animation-name: myfirst;
animation-duration: 5s;动画时长
animation-timing-function: linear;运动轨迹是加速还是一直不变
animation-delay: 2s;多长时间后动画运动
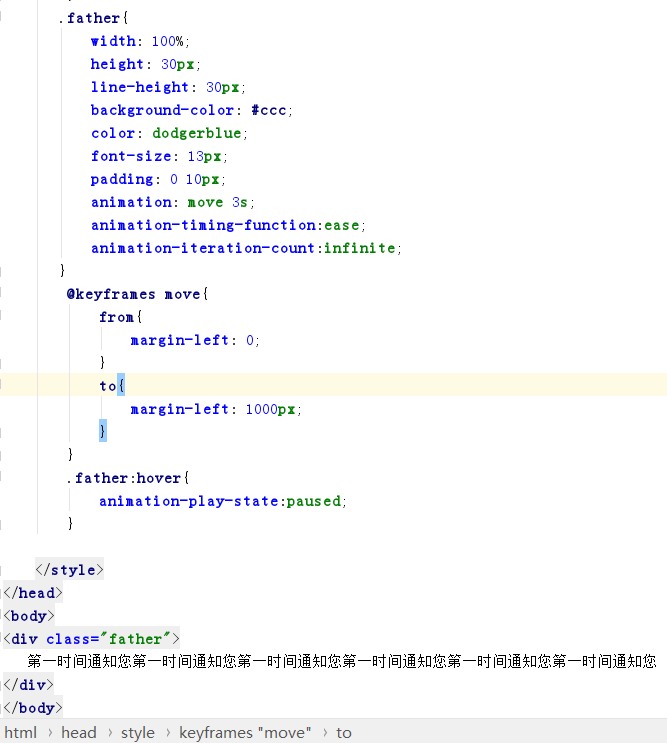
animation-iteration-count: infinite;规定动画被播放的次数
animation-direction: alternate;规定动画是否在下一周期逆向地播放
animation-play-state: paused;/*规定动画是否正在运行或暂停,可以一开始就是停止不动得
Safari 与 Chrome: */兼容性问题