1. 跨域原理
1. 定义
当协议、子域名、主域名、端口号中任意一个不相同时,都算作不同域。不同域之间相互请求资源,称为"跨域"

2. 同源策略(SOP,Same-Origin-Policy)
- 同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。
- 同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
3. 同源策略限制内容
- Cookie、LocalStorage、IndexedDB 等存储性内容
- DOM 节点
- AJAX 请求不能发送
3. 允许跨域加载资源的标签
1. <img src="">
2. <link href="">
3. <script src="">
2. 常见跨域场景
| URL | 说明 | 是否允许通信 |
|---|---|---|
| http://www.domain.com/a.js http://www.doamin.com/b.js |
同一域名 | 允许 |
| http://www.domain.com/a/a.js http://www.doamin.com/b/b.js |
同一域名下不同文件夹 | 允许 |
| http://www.domain.com:8080/a.js http://www.doamin.com:8090/b.js |
同一域名,不同端口 | 不允许 |
| http://www.domain.com/a.js https://www.doamin.com/b.js |
同一域名,不同协议 | 不允许 |
| http://www.domain.com/a.js http://127.0.0.1/b.js |
域名与域名对应ip | 不允许 |
| http://map.domain.com/a.js http://img.doamin.com/b.js |
主域相同,子域不同 | 不允许 |
| http://www.domain.com/a.js http://doamin.com/b.js |
同一域名,不同二级域名 | 不允许 |
| http://www.domain1.com/a.js http://www.doamin2.com/b.js |
不同域名 | 不允许 |
- 如果是协议和端口造成的跨域问题"前台"是无能为力的。
- 在跨域问题上,仅仅是通过"URL的首部"来识别而不会根据域名对应的IP地址是否相同来判断。
"URL的首部"可以理解为"协议, 域名和端口"必须匹配
请求跨域了,那么请求到底发出去没有?
跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。
通过表单的方式可以发起跨域请求,为什么 Ajax 就不会?
- 同源策略是为了阻止用户读取到另一个域名下的内容,Ajax 可以获取响应,浏览器认为这不安全,所以拦截了响应。
- 表单不会获取新的内容,所以可以发起跨域请求。
- 同源策略并不能完全阻止 CSRF攻击,因为请求毕竟是发出去了。
3. 跨域解决方案
1. JSONP(JSON with Padding(填充))
1. JSONP原理
JSON的一种“使用模式”,利用
<script>标签的跨域能力实现跨域数据的访问
2. JSONP和AJAX对比
- JSONP和AJAX相同,都是客户端向服务器端发送请求,从服务器端获取数据的方式。
- AJAX属于同源策略,JSONP属于非同源策略(跨域请求)
3. JSONP优缺点
优点:简单,兼容性好,可用于解决主流浏览器的跨域数据访问的问题
缺点:仅支持get方法,具有局限性,不安全,可能会遭受XSS攻击。
4. JSONP实现流程
- 声明一个回调函数,其函数名(如getRemoteData)当做参数值,传递给跨域请求数据的服务端,函数形参为要获取的目标数据(服务器返回的data)。
- 动态创建一个
<script>标签,把要跨域的API数据接口地址,赋值给<script>的src属性,同时在地址中向服务器传递该函数名(可以通过问号传参?callback=getRemoteData)。- 服务器接收到请求后,进行特殊的处理,把传递进来的函数名和需要返回的数据拼接成一个字符串。
- 服务器把拼接好的数据通过HTTP协议返回给客户端,客户端再调用执行之前声明的回调函数(getRemoteData),对返回的数据进行操作。
5. JSONP实现跨域访问
<!DOCTYPE html>
<html>
<head>
<title>跨域请求</title>
<meta charset="UTF-8">
</head>
<body>
<input type="button" value="发送请求" onclick="getData();" />
</body>
<script type="text/javascript">
var getRemoteData= function (data) {
console.log(data);
};
function getData(){
// 前端跨域获取数据
// var url = './getRemoteData.js';
// 前后端跨域获取数据
var url= 'http://example.com/search.php?callback=getRemoteData'
var script = document.createElement('script');
script.setAttribute('src', url);
document.getElementsByTagName('head')[0].appendChild(script);
}
</script>
</html>
远程的getRemoteData.js
getRemoteData({
code:0,
result:'success'
});
后台search.php
<?php
$callback = $_GET['callback'];
if($callback == 'getRemoteData' ){
echo $_GET['$callback']).'('. json_encode({code:0,msg:"success"}) .')';
}
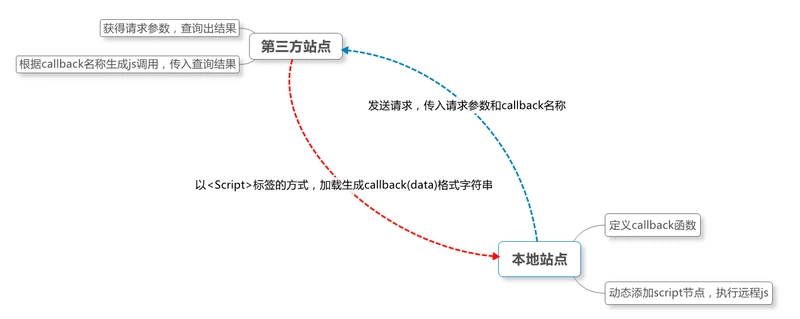
6. JSONP请求流程图

7. jQuery的JSONP形式
JSONP都是GET和异步请求的,不存在其他的请求方式和同步请求,且jQuery默认就会给JSONP的请求清除缓存。
<script type="text/javascript">
$.ajax({
type: "get", // 可以省略
// async: true, // 可省略
url: "http://example.com/search.php",
dataType: "jsonp",
jsonpCallback:"getRemoteData", // 自定义传递给服务器的函数名,而不是使用jQuery自动生成的,可省略
jsonp:"callback", // 把传递函数名的那个形参callback,可省略
success: function (data) {
console.log(data);
},
error: function () {
alert('fail');
}
});
</script>
7. ajax与jsonp区别
- ajax和jsonp这两种技术在调用方式上“看起来”很像,目的也一样,都是请求一个url,然后把服务器返回的数据进行处理,因此jquery和ext等框架都把jsonp作为ajax的一种形式进行了封装;
- ajax和jsonp其实本质上是不同的东西。ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是通过HTTP来动态添加
<script>标签来调用服务器提供的js脚本。- 其实ajax与jsonp的区别不在于是否跨域,ajax通过服务端代理一样可以实现跨域,jsonp本身也不排斥同域的数据的获取。
- jsonp是一种方式或者说非强制性协议,如同ajax一样,它也不一定非要用json格式来传递数据,如果你愿意,字符串都行,只不过这样不利于用jsonp提供公开服务。
- jsonp整个过程中,本地站点一直处于主动的地位,主动的发送请求,主动的加载远程js.而第三方站点则处于被动的响应。
2. 跨域资源共享(CORS,Cross-Origin Resource Sharing)
1. CORS原理
- 跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。
- 当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
2. CORS实现
- CORS 需要浏览器和后端同时支持。IE 8 和 9 需要通过 XDomainRequest 来实现。
- 浏览器OR会自动进行 CORS 通信,实现 CS 通信的关键是后端。只要后端实现了 CORS,就实现了跨域。
- 服务端通过设置 Access-Control-Allow-Origin 开启 CORS。该属性表示哪些域名可以访问资源,如果设置通配符则表示所有网站都可以访问资源。
3. PostMessage
1. 定义
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一
2. 用途
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的iframe消息传递
- 上面三个场景的跨域数据传递
postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现多窗口、跨域消息传递。
otherWindow.postMessage(message, targetOrigin, [transfer]);
- message:将要发送到其他 window的数据。
- targetOrigin:通过窗口的origin属性来指定哪些窗口能接收到消息事件,其值可以是字符串"*"(表示无限制)或者一个URI。在发送消息的时候,如果目标窗口的协议、主机地址或端口这三者的任意一项不匹配targetOrigin提供的值,那么消息就不会被发送;只有三者完全匹配,消息才会被发送。
- transfer(可选):是一串和message 同时传递的 Transferable 对象. 这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
3. postMessage实现
// http://example.com:3000/a.html页面向http://example.com:4000/b.html传递“你好”,然后后者传回"hello"
a.html
<iframe src="http://example.com:4000/b.html" frameborder="0" id="frame" onload="load()"></iframe> //等它加载完触发一个事件
//内嵌在http://example.com:3000/a.html
<script>
function load() {
let frame = document.getElementById('frame')
frame.contentWindow.postMessage('你好', 'http://example.com:4000') //发送数据
window.onmessage = function(e) { //接受返回数据
console.log(e.data) //hello
}
}
</script>
b.html
window.onmessage = function(e) {
console.log(e.data) //你好
e.source.postMessage('hello', e.origin)
}
4. WebSocket
1. 定义
- WebSocket是HTML5的一个持久化的协议,它实现了浏览器与服务器的全双工通信,同时也是跨域的一种解决方案。
- WebSocket是应用层协议,基于 TCP 协议。
- WebSocket 是一种双向通信协议,在建立连接之后,WebSocket 的 server 与 client 都能主动向对方发送或接收数据。
- WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了。
2. WebSocket实现跨域
原生WebSocket API使用起来不太方便,可以使用Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
5. Node中间件代理(两次跨域)
1. 实现原理
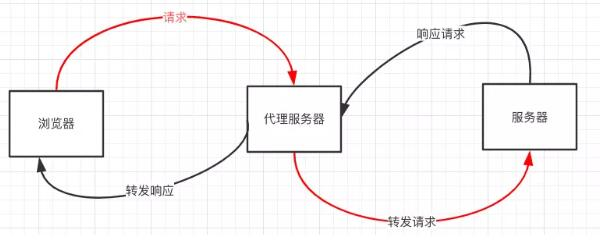
同源策略是浏览器需要遵循的标准,而如果是服务器向服务器请求则无需遵循同源策略。
- 接受客户端请求 。
- 将请求 转发给服务器。
- 拿到服务器 响应 数据。
- 将 响应 转发给客户端。
2. 流程图

6. Nginx反向代理
1. 实现原理
通过nginx配置一个代理服务器(域名与domain1相同,端口不同)做跳板机,反向代理访问domain2接口,并且可以顺便修改cookie中domain信息,方便当前域cookie写入,实现跨域访问
2. nginx配置
// proxy服务器
server {
listen 80;
server_name www.domain1.com;
location / {
proxy_pass http://www.domain2.com:8080; #反向代理
proxy_cookie_domain www.domain2.com www.domain1.com; #修改cookie里域名
index index.html index.htm;
# 当用webpack-dev-server等中间件代理接口访问nignx时,此时无浏览器参与,故没有同源限制,下面的跨域配置可不启用
add_header Access-Control-Allow-Origin http://www.domain1.com; #当前端只跨域不带cookie时,可为*
add_header Access-Control-Allow-Credentials true;
}
}
// index.html
var xhr = new XMLHttpRequest();
// 前端开关:浏览器是否读写cookie
xhr.withCredentials = true;
// 访问nginx中的代理服务器
xhr.open('get', 'http://www.domain1.com/?user=admin', true);
xhr.send();
7. window.name + iframe
1. 实现原理
通过window.name属性实现:name值在不同的页面(甚至不同域名)加载后依旧存在,并且可以支持非常长的 name 值(2MB)
2. window.name实现
// a.html(http://example.com:8000/b.html)
<iframe src="http://example.com:9000/c.html" frameborder="0" onload="load()" id="iframe"></iframe>
<script>
let first = true
// onload事件会触发2次,第1次加载跨域页,并留存数据于window.name
function load() {
if(first){
// 第1次onload(跨域页)成功后,切换到同域代理页面
let iframe = document.getElementById('iframe');
iframe.src = 'http://example.com:8000/b.html';
first = false;
}else{
// 第2次onload(同域b.html页)成功后,读取同域window.name中数据
console.log(iframe.contentWindow.name);
}
}
</script>
b.html为中间代理页,与a.html同域,内容为空
// c.html(http://example.com:9000/c.html)
<script>
window.name = 'hello'
</script>
总结:通过iframe的src属性由外域转向本地域,跨域数据即由iframe的window.name从外域传递到本地域。这个就巧妙地绕过了浏览器的跨域访问限制,但同时它又是安全操作。
8. location.hash + iframe
1. 实现原理
a.html与c.html跨域相互通信,通过中间页b.html来实现。 三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
2. 具体实现步骤
a.html和b.html是同域的,都是http://example.com:8000;而c.html是http://example.com:9000
- a.html给c.html传一个hash值,
- c.html收到hash值后,把hash值传递给b.html
- b.html将结果放到a.html的hash值中
2. 具体实现步骤
// a.html
<iframe src="http://example.com:9000/c.html#hi"></iframe>
<script>
window.onhashchange = function () { //检测hash的变化
console.log(location.hash);
}
</script>
// b.html
<script>
window.parent.parent.location.hash = location.hash
//b.html将结果放到a.html的hash值中,b.html可通过parent.parent访问a.html页面
</script>
// c.html
console.log(location.hash);
let iframe = document.createElement('iframe');
iframe.src = 'http://example.com:8000/b.html#hello';
document.body.appendChild(iframe);
9. document.domain + iframe
1. 实现原理
两个页面都通过js强制设置document.domain为基础主域,就实现了同域。
该方式只能用于二级域名相同的情况下,比如 a.test.com 和 b.test.com 适用于该方式。 只需要给页面添加 document.domain ='test.com' 表示二级域名都相同就可以实现跨域。
2. 具体实现步骤
// 页面a.example.com:8000/a.html获取页面b.example.com:8000/b.html中a的值。
// a.html
<body>
helloa
<iframe src="http://a.example.com:8000/b.html" frameborder="0" onload="load()" id="frame"></iframe>
<script>
document.domain = 'example.com'
function load() {
console.log(frame.contentWindow.a);
}
</script>
</body>
// b.html
<body>
hellob
<script>
document.domain = 'example.com'
var a = 100;
</script>
</body>
10. 总结
- CORS支持所有类型的HTTP请求,是跨域HTTP请求的根本解决方案
- JSONP只支持GET请求,JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
- 不管是Node中间件代理还是nginx反向代理,主要是通过同源策略对服务器不加限制实现跨域
- 日常工作中,用得比较多的跨域方案是cors和nginx反向代理