float是个强大的属性,在实际前端开发过程中,人们经常拿它来进行布局,但有时,使用的不好,也麻烦多多啊。
比如,现在我们要实现一个两列布局,左边的列,宽度固定;右边的列,宽度自动扩展。
效果图见下:

思路:利用div+float,div1为左边的列,div2为右边的列,将div1的宽度设置为固定宽度并将其设置为左浮动,脱离文档流;div2在普通流中就ok了。
具体代码和效果图见下:
 View Code
View Code
咋眼一看,还真是的,当你将浏览器的宽度手动变换时,div1宽度固定,div2宽度也是自适应。
但是,如果我在div2中加入一些内容呢?
如将宽高为100px的蓝色div作为div2的子元素,我们再来看看效果。

我靠,这不是和上面一样吗,我的蓝色div呢?!!
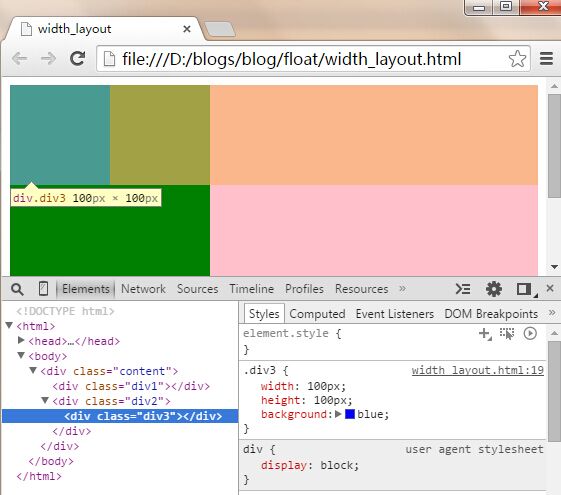
打开chrome调试器,看看什么状况

原来我编写的div3是在文档流中的,只是被div1遮挡了。
怎么会这样呢?
那是因为浮动后的元素会脱离文档流,也就是div2以为div1不在文档流一样,所以div2就会忽略div1的存在,展现自己,但是div1浮动后,是在文档流的上层的,所以,div1就会遮盖住它下面的正常文档流啦。
咦,那我们要怎么做,才能让div3显示在可见的div2中呢?
如下图所示效果

如果单单呈现如上效果,可以将div3的display设置为inline-block。不信,你自己运行下代码试试。
下面是改好的代码
 View Code
View Code为什么会这样呢?
那是因为float出现的初始目的就是让文字环绕浮动元素,及内联元素环绕浮动元素。
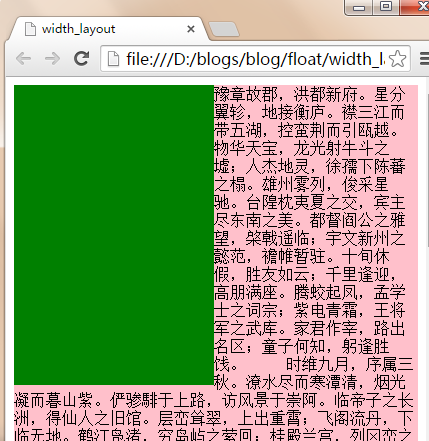
所以,如果你将div3去掉,换成大量的文字(足以包裹div1),再将div2的高度设置得比div1高一点,手动改变浏览器的宽度,渐渐地,你会发现文字环绕着div1的效果了。
见下图
 View Code
View Code
倘若我想在div2中加入块级元素呢?也就是我想让div1和div2成为两个互不干扰的模块,往里面添加内容时,无影响,怎么办呢?
那么我们可以利用margin或则padding。将div2(自适应宽度)的margin-left或者padding-left设置为div1(固定宽度)的大小就可以了。这里我设置的是margin-left。

<!DOCTYPE html>
<head>
<title>width_layout</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<style type="text/css">
.content {
min-300px;
}
.div1 {
200px;
height:300px;
background:green;
float:left;
}
.div2 {
height:300px;
background:pink;
margin-left:200px;
}
.div3 {
100px;
height:100px;
background:blue;
}
</style>
</head>
<body>
<div class="content">
<div class="div1"></div>
<div class="div2">
<div class="div3"></div>
</div>
</div>
</body>
</html>
