http://blog.csdn.net/libertea/article/details/11662661
-----------position:relative:生成相对定位的元素,相对于其正常位置进行定位。---------------------------------------------------
<div style="100px; height:100px;">div1</div> <div style="100px; height:100px;">div2</div> <div style="100px; height:100px;">div3</div>

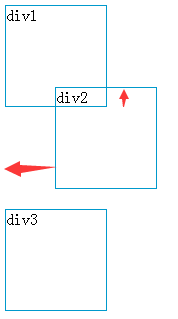
<div style="100px; height:100px;">div1</div> <div style="100px; height:100px; position:relative; top:-20px; left:50px;">div2</div> <div style="100px; height:100px;">div3</div>
 top:-20px:距离top-20px left:50px:距离左边50px,跟左边拉开距离50px,向元素的原始左侧位置增加 50 像素
top:-20px:距离top-20px left:50px:距离左边50px,跟左边拉开距离50px,向元素的原始左侧位置增加 50 像素
div3并没有因为div2的上移而上移了,原因position:relative这个属性是没有脱离文档流的,所以元素div2本身所占的位置会保留。
-----------------------position:absolute:相对于 static 定位以外的第一个父元素进行定位----------------------------------------------
position:absolute这个属性是脱离文档流的,所以重新定位后元素是不会占着原来的位置的
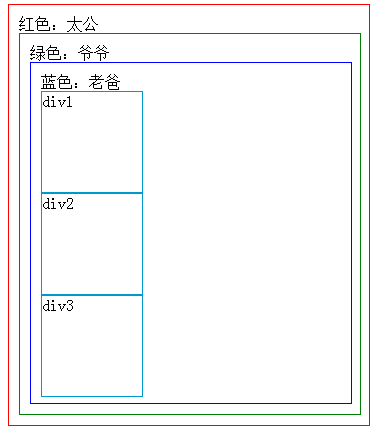
<div style="border:1px solid Red; padding:10px; 340px; height: 400px;"> 红色:太公 <div style="border:1px solid Green; padding:10px; 320px; height: 360px;"> 绿色:爷爷 <div style="border:1px solid Blue; padding:10px; 300px; height: 320px; position:relative;"> 蓝色:老爸 <div style=" 100px; height: 100px;">div1</div> <div style=" 100px; height: 100px;">div2</div> <div style=" 100px; height: 100px;">div3</div> </div> </div> </div>

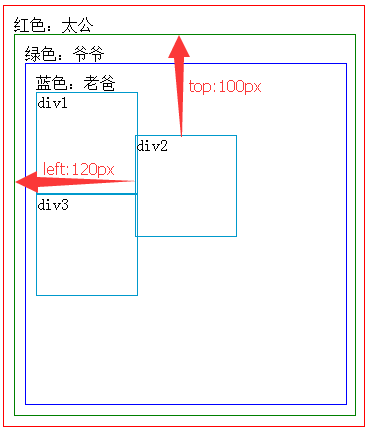
<div style="border:1px solid Red; padding:10px; 340px; height: 400px;"> 红色:太公 <div style="border:1px solid Green; padding:10px; 320px; height: 360px;"> 绿色:爷爷 <div style="border:1px solid Blue; padding:10px; 300px; height: 320px; position:relative;"> 蓝色:老爸 <div style=" 100px; height: 100px;">div1</div> <div style=" 100px; height: 100px; position:absolute; left:120px; top:100px;">div2</div> <div style=" 100px; height: 100px;">div3</div> </div> </div> </div>

div2原来的位置没有保留,div3向上填充
<div style="border:1px solid Red; padding:10px; 340px; height: 400px;"> 红色:太公 <div style="border:1px solid Green; padding:10px; 320px; height: 360px; position: relative;"> 绿色:爷爷 <div style="border:1px solid Blue; padding:10px; 300px; height: 320px;"> 蓝色:老爸 <div style=" 100px; height: 100px;">div1</div> <div style=" 100px; height: 100px; position:absolute; left:120px; top:100px;">div2</div> <div style=" 100px; height: 100px;">div3</div> </div> </div> </div>