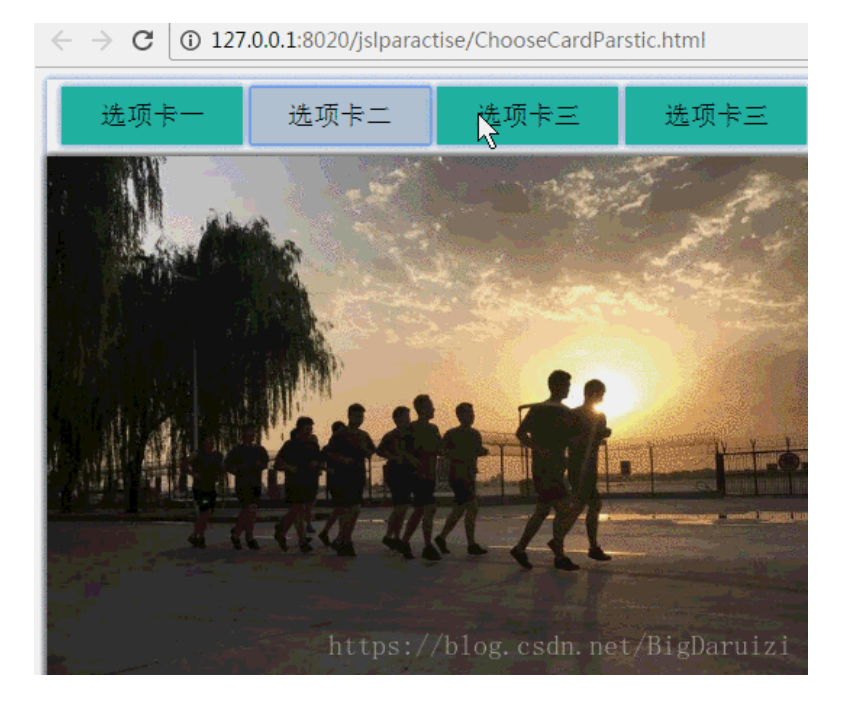
面是用JS简单地实现选项卡功能的实例。
注意点:(1)闭包后,要使用立即执行函数;
(2)绑定事件注意参数;
(3)思路:将当前div显示,其余隐藏,给button绑定事件,触碰后显示相应内容。
1 <!DOCTYPE html> 2 3 <html> 4 5 6 7 <head> 8 9 <meta charset="UTF-8"> 10 11 <title>选项卡练习</title> 12 13 <!--CSS样式--> 14 15 <style type="text/css"> 16 17 .wrapper { 18 19 box-shadow: -2px 0 5px lightsteelblue, 0 -2px 5px lightsteelblue, 0 2px 5px lightsteelblue, 2px 0 5px lightsteelblue; 20 21 height: 450px; 22 23 533px; 24 25 } 26 27 28 29 .content { 30 31 display: none; 32 33 530px; 34 35 height: 395px; 36 37 margin-top: 8px; 38 39 box-shadow: -2px 0 5px gray, 0 -2px 5px gray, 0 2px 5px gray, 2px 0 5px gray; 40 41 } 42 43 /*点击该按钮的时候显示该颜色*/ 44 45 46 47 .active { 48 49 background-color: lightsteelblue; 50 51 } 52 53 54 55 button { 56 57 background-color: lightseagreen; 58 59 margin-top: 5px; 60 61 list-style-type: none; 62 63 125px; 64 65 height: 40px; 66 67 font-family: "新宋体"; 68 69 font-size: 18px; 70 71 border: none; 72 73 box-shadow: -2px 0 5px lightsteelblue, 0 -2px 5px lightsteelblue, 0 2px 5px lightsteelblue, 2px 0 5px lightsteelblue; 74 75 } 76 77 78 79 button:first-child { 80 81 margin-left: 10px; 82 83 } 84 85 </style> 86 87 </head> 88 89 90 91 <body> 92 93 <!--布局样式--> 94 95 <div class="wrapper"> 96 97 <!--选项卡--> 98 99 <button class="active">选项卡一</button> 100 101 <button>选项卡二</button> 102 103 <button>选项卡三</button> 104 105 <button>选项卡三</button> 106 107 <div class="content" style="display: block;"> 108 109 <img src="img/pic-one.png" /> 110 111 </div> 112 113 <div class="content"> 114 115 <img src="img/pic-two.png" /> 116 117 </div> 118 119 <div class="content"> 120 121 <img src="img/pic-three.png" /> 122 123 </div> 124 125 <div class="content"> 126 127 <img src="img/pic-fou.png" /> 128 129 </div> 130 131 </div> 132 133 <!--JS代码--> 134 135 <script type="text/javascript"> 136 137 // 将按钮和盒子拿出来 138 139 var btn = document.getElementsByTagName('button'); 140 141 var div = document.getElementsByClassName('content'); 142 143 // 每一个button上面绑定事件 144 145 for(var n = 0; n < btn.length; n++) { 146 147 //生成闭包的立即函数 148 149 (function(i) { 150 151 btn[n].onclick = function() { 152 153 for(var m = 0; m < btn.length; m++) { 154 155 btn[m].className = ""; //清空效果 156 157 div[m].style.display = "none"; 158 159 } 160 161 //当前点击的button设置变化 162 163 this.className = "active"; 164 165 div[i].style.display = "block"; 166 167 } 168 169 }(n)) 170 171 } 172 173 </script> 174 175 </body> 176 177 </html>