
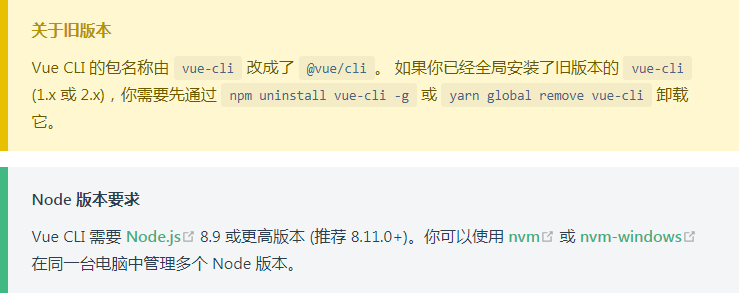
1.检测安装
vue-V
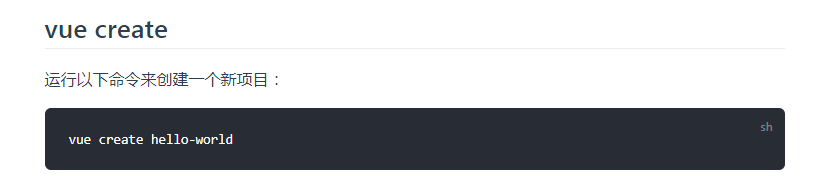
2.创建项目命令:(官网)

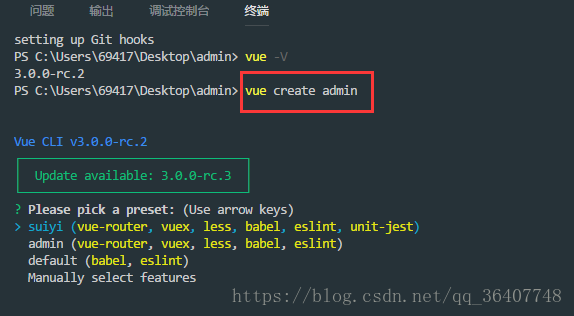
3.简单的配置信息

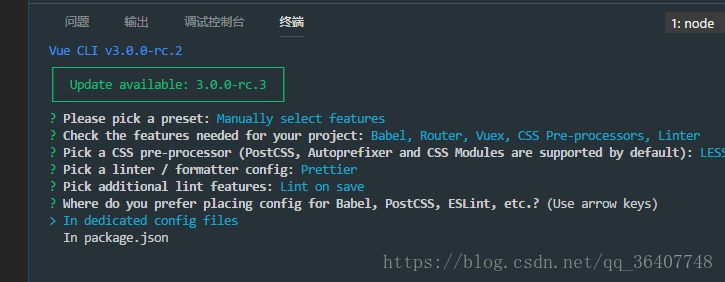
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,这里是
让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个。-------------------------------------------------------------(文字对应上面图片)

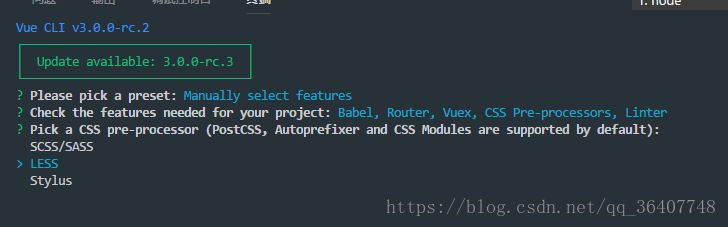
在选择功能后,会询问更细节的配置,
TypeScript:
是否使用class风格的组件语法:Use class-style component syntax?
是否使用babel做转义:Use Babel alongside TypeScript for auto-detected polyfills?
CSS Pre-processors:
选择CSS 预处理类型:Pick a CSS pre-processor
Linter / Formatter
选择Linter / Formatter规范类型:Pick a linter / formatter config
选择lint方式,保存时检查/提交时检查:Pick additional lint features
Testing
选择Unit测试方式
选择E2E测试方式
-----------------------------------------------------------------------------------------------------------------------(文字对应上面图片)

下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less 。-------------------------------------------------------(文字对应上面图片)

上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的
Prettier - Code formatter插件,我选的随后一个。 -------------------------------------------(文字对应上面图片)

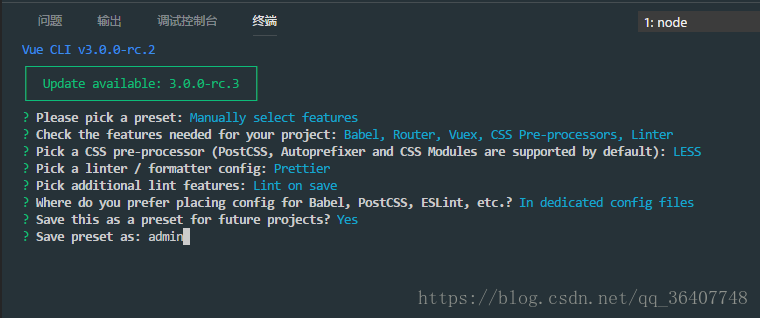
这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目,就有你以前选择的配置了,不用重新再配置一遍了。 ----------------------------------------------(文字对应上面图片)

上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪?
第一个是:放独立文件放置
第二个是:放package.json里
这里推荐放单独配置文件,选第一个。 ----------------------------------------------(文字对应上面图片).

上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗?
最后一个是描述项目,你随意选择,点击确定就开始下载模板了。 -----------------------------------(文字对应上面图片)