1、为什么需要虚拟DOM
前面我们从零开始写了一个简单的类Vue框架(文章链接),其中的模板解析和渲染是通过Compile函数来完成的,采用了文档碎片代替了直接对页面中DOM元素的操作,在完成数据的更改后通过appendChild函数将真实的DOM插入到页面。
虽然采用的是文档碎片,但是操作的还是真实的DOM。
而我们知道操作DOM的代价是昂贵的,所以vue2.0采用了虚拟DOM来代替对真实DOM的操作,最后通过某种机制来完成对真实DOM的更新,渲染视图。
所谓的虚拟DOM,其实就是用JS来模拟DOM结构,把DOM的变化操作放在JS层来做,尽量减少对DOM的操作(个人认为主要是因为操作JS比操作DOM快了不知道多少倍,JS运行效率高)。然后对比前后两次的虚拟DOM的变化,只重新渲染变化了的部分,而没有变化的部分则不会重新渲染。
比如我们有如下的DOM结构。
<ul id="list"> <li class="item1">Item 1</li> <li class="item2">Item 2</li> </ul>
我们完全可以用JS对象模拟上面的DOM结构,模拟后就会变成下面的这种结构。
var vdom = { tag: 'ul', attr: { id: 'list', }, children: [ { tag: 'li', attrs: { className: 'item', children: ['Item 1'] }, }, { tag: 'li', attrs: { className: 'item', children: ['Item 2'] } } ] }
必须要注意一点的是:JS模拟的DOM结构并没有模拟所有DOM节点上的属性、方法(因为DOM节点本身的属性非常多,这也是DOM操作耗性能的一个点),而是只模拟了一部分和数据操作相关的属性和方法。
2、怎么使用虚拟DOM
Vue在2.0版本引入了vdom。其vdom是基于snabbdom库所做的修改。snabbdom是一个开源的vdom库。
snabbdom的主要作用就是将传入的JS模拟的DOM结构转换成虚拟的DOM节点。
先通过其中的h函数将JS模拟的DOM结构转换成虚拟DOM之后,再通过其中的patch函数将虚拟DOM转换成真实的DOM渲染到页面中。
为了保证页面的最小化渲染,snabbdom引入了Diff算法,通过Diff算法找出前后两个虚拟DOM之间的差异,只更新改变了的DOM节点,而不重新渲染为改变的DOM节点。
在这里我不打算分析snabbdom的源码来解释到底snabbdom是怎么干成这件事的(主要是现阶段没到那个水平,哈哈。再者已经有很多同学做过类似的分析,相关链接附在文章末尾)。
我会从snabbdom的使用角度来看Vue中的虚拟DOM是如何完成视图渲染的。
我们先看一下snabbdom中两个核心API的功能。
- h()函数:将传入的JS模拟的DOM结构模板转换成vnode。(vnode是一个纯JS对象)
- patch()函数:将虚拟的DOM节点渲染到页面中。
我们提供一个实例来看一下snabbdom的实际作用。
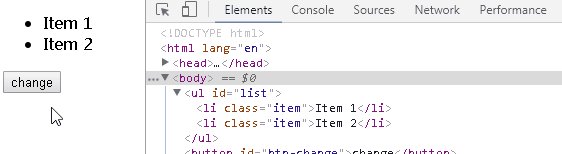
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="container"></div> <button id="btn-change">change</button> <!-- 引入snabbdom库,先不必纠结为什么这样引入,以及每个文件的作用。本篇文章只是介绍一下虚拟DOM的工作方式,并不涉及原理解析 主要是因为博主目前功力尚浅,有兴趣的小伙伴可以另行研究 --> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-class.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-props.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-style.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-eventlisteners.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/h.js"></script> <script> //定义patch函数 var patch = snabbdom.init([ snabbdom_class, snabbdom_props, snabbdom_style, snabbdom_eventlisteners ]) //定义h函数 var h = snabbdom.h; //生成一个vnode var vnode = h('ul#list',{},[ h('li.item',{},['Item 1']), h('li.item',{},['Item 2']), ]) //console.log(vnode); //获取container var container = document.getElementById('container'); patch(container,vnode);//初次渲染 var btn = document.getElementById('btn-change'); btn.onclick = function() { var newVnode = h('ul#list',{},[ h('li.item',{},['Item 1']), h('li.item',{},['Item B']), h('li.item',{},['Item 3']), ]) patch(vnode,newVnode);//再次渲染 vnode = newVnode;//将修改后的newVnode赋值给vnode } </script> </body> </html>
思路分析:
- 我们先通过h函数创建一个虚拟DOM节点,通过patch函数将虚拟DOM渲染到页面。
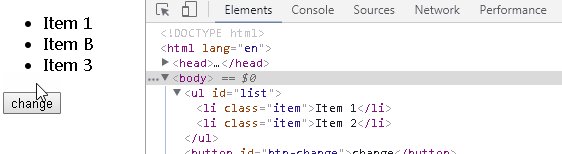
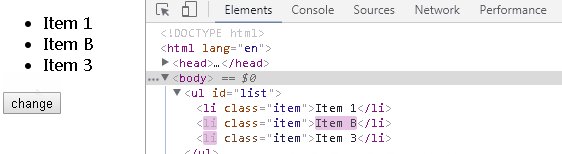
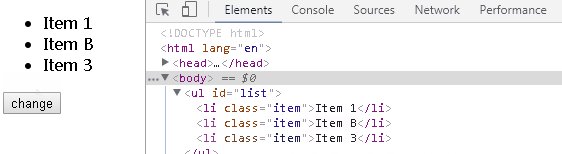
- 点击btn按钮时,更新ul#list列表的数据,改变了第二个li元素的值并且新增了一个li元素,第一个li元素的值并没有改变。我们再次通过patch函数将更新后的数据渲染到页面上。可以看到只有第二个和第三个li发生了更新,而第一个li由于没有改变,并没有重新渲染。

vue中的模板解析和渲染的核心就是:通过类似snabbdom的h()和patch()的函数,先将模板解析成vnode,如果是初次渲染,则通过patch(container,vnode)将vnode渲染至页面,如果是二次渲染,则通过patch(vnode,newVnode),先通过Diff算法比较原vnode和newVnode的差异,以最小的代价重新渲染页面。