1.属性的简洁表示法

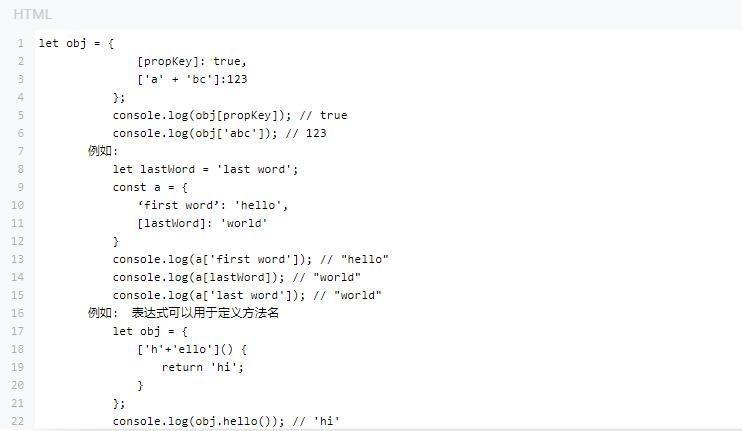
2.属性名表达式
表达式作为对象的属性名

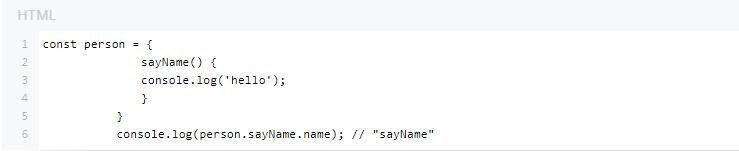
3.方法的 name 属性
例如:函数的name 属性,返回函数名。

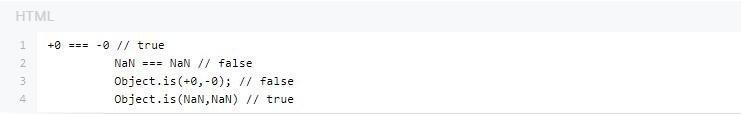
4.Object.is()
ES 比较两个值是否相等,只有两个运算符,相等运算符,相等运算符(==)
和严格相等运算符(===)

5.Object.assign()
Object.assign 方法用于对象的合并,将源对象的所有的可枚举属性,赋值到目标对象
例如;

6.属性的可枚举行和遍历
可枚举性

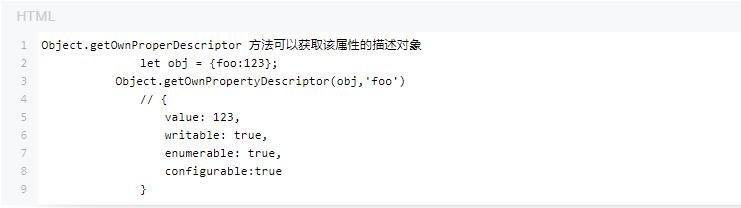
描述对象的enumerable 属性,称为“可枚举属性” 如果该属性的值为false,就表示会忽略当前属性。目前有四个操作会忽略 enumerable 为false 属性。for...in , Object.keys(), JSON.stringify(), Object.assign();ES6一共有5种方法可以遍历对象的属性
ES6一共有5种方法可以遍历对象的属性
(1) for ... in
循环遍历对象自身的和继承的可枚举属性
(2) Object.keys(obj)
Object.keys 返回一个数组,包括对象自身的所有可枚举属性
(3) Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames 返回一个数组,包含对象自身的所有属性
(4) Object.getOwnPropetrySymbols(obj)
Object.getOwnPropetrySymbols 返回一个数组,包含对象自身的所有
Symbol属性的键名。
(5) Reflect.ownKeys(Obj)
Reflect.ownKeys 返回一个数组,包含对象自身的所有键名。
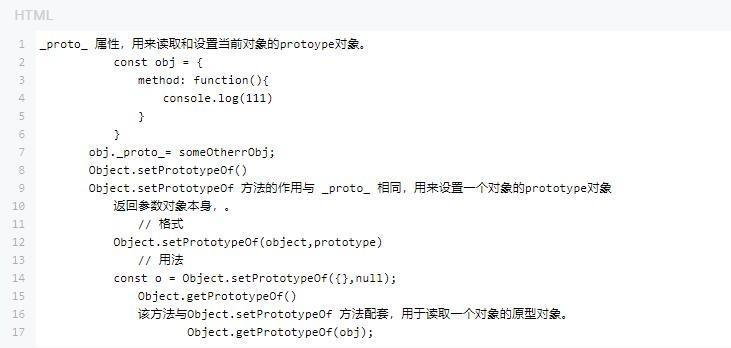
8.proto属性

9.super 关键字
this 关键字总是指向函数所在的当前对象,super 指向当前对象的原型对象。
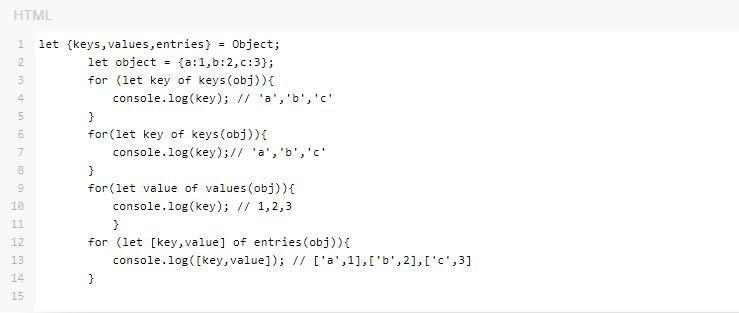
10.Object.keys() ,Object.values(),Object.entries()

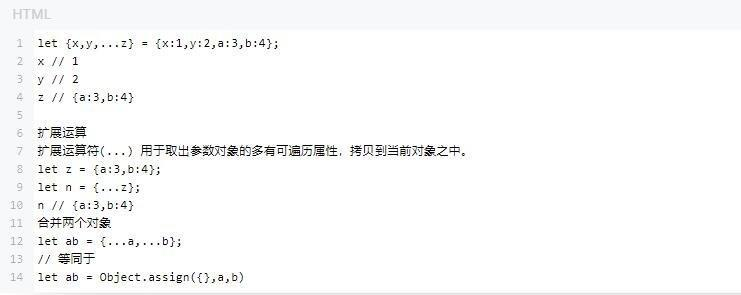
11.对象的扩展运算**
对象的结构赋值用于从一个对象取值,相当于将所有可遍历的,但尚未对齐的属性,
分配到指定的对象上面,所有的键和值他们的值,都会拷贝到新对象上面。