Vue简介
是什么:渐进式框架,为js代码开发提供的一种方案,可以当作一个库用,也可以当作Vue全家桶
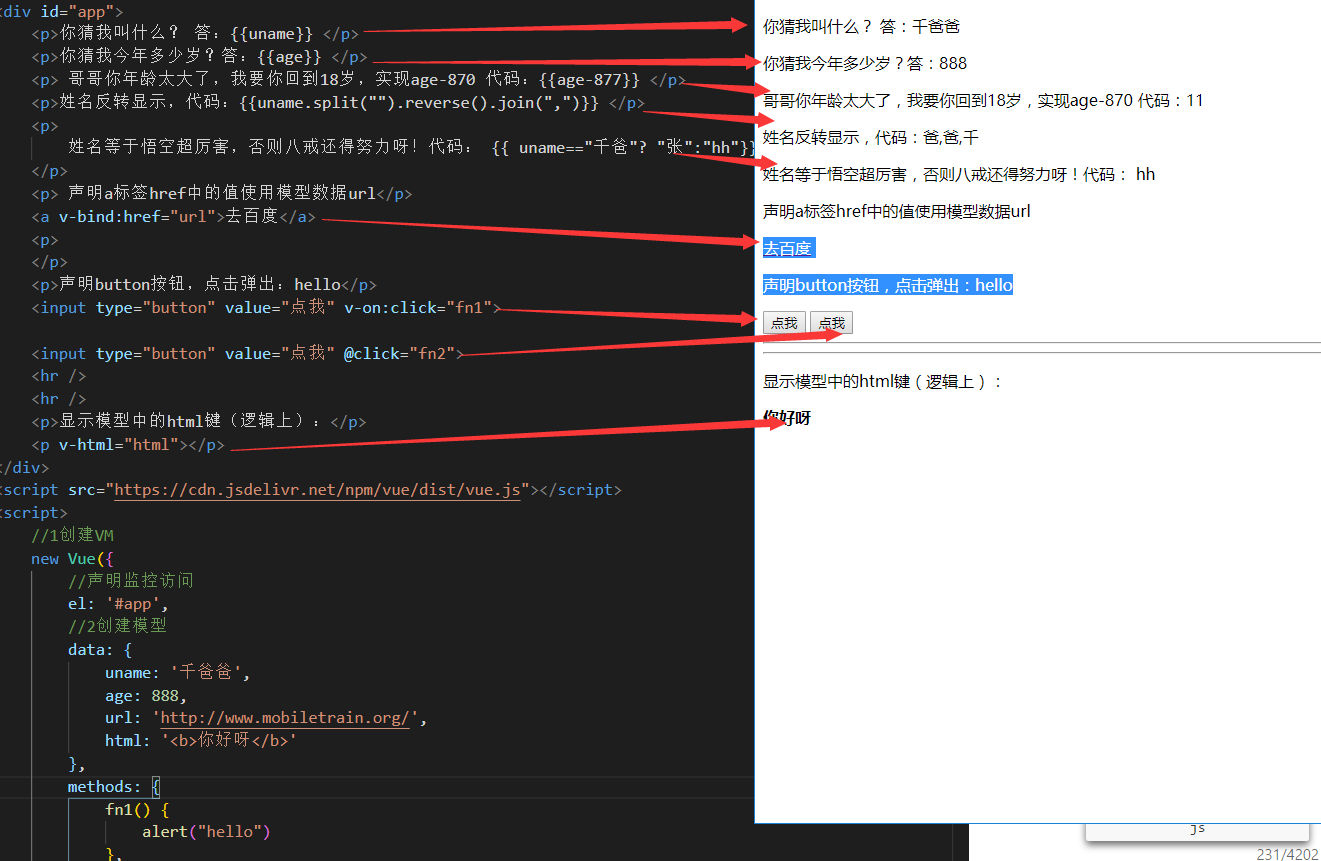
一、模板语法
1 (1) 插值 2 a.文本 {{data中的键 }} 3 b.纯文本 4 c.表达式 5 d:v-html="data中的键" 6 7 (2)指令:带有v- 前缀 8 动态参数(动态标签的属性值) 9 v-bind:属性名=”data中的键“ 10 简写: :属性名=”data中的键“ 11 v-bind 12 v-i 13 v-on:时间类型=”函数名“ 14 v-on:click 15 16 (3)缩写 17 v-bind:src => :src 18 v-on:click =>@click 19 注:事件中不能写小括号,函数默认不存在在vm中methods中定练习
练习:

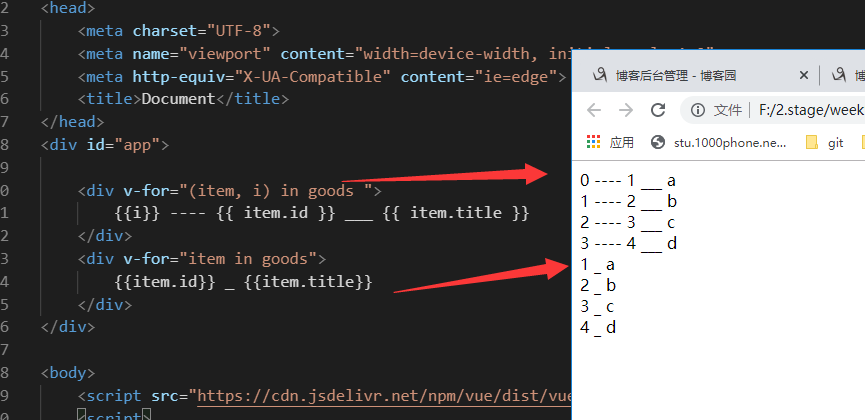
二、列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<div id="app">
<div v-for="(item, i) in goods ">
{{i}} ---- {{ item.id }} ___ {{ item.title }}
</div>
<div v-for="item in goods">
{{item.id}} _ {{item.title}}
</div>
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
//监控范围
el: "#app",
data: {
goods: [{
id: 1,
title: 'a',
price: 12
}, {
id: 2,
title: 'b',
price: 13
}, {
id: 3,
title: 'c',
price: 14
}, {
id: 4,
title: 'd',
price: 15
}]
}
})
</script>
</body>
</html>

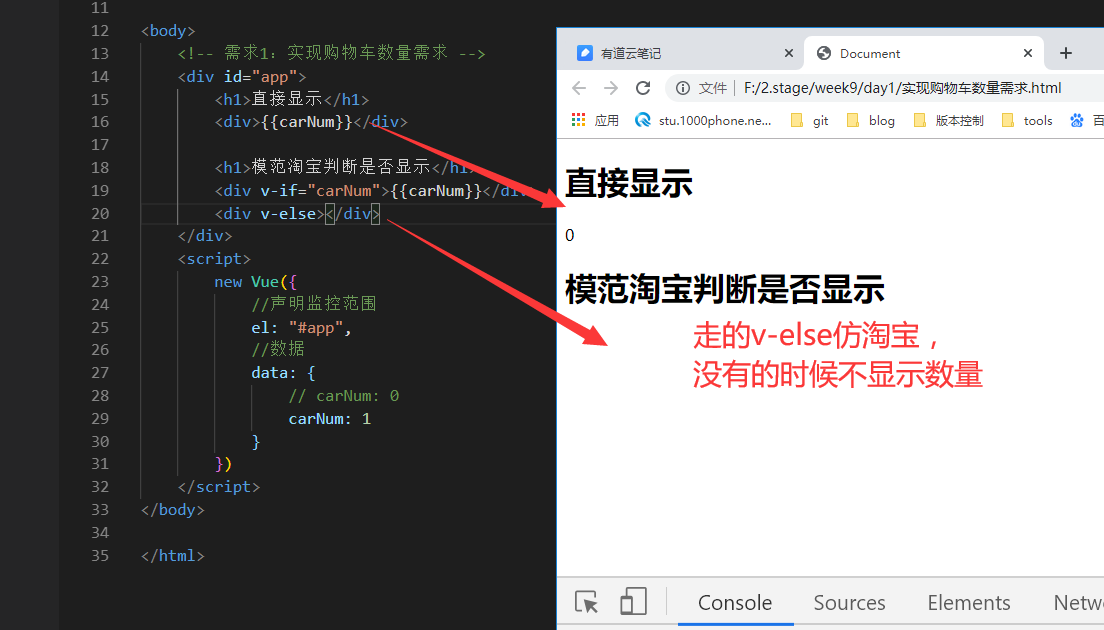
三、条件渲染
语法:
v-if="条件"
v-else-if="条件"
...
v-else
<!-- 需求1:实现购物车数量需求 -->
<div id="app">
<h1>直接显示</h1>
<div>{{carNum}}</div>
<h1>模范淘宝判断是否显示</h1>
<div v-if="carNum">{{carNum}}</div>
<div v-else></div>
</div>

四、列表渲染(循环)
语法:
v-for="数据 in data 中的键"
<div v-for="item in goods"> {{item.id}} _ {{item.title}} </div>
v-for="(数据,索引) in data中的键"
<div v-for="(item, i) in goods "> {{i}} ---- {{ item.id }} ___ {{ item.title }} </div>
练习:遍历订单数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<div id="app">
<div v-for="(item, i) in goods ">
{{i}} ---- {{ item.id }} ___ {{ item.title }}
</div>
<div v-for="item in goods">
{{item.id}} _ {{item.title}}
</div>
</div>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
//监控范围
el: "#app",
data: {
goods: [{
id: 1,
title: 'a',
price: 12
}, {
id: 2,
title: 'b',
price: 13
}, {
id: 3,
title: 'c',
price: 14
}, {
id: 4,
title: 'd',
price: 15
}]
}
})
</script>
</body>
</html>