点击next。

创建创建一HTML5网站的模板项
回到保存过的那个vs项目。和创建HTML5页的模板项类似。
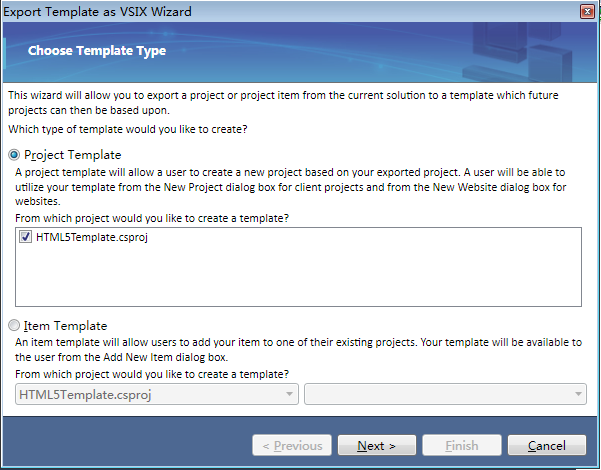
不过在第二步选择project Template,如下图:
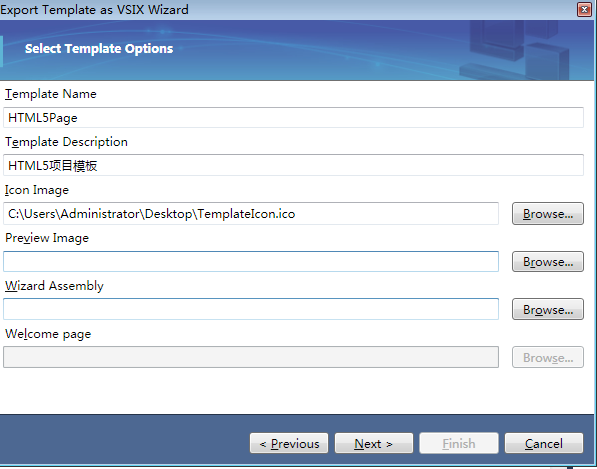
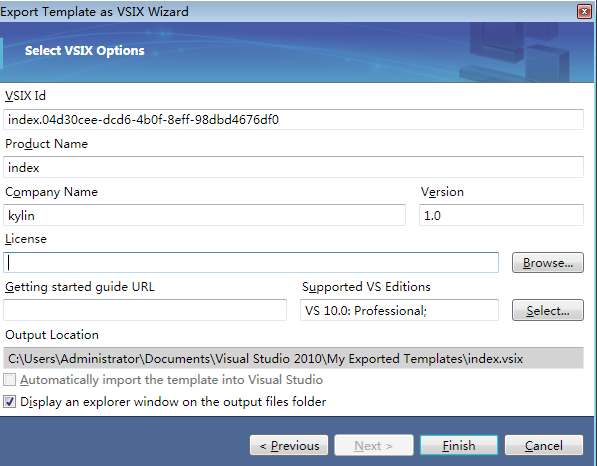
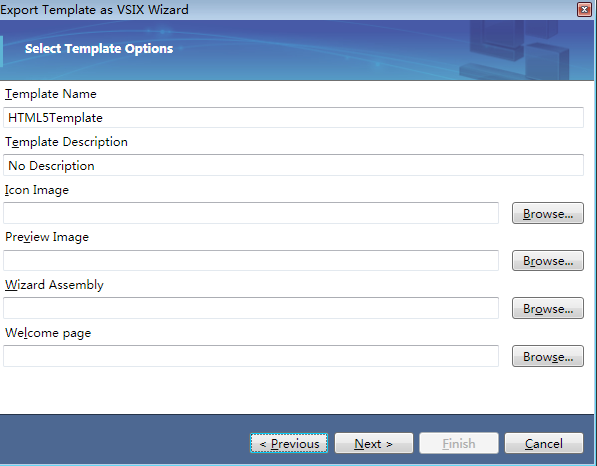
填写一些Template的基本信息,点击下一步:

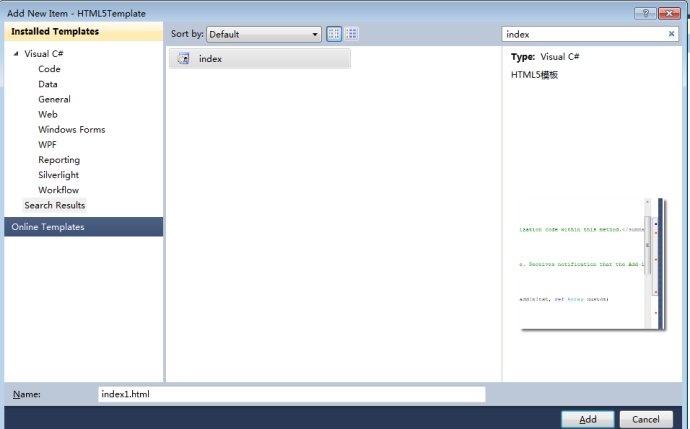
当我们选择file-new-project的时候,可以找到此项目模板:

接下来,你就可以使用Visual Studio 2010编写HTML5的应用程序了。