1、实例功能
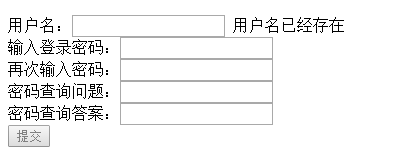
在注册页面里验证一个用户名是否有效。在默认情况下,提交按钮为灰色,即不能使用状态。

当用户将焦点从【用户名】文本框中移出时,通过异步调用来判断该用户名是否已经存在。如果用户名已经存在,则在【用户名】文本框后发出文字提示。

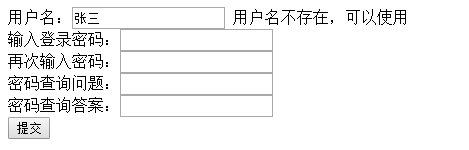
如果用户名不存在,也会在【用户名】文本框后发出提示,并将【提交】按钮设为可用。

2、设计HTML页面
<html> <head> <title>用户注册</title> <meta http-equiv="content-type" content="text/html;charset=gb2312"> </head> <body> <p align="center"><b>用户注册</b></p> <form name="myForm"> 用户名:<input type="text" name="myName" onBlur="checkName()"> <span id="myDiv"> </span><br> 输入登录密码:<input type="password" name="password1"><br> 再次输入密码:<input type="password" name="password2"><br> 密码查询问题:<input type="text" name="problem"><br> 密码查询答案:<input type="text" name="key"><br> <input type="button" value="提交" name="submitButton" disabled> </form> </body> </html>
3、创建用户名验证函数
function checkname() { }
4、创建XMLHttpRequest对象
var xmlHttp = null; //创建XMLHttpRequest对象 function creatXMLHTTP() { //判断浏览器是否支持ActiveX控件 if(window.ActiveXObject) { //将所有可能出现的ActiveXObject版本都放在一个数组中 var arrXmlHttpTypes = ['Microsoft.XMLHTTP','MSXML2.XMLHTTP.6.0',,'MSXML2.XMLHTTP.5.0','MSXML2.XMLHTTP.4.0','MSXML2.XMLHTTP.3.0','MSXML2.XMLHTTP']; //通过循环创建XMLHttpRequest对象 for(var i=0;i<arrXmlHttpTypes.length;i++) { try { //创建XMLHttpRequest对象 xmlHttp = new ActiveXObject(arrXmlHttpTypes[i]); //如果创建XMLHttpRequest对象成功,则跳出循环 break; } catch(ex) { } } } //判断浏览器是否将XMLHttpRequest作为本地对象实现 else if(window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } }
5、判断XMLHttpRequest对象是否创建成功,判断第四步中创建的全局变量是否为空,创建响应XMLHttpRequest对象状态变化的函数,创建和发送HTTP请求
将checkName()函数的代码修改如下:
//校验用户名是否有效 function checkName() { //创建XMLHttpRequest对象 creatXMLHTTP(); if (xmlHttp!=null) { //创建响应XMLHttpRequest对象状态变化的函数 xmlHttp.onreadystatechange = httpStateChange; //创建HTTP请求 xmlHttp.open("get","userName.txt",true); //发送HTTP请求 xmlHttp.send(null); } else { alert("您的浏览器不支持XMLHTTP,请更换浏览器后再进行注册。"); } }
6、判断异步调用是否成功,获取服务器上的数据,判断用户名是否已经注册,并在网页上发出提示。
function httpStateChange() { if (xmlHttp.readyState==4) { if (xmlHttp.status==200 || xmlHttp.status==0) { //获得服务器返回的数据 var userNames = xmlHttp.responseText; var arrUserName = userNames.split(";"); //定义一个变量,用于判断用户名是否已经存在 var bFlag = false; for (i=0;i<arrUserName.length;i++) { if (arrUserName[i]==myForm.myName.value) { bFlag = true; break; } } //查找节点 var node = document.getElementById("myDiv"); //更新数据 if (bFlag) { node.firstChild.nodeValue = "用户名已经存在"; myForm.submitButton.disabled = true; } else { node.firstChild.nodeValue = "用户名不存在,可以使用"; myForm.submitButton.disabled = false; } } } }