一、背景样式
1.浏览器默认的字体大小是font-size:16px;谷歌最小字体10px,其他是12px。
font属性可以继承。
2.选择器
通配符选择器 Shitf+8 * 代表所有的标签
标签,id,class,后代,子代,交集选择器
3.background 背景
背景颜色 background-color:red;简写background:red;
背景图片background-image:url"(路径)" 简写background:url();
★备注 标签请求外面资源有三种属性:href src url
le9以下给body设置background-color不起作用,需要bgcolor

背景图片平铺:
1.平铺 浏览器默认就平铺
2.不平埔 no-repeat
3.平铺X轴或Y轴 background-repeat:repeat-x或repeat-y;

4.背景大小

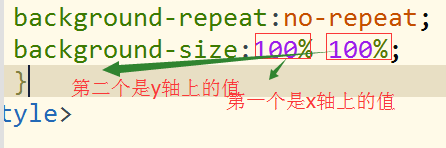
background-size:属性值 有哪些写法?
A、可以设置具体的大小 200px 200px;auto自适应(一般做属性值)
5.背景位置 background-position 也是坐标轴,向右为正数,向下为正数
background-repeat:no-repeat;
background-position:100px 100px;
位置的值的种类:具体数字 百分比 英文单词(top、left、right、bottom、center)
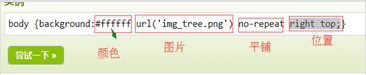
6.背景简写

二、背景样式
1、边框颜色
border-color:red;
2、边框粗细
border-width:2px;
3、边框样式
border-style:solid;
4、Border简写 border:blue 2px dashed;
*solid 实线 dashed 虚线

边框圆角 border-raddius 后面的值是具体的数字或百分比