学了这么多的设计模式,离真正的实际运用还有很长的路要走,理论是理论,理论结合实践才有用。今天继续吧,继续一个学习一个新的设计模式——中介者模式。
中介在现实生活中非常常见,比如你要租一个房子,可能你不会和房东直接接触而是通过中介来完成一系列繁琐的过程。中介者模式就是这样的存在,如果一个类需要调用另一个类的某一个方法的话,可以通过第三方转发这个调用。之所以这么做是因为有一个叫做“迪米特”的法则,如果两个类不必彼此直接通信,那么这两个类就不应当发生直接的相互作用。中介者模式的定义:用一个中介对象来封装一系列的对象交互。中介者使各个对象不需要显示地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
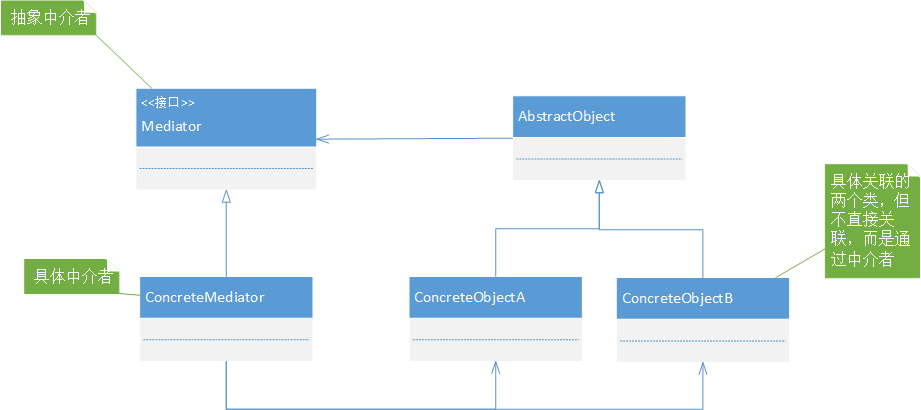
中介者模式的UML类结构图如下所示:

代码实现:
1 package day_10_mediator; 2 3 /** 4 * 中介者接口 5 * @author 余林丰 6 * 7 * 2016年10月11日 8 */ 9 public interface Mediator { 10 void send(String msg, AbstractObject object); 11 }
1 package day_10_mediator; 2 3 /** 4 * 具体中介者 5 * @author 余林丰 6 * 7 * 2016年10月11日 8 */ 9 public class ConcreteMediator implements Mediator { 10 private ConcreteObjectA concreteObjectA; 11 private ConcreteObjectB concreteObjectB; 12 13 public void setConcreteObjectA(ConcreteObjectA concreteObjectA) { 14 this.concreteObjectA = concreteObjectA; 15 } 16 17 public void setConcreteObjectB(ConcreteObjectB concreteObjectB) { 18 this.concreteObjectB = concreteObjectB; 19 } 20 21 /* (non-Javadoc) 22 * @see day_10_mediator.Mediator#send(java.lang.String, day_10_mediator.AbstractObject) 23 */ 24 @Override 25 public void send(String msg, AbstractObject object) { 26 if (object == concreteObjectA){ 27 concreteObjectB.notify(msg); 28 } else { 29 concreteObjectA.notify(msg); 30 } 31 } 32 33 }
1 package day_10_mediator; 2 3 /** 4 * 公共抽象类 5 * @author 余林丰 6 * 7 * 2016年10月11日 8 */ 9 public abstract class AbstractObject { 10 protected Mediator mediator; 11 12 public AbstractObject(Mediator mediator){ 13 this.mediator = mediator; 14 } 15 }
1 package day_10_mediator; 2 3 /** 4 * 类A 5 * @author 余林丰 6 * 7 * 2016年10月11日 8 */ 9 public class ConcreteObjectA extends AbstractObject { 10 11 /** 12 * @param mediator 13 */ 14 public ConcreteObjectA(Mediator mediator) { 15 super(mediator); 16 } 17 18 public void send(String msg){ 19 mediator.send(msg, this); 20 } 21 22 public void notify(String msg){ 23 System.out.println("ConcreteObjectA得到消息:" + msg); 24 } 25 }
1 package day_10_mediator; 2 3 /** 4 * @author 余林丰 5 * 6 * 2016年10月11日 7 */ 8 public class ConcreteObjectB extends AbstractObject { 9 10 /** 11 * @param mediator 12 */ 13 public ConcreteObjectB(Mediator mediator) { 14 super(mediator); 15 } 16 17 public void send(String msg){ 18 mediator.send(msg, this); 19 } 20 21 public void notify(String msg){ 22 System.out.println("ConcreteObjectB得到消息:" + msg); 23 } 24 }
1 package day_10_mediator; 2 3 /** 4 * @author 余林丰 5 * 6 * 2016年10月11日 7 */ 8 public class Client { 9 10 public static void main(String[] args){ 11 ConcreteMediator mediator = new ConcreteMediator(); 12 ConcreteObjectA objectA = new ConcreteObjectA(mediator); 13 ConcreteObjectB objectB = new ConcreteObjectB(mediator); 14 15 mediator.setConcreteObjectA(objectA); 16 mediator.setConcreteObjectB(objectB); 17 18 objectA.send("Hello B"); 19 objectB.send("Hello A"); 20 } 21 }
手敲一遍,才能体会。