一、首先基于node环境,我想应该每一个前端开发者都应该懂的吧,这里安装运行什么的就不多说了。
搭建成功之后在文件夹的任何(如果是全局的话)一个位置都能按住shift键同时鼠标右键在工具框中就会出来一项——“在此处打开命令窗口”字样,点击就会出来,如图所示:

此位置就自动是你要创建项目的位置(当然,如果你想再创建文件夹,放在其他位置的话也可以直接输入打开命令npm cd+名字)。
在这里你可以检查一下,如下图的话你就算成功了!

二、安装vue脚手架
输入命令:npm install -g vue-cli
执行完之后,若不知道是否安装成功可以检验一下:vue -V(此处的-V是大写的!要注意),出现如下结果就是成功了:

三、创建项目
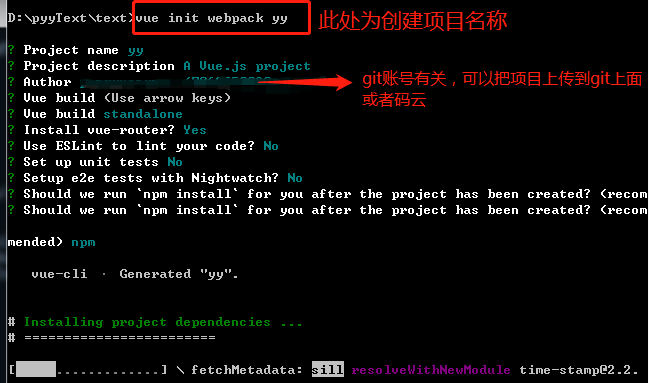
输入命令:vue init webpack +项目名称
如图所示,

结束之后,就是搭建完成,输入命令:cd +项目名称(此时在打开你刚刚创建的项目,进入到项目中运行);
再输入命令:npm run dev 运行项目。
也可以按照以下他告诉你的步骤,

完成之后就会出现:

之后,按照他告诉你的地址在浏览器中打开就可以了。(出现如下页面)

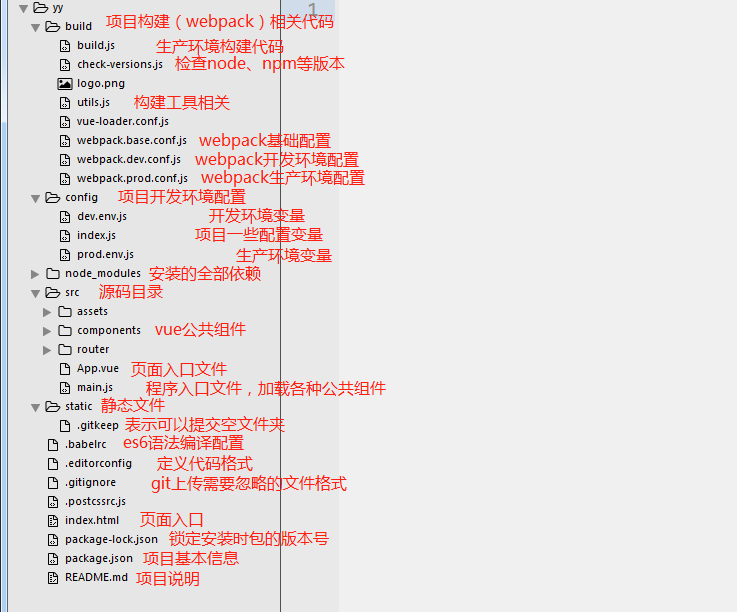
目录结构及含义如下: