JavaScript是世界上最流行的语言之一,React和Vue是JS最流行的两个框架。但哪一款更适合你?本文将根据每个框架的重要优缺点,以及设计思路和见解,来对比介绍两个框架。
一.框架背景
React
React得到了Facebook社区的支持,使得构建交互式UI非常容易。React本质是前端组件化框架,不是一个完整的MVC框架,可以认为是MVC中的V(View)。
使用React.js的公司:Facebook,Instagram,Netflix,纽约时报,雅虎,WhatsApp,Codecademy,Dropbox,Airbnb,Asana,微软等。
Vue
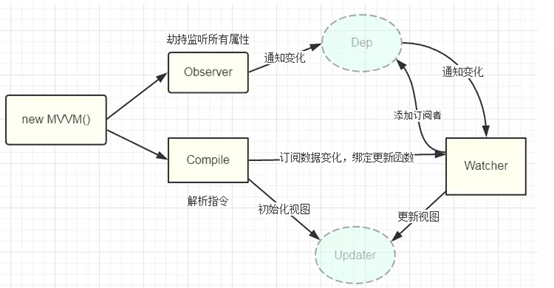
Vue是一个用于为Web构建的UI的渐进式框架。它最初于2014年由前Google开发人员Evan You发布,他使用AngularJS并决定排除Angular框架的痛点并构建轻量级的东西。Vue本质是 MVVM 框架,由 MVC 发展而来。
使用Vue.js的公司:Facebook,Netflix,Adobe,Grammarly,Behance,小米,阿里巴巴,Codeship,Gitlab和Laracasts等。
二.框架简介
React
React主张是函数式编程的理念, 实现了前端界面的高性能高效率开发,react很擅长处理组件化的页面。React的官方网站提到了“学习一次,随处写作”这个关键功能,可以使用React框架在JavaScript中构建移动应用程序。在 React 中,所有的组件的渲染功能都依靠 JSX,它是JavaScript的语法扩展,它在创建UI组件和调试时非常简单有用。
Vue
Vue是渐进式JavaScript框架。“渐进式框架”和“自底向上增量开发的设计”是Vue开发的两个概念。Vue可以在任意其他类型的项目中使用,使用成本较低,更灵活,主张较弱,在Vue的项目中也可以轻松融汇其他的技术来开发。特点:易用(使用成本低),灵活(生态系统完善,适用于任何规模的项目),高效(体积小,优化好,性能好)。
三.框架共同点
a、都使用虚拟dom。
b、都提供了响应式和组件化的视图组件。
c、都把注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。(vue-router、vuex、react-router、redux等等)
四.各自优势
React
灵活性和响应性:它提供最大的灵活性和响应能力。
丰富的JavaScript库:来自世界各地的贡献者正在努力添加更多功能。
可扩展性:由于其灵活的结构和可扩展性,React已被证明对大型应用程序更好。
不断发展: React得到了Facebook专业开发人员的支持,他们不断寻找改进方法。
Web或移动平台: React提供React Native平台,可通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
Vue
易于使用: Vue.js包含基于HTML的标准模板,可以更轻松地使用和修改现有应用程序。
更顺畅的集成:无论是单页应用程序还是复杂的Web界面,Vue.js都可以更平滑地集成更小的部件,而不会对整个系统产生任何影响。
更好的性能,更小的尺寸:它占用更少的空间,并且往往比其他框架提供更好的性能。
精心编写的文档:通过详细的文档提供简单的学习曲线,无需额外的知识; HTML和JavaScript将完成工作。
适应性:整体声音设计和架构使其成为一种流行的JavaScript框架。它提供无障碍的迁移,简单有效的结构和可重用的模板。
五.两者区别
1.数据是否可变
react整体是函数式的思想,在react中,是单向数据流,推崇结合immutable来实现数据不可变。react在setState之后会重新走渲染的流程,如果shouldComponentUpdate返回的是true,就继续渲染,如果返回了false,就不会重新渲染,PureComponent就是重写了shouldComponentUpdate,然后在里面作了props和state的浅层对比。

而Vue的思想是响应式的,也就是基于是数据可变的,通过对每一个属性建立Watcher来监听,当属性变化的时候,响应式的更新对应的虚拟dom。你可以理解为每一个组件都已经自动获得了 shouldComponentUpdate,并且没有上述的子树问题限制。Vue 的这个特点使得开发者不再需要考虑此类优化,从而能够更好地专注于应用本身。

总之,react的性能优化需要手动去做,而Vue的性能优化是自动的,但是Vue的响应式机制也有问题,就是当state特别多的时候,Watcher也会很多,会导致卡顿,所以大型应用(状态特别多的)一般用react,更加可控。
2.HTML和JSX
react的思路是all in js,通过js来生成html,所以设计了jsx,还有通过js来操作css,社区的styled-component、jss等。Vue是把html,css,js组合到一起,用各自的处理方式,Vue有单文件组件,可以把html、css、js写到一个文件中,html提供了模板引擎来处理。
3.重新渲染和优化
当你比较React和Vue时,速度不能成为决定哪个更好的重要比较因素。在性能方面,让我们考虑重新渲染功能。当组件的状态发生变化时,React的机制会触发整个组件树的重新呈现。您可能需要使用额外的属性来避免不必要地重新渲染子组件。虽然Vue的重新渲染功能是开箱即用的,但Vue提供了优化的重新渲染,其中系统在渲染过程中跟踪依赖关系并相应地工作。重新渲染是Vue最显着的特征,也使其成为全世界开发人员广泛接受的框架。
4.类式的组件写法,还是声明式的写法
react是类式的写法,api很少,而Vue是声明式的写法,通过传入各种options,api和参数都很多。所以react结合typescript更容易一起写,Vue稍微复杂。
5.路由和状态管理解决方案
在像React和Vue这样的基于组件的框架中,当您开始扩展应用程序时,需要更加关注状态管理和数据流。这是因为有许多组件相互交互并共享数据。在这种情况下,React提供了一种称为Flux / Redux架构的创新解决方案,它代表单向数据流,是著名MVC架构的替代方案。现在,如果我们考虑Vue.js框架,就会有一个名为Vuex的更高级架构,它集成到Vue中并提供无与伦比的体验。
6.构建工具
React和Vue都有一个非常好的开发环境。只需很少或没有配置,就可以创建应用程序,能够使用最新的实践和模板。在React中,有一个Create React App(CRA),在Vue中,它是vue-cli。这两种引导工具都倾向于提供舒适灵活的开发环境,并提供开始编码的出色起点。
六.应用场景
React
a、构建一个大型应用项目
同时用Vue和React实现的简单应用程序,可能会让一个开发者潜意识中更加倾向于Vue。这是因为基于模板的应用程序第一眼看上去更加好理解,而且能很快跑起来。但是这些好处引入的技术债会阻碍应用扩展到更大的规模。模板容易出现很难注意到的运行时错误,同时也很难去测试,重构和分解。相比之下,Javascript模板可以组织成具有很好的分解性和干(DRY)代码的组件,干代码的可重用性和可测试性更好。
React的渲染系统可配置性更强,还有诸如浅(shallow)渲染的特性,和React的测试工具结合起来使用,使代码的可测试性和可维护性更好。 与此同时,React的immutable应用状态可能写起来不够简洁,但它在大型应用中意义非凡,因为透明度和可测试性在大型项目中变得至关重要。
b、同时适用于Web端和原生APP
React Native是一个使用Javascript构建移动端原生应用程序(iOS,Android)的库。 它与React.js相同,只是不使用Web组件,而是使用原生组件。 如果你学过React.js,很快就能上手React Native,反之亦然。它的意义在于,开发者只需要一套知识和工具就能开发Web应用和移动端原生应用。如果你想同时做Web端开发和移动端开发,React为再合适不过。
Vue
a、期待模板搭建应用
Vue应用的默认选项是把markup放在HTML文件中。数据绑定表达式采用的是和Angular相似的mustache语法,而指令(特殊的HTML属性)用来向模板添加功能。
b、期待应用尽可能的小和快
Vue核心开发者提供了一个benchmark测试,可以看出Vue的渲染系统比React的更快。测试方法是10000个项目的列表渲染100次。从实用的观点来看,这种benchmark只和边缘情况有关,大部分应用程序中不会经常进行这种操作,所以这不应该被视为一个重要的比较点。但是,页面大小是与所有项目有关的,这方面Vue再次领先,它目前的版本压缩后只有25.6KB。
React要实现同样的功能,你需要React DOM(37.4KB)和React with Addon库(11.4KB),共计44.8KB,几乎是Vue的两倍大。双倍的体积并不能带来双倍的功能。
七.快速对比表

八.总结
我们发现, Vue的优势包括: 模板和渲染函数的弹性选择, 简单的语法及项目创建, 更快的渲染速度和更小的体积;React的优势包括: 更适用于大型应用和更好的可测试性,同时适用于Web端和原生App, 更大的生态圈带来的更多支持和工具 。
而实际上,React和Vue都是非常优秀的框架,它们之间的相似之处多过不同之处,并且它们大部分最棒的功能是相通的。如果想将降低学习成本或前端JavaScript框架集成到现有应用程序中,Vue是更好的选择,如果想构建大型应用项目或者使用JavaScript构建移动应用程序,React绝对是最好的选择。