在[上一篇](https://www.cnblogs.com/yukiwu/p/10967037.html)中已经分享了用 Python 创建词云了。接下来继续总结其他创建词云的方法。
##### >> Create Word Cloud via JavaScript
JavaScript 可以借助 d3 函数库 的 d3-cloud 插件来生成词云。
- 下载 d3, d3-cloud 及其相关文件,并在 HTML 文件中引用。
<script src="dist/d3.v3.min.js"></script>
<script src="dist/d3.layout.cloud.js"></script>
<script src="dist/colorbrewer.v1.min.js"></script>
- 准备文本。
我们再次使用上次保存的 Word Cloud History.txt 的文本。
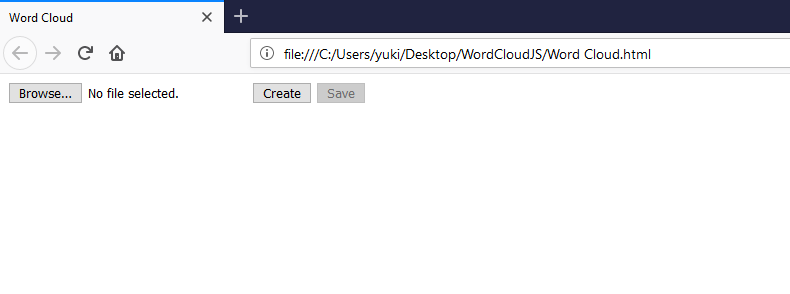
- 用 HTML 写一个简单的 Web Page,让我们可以做一些简单的交互,例如选择 *.txt 文件,点击生成图形,保存图形等等。
<div role="main">
<input type="file" id="txtFile" accept=".txt" single>
<button id="btnCreate">Create</button>
<button id="btnSave" disabled>Save</button>
<div id="svgBox"></div>
</div>
完成后可以用浏览器打开这个 Web Page 看看。

- 接下来我们就可以用 JavaScript 去实现这些控件的功能了。和 Python 不同,JavaScript 不能自动分词和设置停用词,所以我们需要
4-a) 读取 *.txt 文件: readTXTFile
4-b) 分词:generateWordList
4-c) 重头戏,画 word cloud:drawWordCloud。根据 d3-cloud 给出的API设置字体颜色,字体大小,图形的大小等等。
//Example for Step 3
var layout = d3.layout.cloud() //构造词云实例
.size([width, height])
.words(
arrWord.map(function(d) {
var index = arrWord.indexOf(d);
return {text: d, size: arrWeight[index] * sizeFactor};
})
)
.padding(5)
.rotate(function() { return ~~(Math.random() * 2) * 90; })
.font(fontFamily)
.fontSize(function(d) { return d.size; })
.spiral("rectangular")
.on("end", draw) //所有词语放置完成后运行 draw 函数
.start();
4-d). 保存图形:saveSVGToPNG
//Save svg as png file
var svg = document.querySelector("svg");
var svgData = new XMLSerializer().serializeToString(svg);
var svgSize = svg.getBoundingClientRect();
var canvas = document.createElement("canvas");
canvas.width = svgSize.width;
canvas.height = svgSize.height;
var ctx = canvas.getContext("2d");
var img = document.createElement("img");
img.setAttribute('crossOrigin', 'anonymous');
img.setAttribute("src", "data:image/svg+xml;base64," + btoa(svgData));
img.onload = function() {
ctx.drawImage(img, 0, 0);
var imgDataURL = canvas.toDataURL("image/png");
console.log(canvas.toDataURL("image/png"));
$("body").append("<a id='hiddenLink' href='" + imgDataURL + "' style='display:none;' download>Download Pic</a>");
$("#hiddenLink")[0].click();
$("#hiddenLink").remove();
};

##### >> Notes
- 这个例子还没有实现设置停用词的功能,所以图形中还包括了很多无意义的词语,例如 the, a, of, in 等等。如果你看完这篇博客后有兴趣继续玩玩,可以自己加个 function 实现这个功能。
简单的方法就是设置两个 Object, 一个装词语,一个装停用词。现在词语中读取第一个词,并在停用词中查找。如果是停用词就丢掉,然后读取第二个词,如此类推。
- 到目前为止,将 svg 保存为其他图片格式 (如 *.png)只适用于 Chrome 浏览器和 FireFox 浏览器。曾经花了很多时间去搜索和研究都没有找到在 IE 怎样将 svg 保存成其他图片格式。如果有好心人知道,也和我分享一下吧。Thanks!
##### >> Sample Code
##### >> Related Blogs
1. [Word Cloud (词云) - Python](https://www.cnblogs.com/yukiwu/p/10967037.html) 2. [Word Cloud (词云) - R](https://www.cnblogs.com/yukiwu/p/10969250.html) 3. [Word Cloud (词云) - Matlab](https://www.cnblogs.com/yukiwu/p/10971998.html)