最近在重构一个vue多页面网站,选择用nuxt.js来重构项目,下面是重构过程中的一些记录,
不同的nuxt版本会有出入,所以先说明下我当前使用的版本是 2.15.8 版本
一、配置typescript
一直都没有用过typescript,决定在新项目里使用看看,先给它添加了typescript支持,按照 https://typescript.nuxtjs.org/guide/setup/ 文档里的步骤添加,
1、
yarn add --dev @nuxt/typescript-build @nuxt/types
2、修改 nuxt.config.js, 添加tsconfig.json
二、给nuxt配置sass
node-sass 和 sass-loader 需要对应版本,默认安装不加版本号,会自动安装最新的版本,我第一次使用
yarn add --dev node-sass sass-loader --registry=https://registry.npm.taobao.org
安装下来的是,node-sass的6.0.1 和 sass-loader 的 12.1.0版本,然后执行 yarn dev,命令行里报错 TypeError: this.getOptions is not a function at Object.loader,搜索后提示是 sass-loader 版本过高
经过几次试验,改为下载 sass-loader 的 10.1.1版本成功运行,命令是
yarn add --dev sass-loader@10.1.1 --registry=https://registry.npm.taobao.org
接着安装 @nuxtjs/style-resources
yarn add @nuxtjs/style-resources --registry=https://registry.npm.taobao.org
然后配置nuxt.config.js
module.exports = { // Other nuxt.config.js modules: ['@nuxtjs/style-resources'], styleResources: { scss: [ 'assets/css/global.scss', 'assets/css/main.scss' ] } }
sass就安装成功了
三、
当在scope样式中使用/deep/飘红报错时,可以使用::v-deep代替
<style lang="scss" scoped> ::v-deep { .van-index-anchor { padding: 0; } } </style>
这和/deep/是一样的效果。
四、引入jquery和其他第三方js文件
1、把jquery和其他第三方js文件放到 static 目录下
2、修改nuxt.config.js文件,加入以下代码
head: { // 其他配置项 script: [ { src: '/jquery-1.11.3.min.js' }, { src: '/slides.js' } ] },
3、在组件中加入代码
mounted () { $("body").append("xxx"); }
注意问题
1:引用时,不需要添加/static目录,因为/static目录编译后会被映射到/目录
2:组件中要写在 mounted 里,不能写在 created 里
参考资料
1、https://blog.csdn.net/just4you/article/details/108866048
2、https://www.huanggr.cn/1754.html
3、https://www.h5w3.com/62794.html
五、使用vuex
在 store 目录里新建一个 index.js
参考资料:
1、https://nuxtjs.org/docs/2.x/directory-structure/store
2、https://www.cnblogs.com/jin-zhe/p/9932011.html
ps:
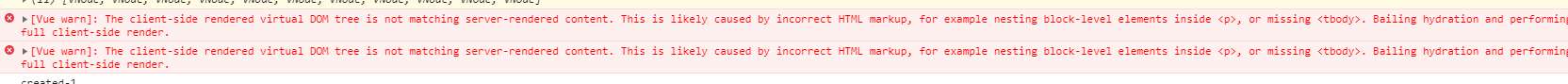
报错处理
1、
如果浏览器里的console报这个错,一个可能原因是有些dom节点只能在客户端渲染,需要把这些dom包裹在 <client-only> 里
六、引入vue3的新功能
1、添加 @vue/composition-api 依赖
yarn add @vue/composition-api
2、在 plugins 文件夹里新建 composition-api.js 文件
import Vue from 'vue' import VueCompositionApi from '@vue/composition-api' Vue.use(VueCompositionApi)
3、在 nuxt.config.js 里引入 composition-api.js 文件
plugins: [ xxx, '~/plugins/composition-api', ],