本篇介绍使用配置文件.env.xxx的方式实现多环境打包
一、首先先安装vue-cli3
npm install -g @vue/cli
然后使用vue --version查看当前版本,如下图所示:

二、配置多环境文件
1. 配置package.json文件
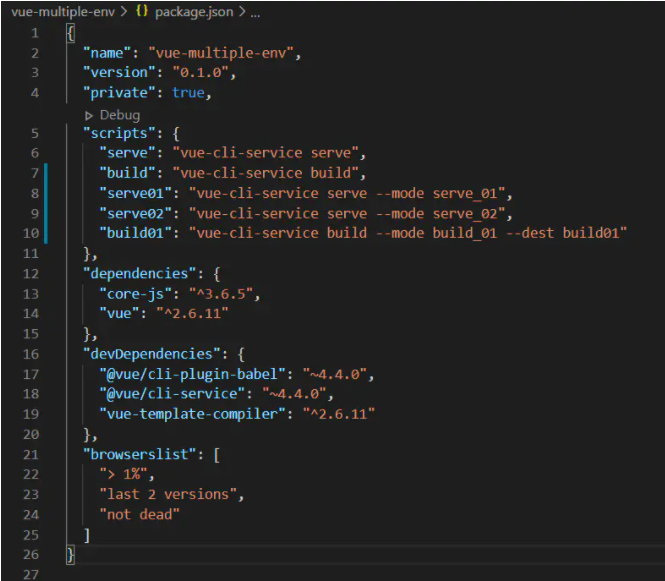
打开package.json文件,如下图所示

其中scripts中的内容,就是运行、打包时配置的命令
2. 配置环境
在scripts中新增一条键值对
"serve01": "vue-cli-service serve --mode serve_01",
键:环境名,在运行命令的时候使用,如:npm run serve01就是执行该键所对应的值命令
值:vue-cli-service命令;serve表示是运行还是打包,serve表示是编译运行,build则是进行打包;--mode serve_01表示环境的模式名字,在创建配置文件的时候作为区分。
上述命令则是新建一个运行环境,模式名字为serve_01的环境。
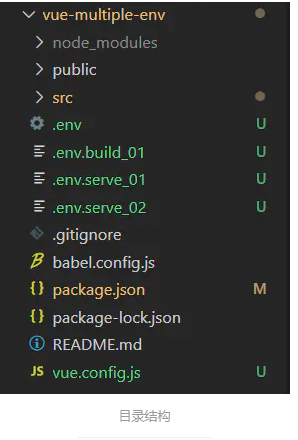
3. 新建该环境的配置文件
新建一个文件名为.env.serve_01的文件,其中文件的serve_01对应的就是scripts中serve01环境的--mode值。
文件.env.serve_01中配置如下:
NODE_ENV='dev' VUE_APP_BASE_SERVER='serve00001这是运行环境呀' VUE_NAME='我的名字名字'
配置文件中变量注意事项
NODE_ENV:每个环境都存在的变量,在代码中用于区分当前的运行环境,默认如果不写时,serve命令下的NODE_ENV值为development,build命令下的NODE_ENV值为production。如果复写了此变量,则会使用复写的值。调用方法process.env.NODE_ENV- 变量命名:只有以
VUE_APP_开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。其他的命名则访问不到!调用方法process.env.VUE_APP_XXX。

4. 运行测试
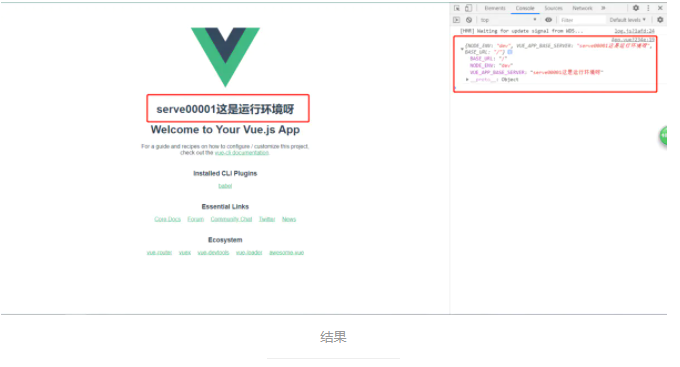
运行npm run serve01
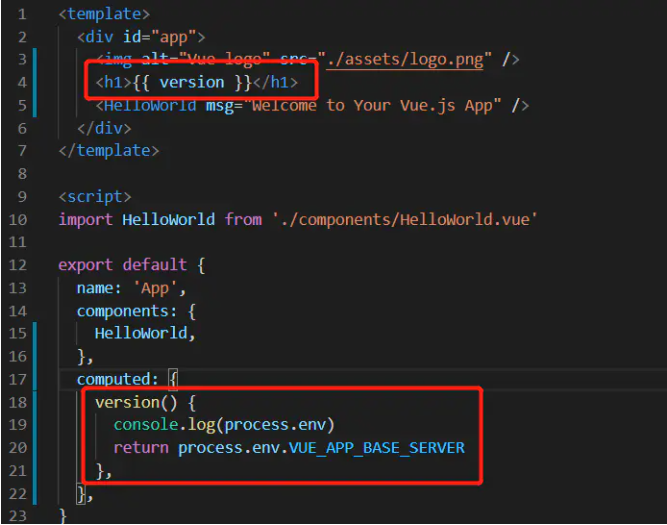
调用

结果

可以看到,NODE_ENV被复写了,非VUE_APP_开头的变量不会被编译加载出来。
三、其他
打包模式该如何配置?打包到不同的文件夹又怎么配置?

一行命令和一个配置文件就能轻松搞定
-
scripts命令:
"build01": "vue-cli-service build --mode build_01 --dest build01"。
解析:一个build01的打包(build)命令,模式为build_01(表示配置文件的模式名字也为build_01),打包输出到build01文件夹中(--dest则表示打包输出的文件夹名字) -
env配置文件(文件名:
.env.build_01)
NODE_ENV='pro'
VUE_APP_BASE_SERVER='这是生产环境001'
3. 测试运行

参考资料
环境变量和模式:https://cli.vuejs.org/zh/guide/mode-and-env.html
作者:今夜相思又几许
链接:https://www.jianshu.com/p/ff121b7119b9
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。