原文请参照:https://material-ui-next.com/
Material-UI v1.0.0-beta.23
上手
1.安装
Material-UI可作为npm包使用。
npm
安装npm,保存相关依赖项到package.json,运行:
npm install --save material-ui@nextRoboto Font Roboto字体
Material-UI库基于Roboto字体设计,请确保遵照一下说明。
Icon Font 图标字体
使用图标字体组件或直接在支持的组件中使用图标名称,必须先添加材料图标字体。以下为操作说明。
SVG Icons SVG图标
使用预构建的SVG素材图标,如组件演示中的图标,需先安装material-ui-icons软件包:
npm install --save material-ui-icons2.使用
Material-UI组件相互独立,自我支持。他们会注入或只注入需要显示的样式,不依赖像normalize.css这样的全局样式。
用户可以使用文档中的任意组件。
请参考每个组件的演示页面,了解如何导入。
以下是一个方便快速入手的例子:
react应用入口:import React from 'react'; import { render } from 'react-dom'; import Button from 'material-ui/Button'; function App() { return ( <Button raised color="primary"> Hello World </Button> ); } render(<App />, document.querySelector('#app'));
创建简单窗口展示:
import React from 'react';
function Usage() {
return (
<iframe
title="codesandbox"
src="https://codesandbox.io/embed/4j7m47vlm4?hidenavigation=1&fontsize=14&view=preview"
style={{
width: '100%',
height: 350,
border: 0,
borderRadius: 4,
overflow: 'hidden',
}}
sandbox="allow-modals allow-forms allow-popups allow-scripts allow-same-origin"
/>
);
}
export default Usage;
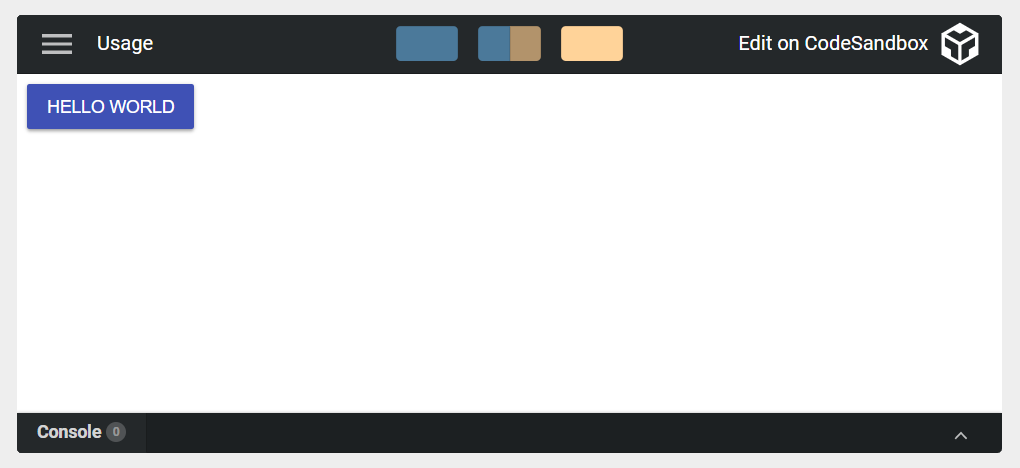
在浏览器内显示为:

已经了解了基本设置,接下来,是时候了解更多:
如何提供素材设计字体和排版?
如何利用主题解决方案?
如何覆盖组件的外观和感觉?
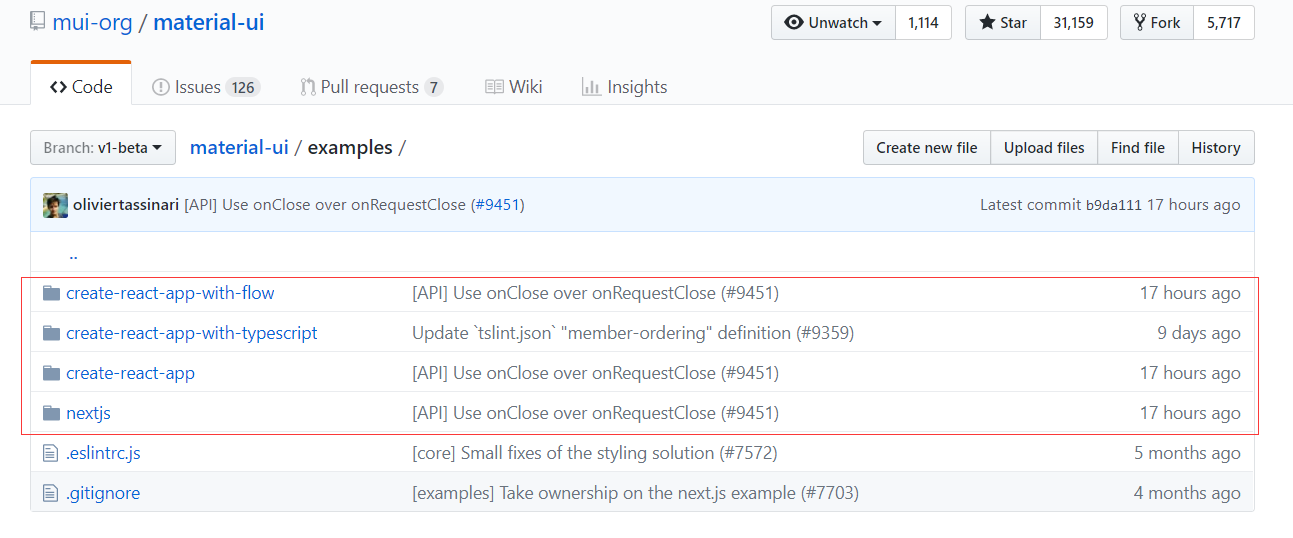
3.项目示例
在/ examples文件夹下的GitHub存储库(https://github.com/mui-org/material-ui)中,提供了一些示例项目。
- 创建一个React App应用程序(https://github.com/mui-org/material-ui/examples/create-react-app/)
- Next.js(https://github.com/mui-org/material-ui/examples/nextjs/)
- 用流创建React应用程序(https://github.com/mui-org/material-ui/examples/create-react-app-with-flow/)
- 用TypeScript创建React应用程序(https://github.com/mui-org/material-ui/examples/create-react-app-with-typescript/)

该文档站点的源代码也包含在存储库中。
这是一个稍微复杂的项目,可查看/ docs文件夹下的构建说明。
4.支持组件
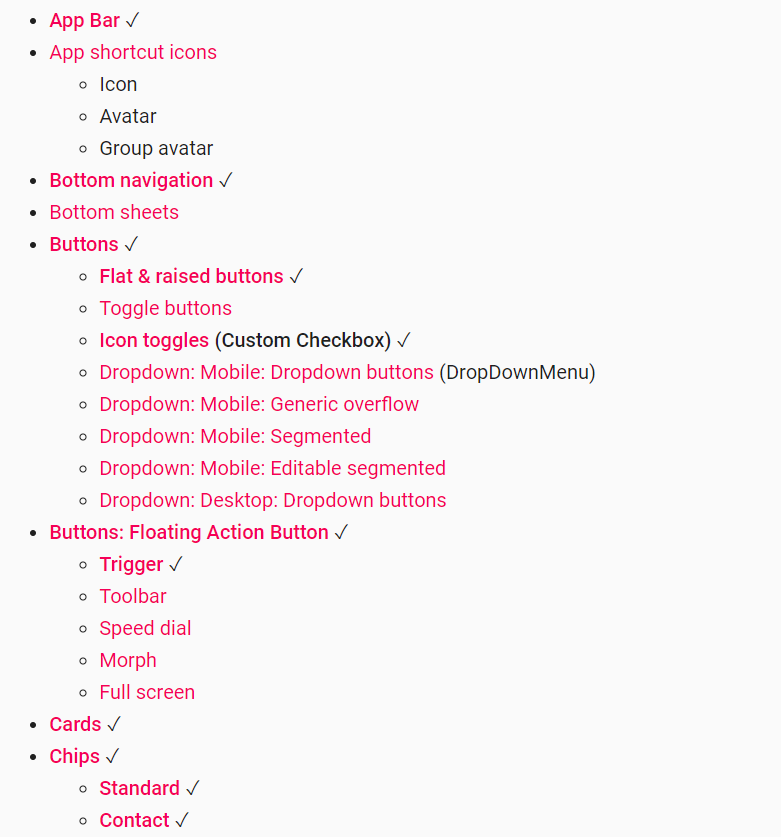
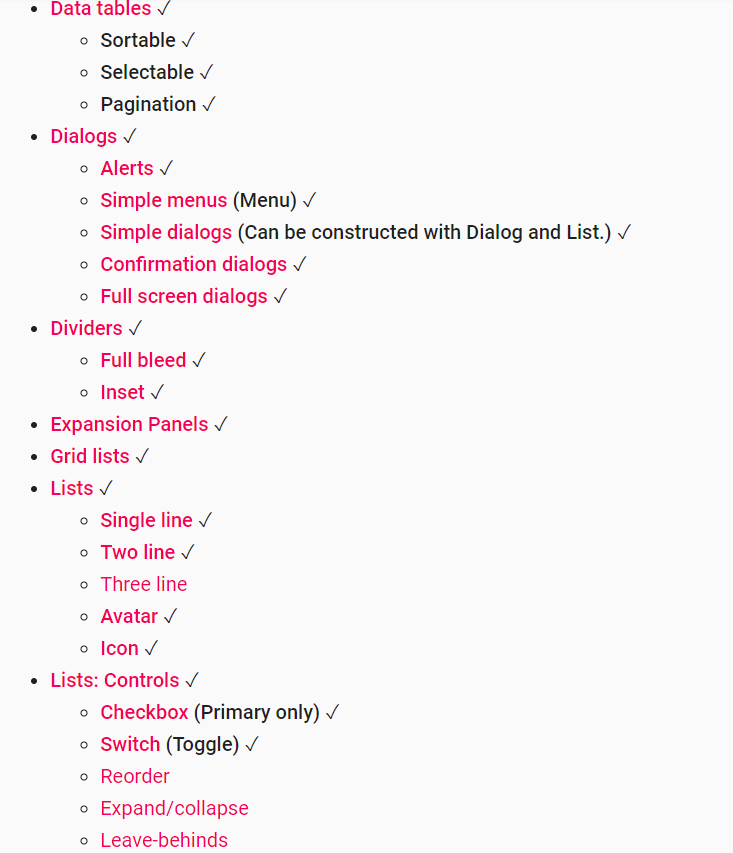
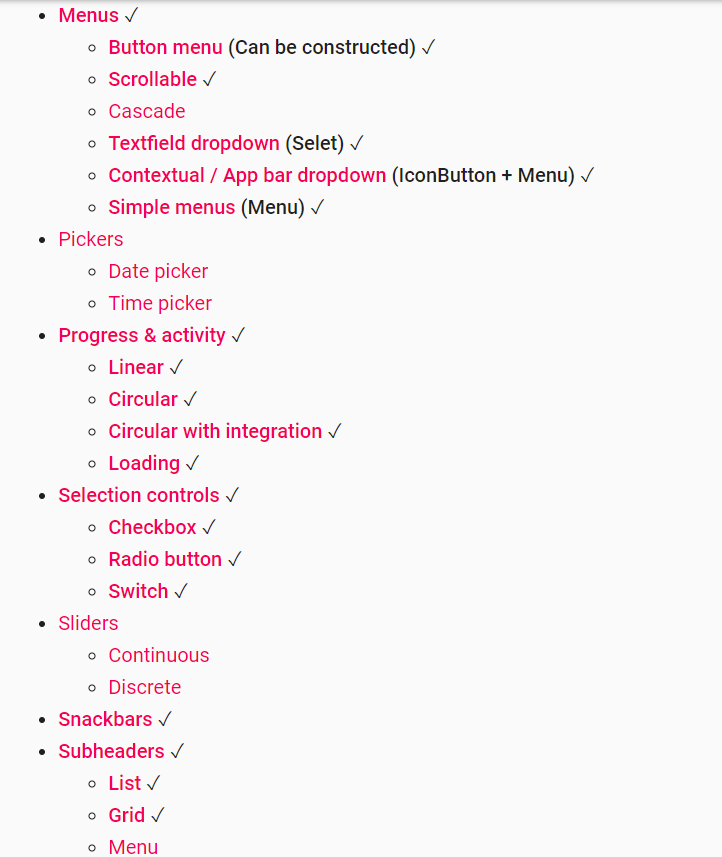
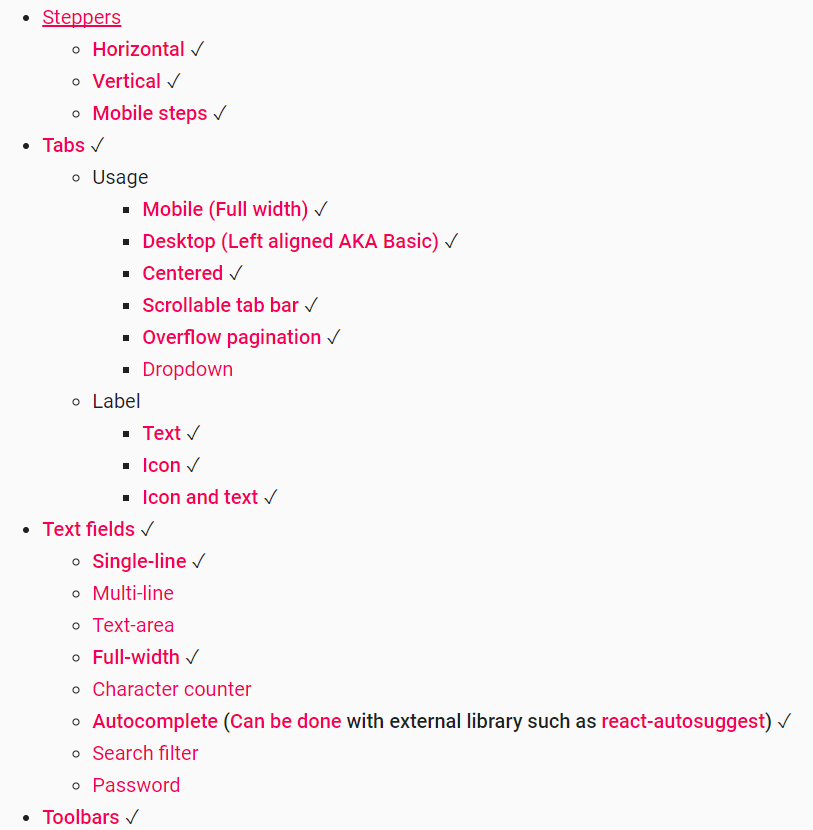
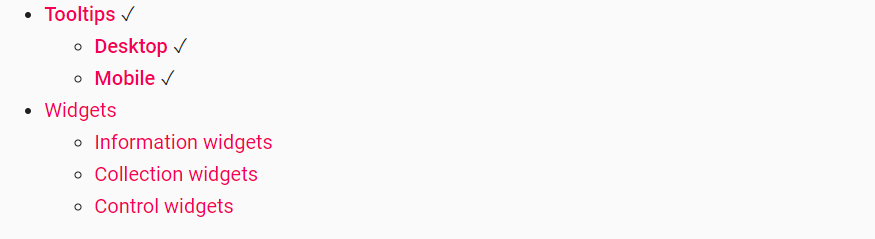
以下已将Material-UI库目前支持的素材设计组件和功能于列表中突出显示。
虽力求在实际中遵循指导原则,但并不期望支持每个组件或每个组件的任意功能,而是让开发人员能够创造更加引人注目的用户界面和体验。
如果希望添加对未突出显示的组件或功能提供支持,可在提交PR前搜索相关的GitHub问题,或者创建一个新的方法来讨论。
5.支持平台
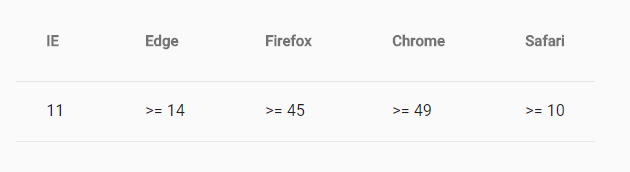
浏览器
Material-UI库支持所有主流浏览器和平台的最新稳定版本。还支持Internet Explorer 11,并不需要提供任何JavaScript polyfill,因为Material-UI库内部独立,不受支持的浏览器功能管理。
服务器
Material-UI支持服务器端渲染,需要Node.js的最新稳定版本的支持。 目前支持node@6.11和更新的版本。
6.快速问答
如果在学习、应用中卡住了,可以先检查以下常见问题。如果未找到相应答案,可去社区咨询(https://gitter.im/mui-org/material-ui)。
关于操作方法的问题或新议题,请使用StackOverflow标签,而不是Github。 有一个叫做material-ui的StackOverflow标签,可以用来标记你的问题。
关于操作方法的问题或新议题,请使用StackOverflow标签,而不是Github。 有一个叫做material-ui的StackOverflow标签,可以用来标记你的问题。
为什么当一个模态被打开时,固定位置的元素会移动?
一旦打开模式,就会阻止滚动。当模态应该是唯一的交互内容时,应防止与背景交互,但是,移除滚动条可以使固定位置的元素移动。在这种情况下,您可以应用全局.mui-fixed类名来告诉Material-UI处理这些元素。
目前最好的解决方案是为所有Material-UI组件编写包装组件,以显示ripple。ripple效果则完全来自BaseButton组件。使用BaseButton的组件,则需要提供disableRipple属性。
什么时候应该使用内联样式 或 withStyles方法?
有一个经验是,只使用动态样式属性的内联样式。CSS替代方案提供了更多的优势,例如:
- 自动前缀
- 更好的调试
- 媒体查询
- 关键帧
如何将withStyles()和withTheme()结合使用?
有许多不同的选择:
withTheme选项:
export default withStyles(styles, { withTheme: true })(Modal);compose()辅助功能:
import { compose } from 'recompose';
export default compose(
withTheme(),
withStyles(styles)
)(Modal);- 原始函数链:
export default withTheme()(withStyles(styles)(Modal)); 觉得Material-UI非常棒,该如何支持这个项目?
有很多方法来支持Material-UI:
- 改进文档 -
- 帮助其他人
- 传播该词
- 回答StackOverflow的问题。
- 如果你在一个商业项目中使用Material-UI,并希望通过成为一个赞助商来支持它的持续发展,或者在一个侧面或业余爱好项目,并希望成为一个支持者,你可以通过OpenCollective来做到这一点。筹集的所有资金都是透明管理的,赞助商在自述文件和Material-UI主页上获得认可。