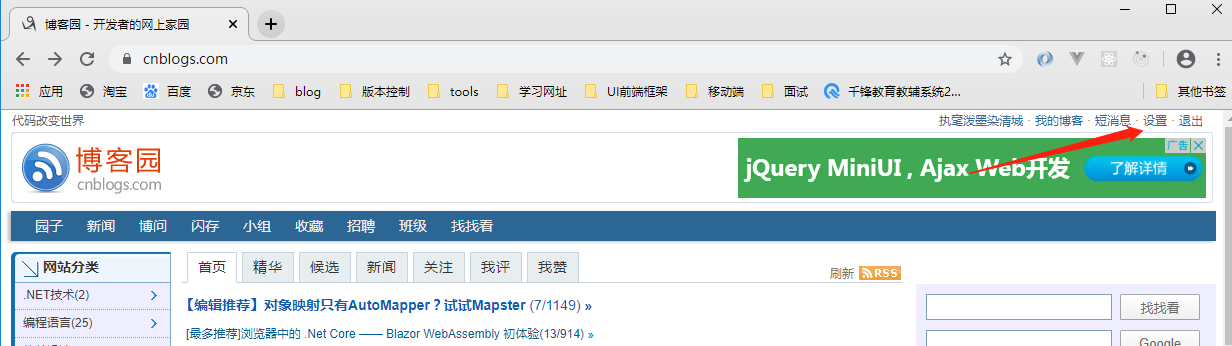
第一步

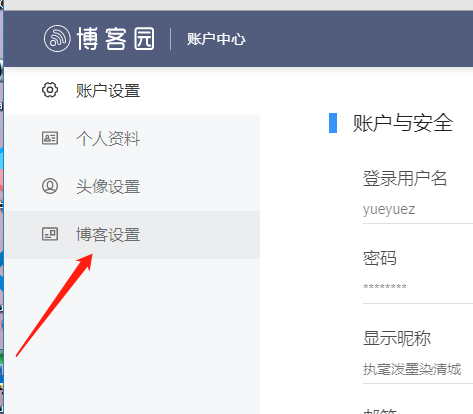
第二步

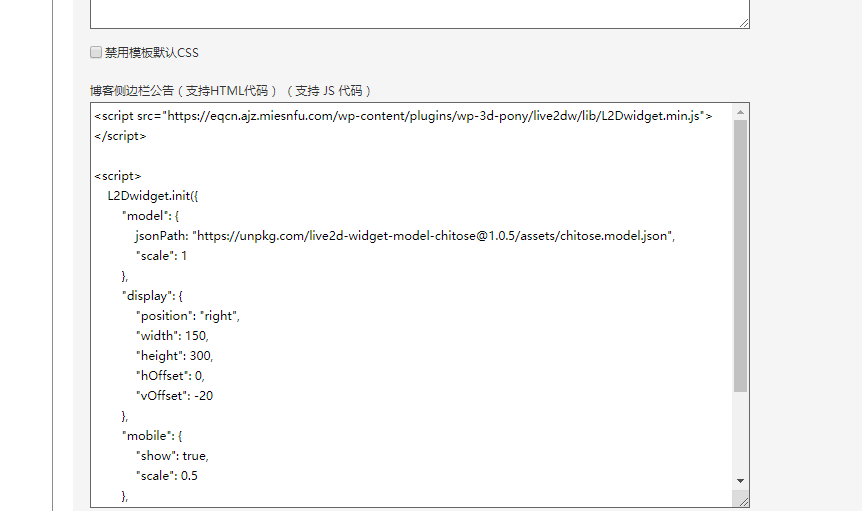
第三步
将下面一段代码放入 支持 js代码的那里 (如果没有申请是不可以使用js代码的,记得申请)

<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <script> L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json", "scale": 1 }, "display": { "position": "right", "width": 150, "height": 300, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); </script>
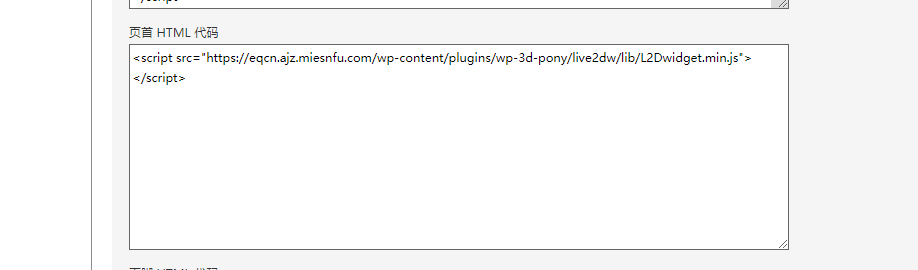
第四步
将下面代码放入 首页HTML代码那个片段中

<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
这就完成了试试吧