前提条件
话说是jquery中的ajax方法,那么前提条件当然是引入jquery啦。
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
具体方法
①load()
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在<div>元素中,并将加载按钮变为不可用。如下图所示:

②使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
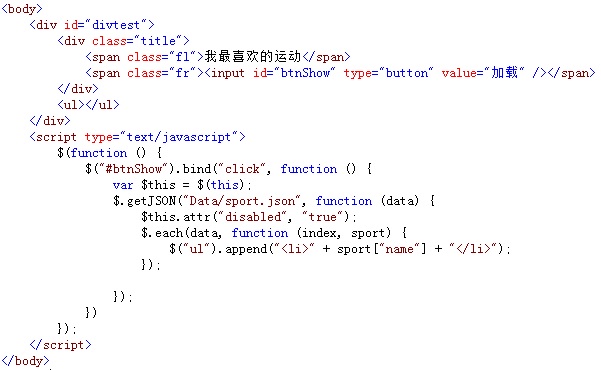
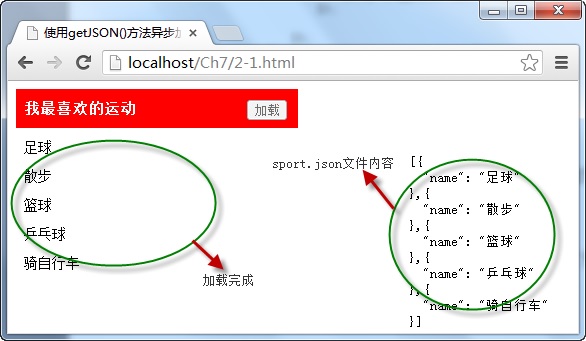
例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

③使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:
在浏览器中显示的效果:

④使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个.php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:

⑤使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
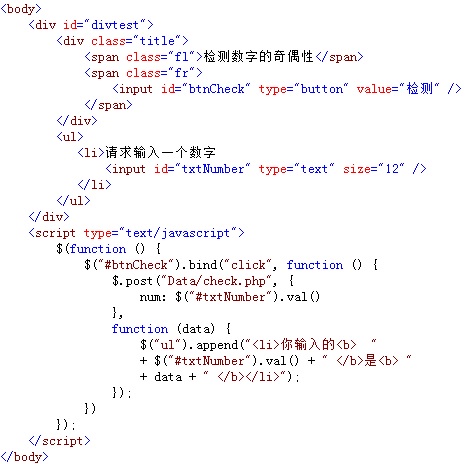
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:

⑥使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
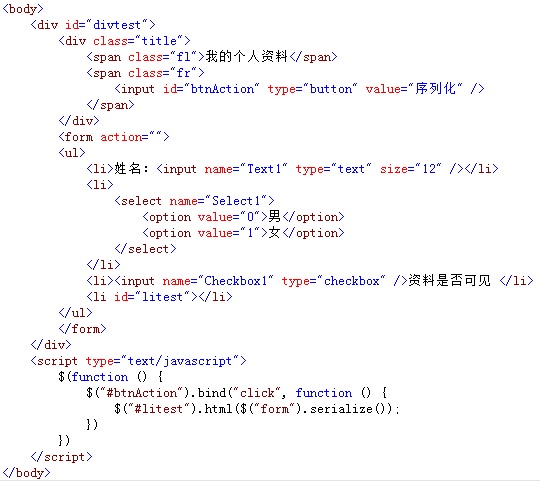
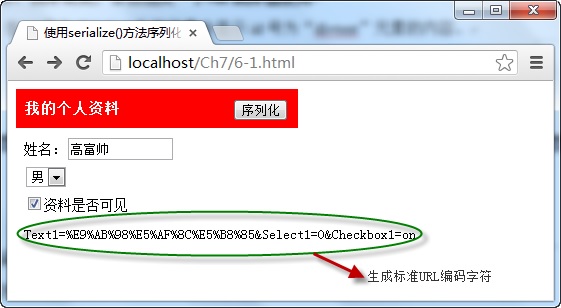
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:

在浏览器中的显示效果:

⑦使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
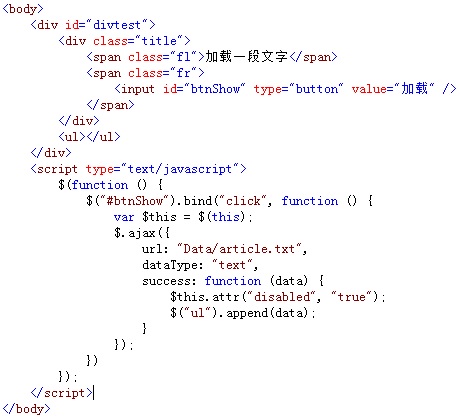
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:

⑧使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
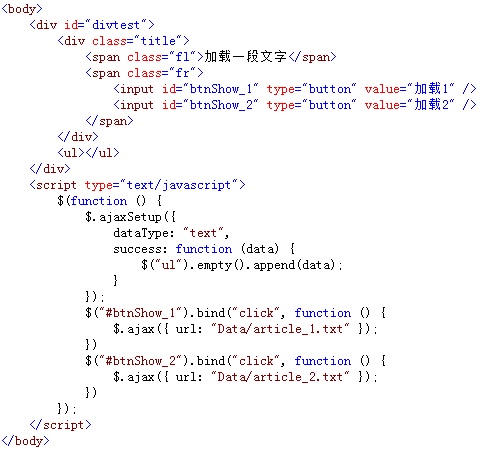
例如,先调用ajaxSetup()方法设置全局的Ajax选项值,再点击两个按钮,分别使用ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下图所示:

⑨使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
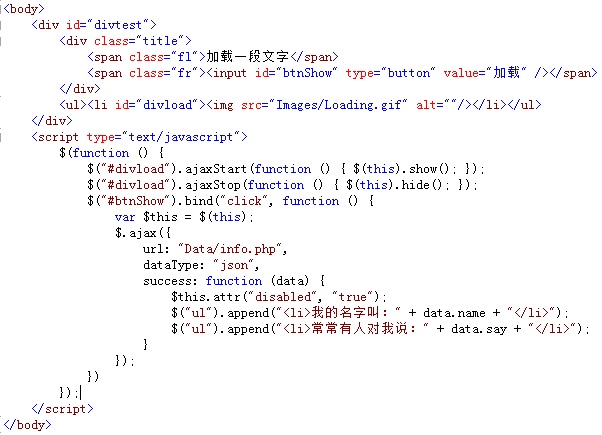
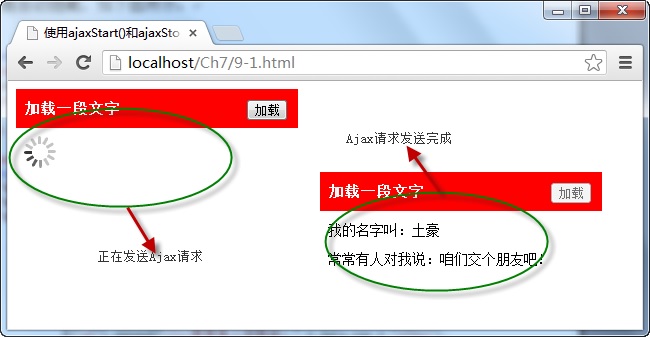
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:

在浏览器中的结果:

从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。