1.bootstrap.js 和 bootstrap.min.js 都包含了所有的插件。
2.命名空间:即域:域内成员的有效范围。超出范围就是无效。
3.通过 data 属性 API 就能使用所有的 Bootstrap 插件。在某些情况下可能需要将此功能关闭$(document).off('.data-api')
4.模态框(Modal)插件,可以切换模态框(Modal)插件的隐藏内容:通过 data 属性或通过 JavaScript。
5.下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏、标签页、胶囊式导航菜单、按钮等)添加下拉菜单。
6.如果您需要保持链接完整(在浏览器不启用 JavaScript 时有用),请使用 data-target 属性代替 href="#"。
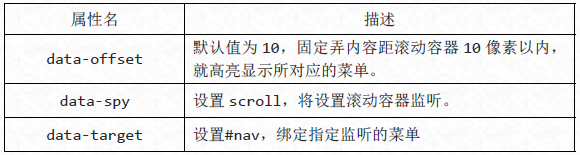
7.滚动监听(Scrollspy)插件,即自动更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动,基于滚动条的位置向导航栏添加 .active class。

8.tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)。
默认的tabIndex属性为 0 ,将排列在在所有指定tabIndex的控件之后。
而若把tabIndex属性设为一个负值(如tabIndex="-1"),那么这个链接将被排除在TAB键的序列之外。
9.标签页(Tab)可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。
10.提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像,而是改用 CSS 实现动画效果,用 data 属性存储标题信息。
11.弹出框(Popover)与工具提示(Tooltip)类似,提供了一个扩展的视图。如需激活弹出框,用户只需把鼠标悬停在元素上即可。
12.警告框(Alert)消息大多是用来向终端用户显示诸如警告或确认消息的信息。使用警告框(Alert)插件,您可以向所有的警告框消息添加可取消(dismiss)功能。
13.通过按钮(Button)插件,您可以添加进一些交互,比如控制按钮状态,或者为其他组件(如工具栏)创建按钮组。
14.折叠(Collapse)插件可以很容易地让页面区域折叠起来。
15.轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。 slide 是实现幻灯片效果,滑动移出
16.附加导航(Affix)插件允许某个 <div> 固定在页面的某个位置。