Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
1.可以设置中间件来响应 HTTP 请求。
2.定义了路由表用于执行不同的 HTTP 请求动作。
3.可以通过向模板传递参数来动态渲染 HTML 页面。
第一个 Express 框架实例
//express_demo.js 文件 var express = require('express'); var app = express(); app.get('/', function (req, res) { res.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
打印结果为;应用实例,访问地址为 http://:::8081 没法访问
修改为:
var server = app.listen(8081,'localhost',function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
此时可以访问http://127.0.0.1:8081/
请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) {
// --
})
request 和 response 对象的具体介绍
路由
路由决定了由谁(指定脚本)去响应客户端请求。
var express = require('express'); var app = express(); // 主页输出 "Hello World" app.get('/', function (req, res) { console.log("主页 GET 请求"); res.send('Hello GET'); }) // POST 请求 app.post('/', function (req, res) { console.log("主页 POST 请求"); res.send('Hello POST'); }) // /del_user 页面响应 app.get('/del_user', function (req, res) { console.log("/del_user 响应 DELETE 请求"); res.send('删除页面'); }) // /list_user 页面 GET 请求 app.get('/list_user', function (req, res) { console.log("/list_user GET 请求"); res.send('用户列表页面'); }) // 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求 app.get('/ab*cd', function(req, res) { console.log("/ab*cd GET 请求"); res.send('正则匹配'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use(express.static('public'));
var express = require('express'); var app = express(); app.use(express.static('public')); app.get('/', function (req, res) { res.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
浏览器中访问http://127.0.0.1:8081/images/00.jpg

GET方法
index.htm 文件代码:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
server.js代码
var express = require('express'); var app = express(); app.use(express.static('public')); app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" ); }) app.get('/process_get', function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.query.first_name, "last_name":req.query.last_name }; console.log(response); res.end(JSON.stringify(response)); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
浏览器访问 http://127.0.0.1:8081/index.htm,如图所示:

提交表单后:(由于是GET方式,传递的数据会跟在url后面)

POST方法


<html> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
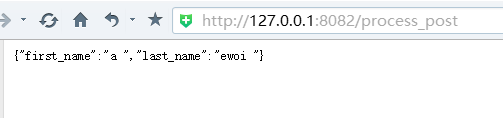
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); // 创建 application/x-www-form-urlencoded 编码解析 var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use(express.static('public')); app.get('/index.htm', function (req, res) { res.sendFile( __dirname + "/" + "index.htm" ); }) app.post('/process_post', urlencodedParser, function (req, res) {//注册URL解析器 // 输出 JSON 格式 var response = { "first_name":req.body.first_name, "last_name":req.body.last_name }; console.log(response); res.end(JSON.stringify(response)); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
body-parser中间件:这是node.js的消息体解析中间件
bodyParser.urlencoded(options)
返回一个只解析urlencoded消息体的中间件,只接受utf-8对消息体进行编码,同时支持自动的gzip/deflate编码解析过的消息放在req.body对象中。这个对象包含的键值对,同时值可以是一个string或者一个数组(当extended为false的时候)。也可以是任何类型(当extended设置为true)
Cookie 管理
可以使用中间件向 Node.js 服务器发送 cookie 信息,以下代码输出了客户端发送的 cookie 信息:
// express_cookie.js 文件 var express = require('express') var cookieParser = require('cookie-parser') var app = express() app.use(cookieParser()) app.get('/', function(req, res) { console.log("Cookies: ", req.cookies) }) app.listen(8081)