刚开始用博客记录,先试着怎么用吧,这个Open Live Write也还不知道要怎么用。
Blog Account > Blog theme 似乎是调换编辑界面
>Update theme 似乎是更新到服务器
按Tab键缩进了,怎么缩回去。。。。
。。。Blog Account > Update theme 不是更新到服务器是获取博客园主题
File > Publish才是更新到服务器
怎么插入代码块呢?
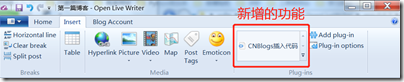
要实现插入代码块的功能的话要从这个网址下载一个封装好的dll文件,然后将解压后的所有文件放到软件的安装目录下的OpenLiveWriterapp-0.6.2plugins文件夹里面,如果没有plugins文件夹,则新建一个,然后放入即可,重启软件后可以看到界面的变化:
下面试一下插入代码块
def mine(request): user_id = request.session.get('user_id') data = { 'title': '我的', 'is_login': False, 'icon': MEDIA_KEY_PREFIX + 'icons/2019/11/07/61c5078cb8ba4c3697efb322c04fc1ae.jpg', } if user_id: user = AXFUser.objects.get(pk=user_id) data['is_login'] = True data['username'] = user.u_username data['order_not_pay'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_PAY).count() data['order_not_send'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_SEND) if user.u_icon: data['icon'] = MEDIA_KEY_PREFIX + user.u_icon.url return render(request, 'main/mine.html', context=data)
下面是没用插入代码功能插件写的代码
def mine(request):
user_id = request.session.get('user_id')
data = {
'title': '我的',
'is_login': False,
'icon': MEDIA_KEY_PREFIX + 'icons/2019/11/07/61c5078cb8ba4c3697efb322c04fc1ae.jpg',
}
if user_id:
user = AXFUser.objects.get(pk=user_id)
data['is_login'] = True
data['username'] = user.u_username
data['order_not_pay'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_PAY).count()
data['order_not_send'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_SEND)
if user.u_icon:
data['icon'] = MEDIA_KEY_PREFIX + user.u_icon.url
return render(request, 'main/mine.html', context=data)
果然还是用了插件插入的代码好些
下面用网页的插入代码功能试一下
 def mine(request): 。。。点了行内代码不能打开
def mine(request): 。。。点了行内代码不能打开不点行内代码

1 def mine(request): 2 user_id = request.session.get('user_id') 3 4 data = { 5 'title': '我的', 6 'is_login': False, 7 'icon': MEDIA_KEY_PREFIX + 'icons/2019/11/07/61c5078cb8ba4c3697efb322c04fc1ae.jpg', 8 } 9 if user_id: 10 user = AXFUser.objects.get(pk=user_id) 11 data['is_login'] = True 12 data['username'] = user.u_username 13 data['order_not_pay'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_PAY).count() 14 data['order_not_send'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_SEND) 15 if user.u_icon: 16 data['icon'] = MEDIA_KEY_PREFIX + user.u_icon.url 17 18 return render(request, 'main/mine.html', context=data)
试一下另一款代码插入插件

1 def mine(request): 2 user_id = request.session.get('user_id') 3 4 data = { 5 'title': '我的', 6 'is_login': False, 7 'icon': MEDIA_KEY_PREFIX + 'icons/2019/11/07/61c5078cb8ba4c3697efb322c04fc1ae.jpg', 8 } 9 if user_id: 10 user = AXFUser.objects.get(pk=user_id) 11 data['is_login'] = True 12 data['username'] = user.u_username 13 data['order_not_pay'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_PAY).count() 14 data['order_not_send'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_SEND) 15 if user.u_icon: 16 data['icon'] = MEDIA_KEY_PREFIX + user.u_icon.url 17 18 return render(request, 'main/mine.html', context=data)
可以折叠代码,单怎么再编辑呢。。。怎么实时查看。。。

1 def mine(request): 2 user_id = request.session.get('user_id') 3 4 data = { 5 'title': '我的', 6 'is_login': False, 7 'icon': MEDIA_KEY_PREFIX + 'icons/2019/11/07/61c5078cb8ba4c3697efb322c04fc1ae.jpg', 8 } 9 if user_id: 10 user = AXFUser.objects.get(pk=user_id) 11 data['is_login'] = True 12 data['username'] = user.u_username 13 data['order_not_pay'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_PAY).count() 14 data['order_not_send'] = Order.objects.filter(o_user=user).filter(o_status=ORDER_STATUS_NOT_SEND) 15 if user.u_icon: 16 data['icon'] = MEDIA_KEY_PREFIX + user.u_icon.url 17 18 return render(request, 'main/mine.html', context=data)
暂时就这样用着吧,以后遇到解决方法再添加
附上第二款插件下载地址提取码:79rv,提取码:79rv
界面也友好很多,推荐使用
插件使用方法同上(将解压后的所有文件放到软件的安装目录下的OpenLiveWriterapp-0.6.2plugins文件夹里面,如果没有plugins文件夹)