7. DOM
7.1 DOM简介
-
DOM是文档对象模型,HTML文档的所有内容都是节点:
-
整个文档是一个文档节点 (document 最顶级)
-
HTML元素内的文本是文本节点
-
每个表面的属性是属性节点
-
注释是注释节点
-
-
HTML DOM将HTML文档视作树结构,这种结构被称为节点树。
文档 document根元素 html元素 head元素 body元素 title文本节点元素 a属性节点 href -
节点父、子、同胞:
-
在节点树中,顶端节点称为根(root)
-
除了根每个节点都有父节点
-
一个节点可以拥有任意数量的子节点
-
同胞是拥有相同父节点的节点
-
-
Node 类型:
-
JS中的所有节点类型都继承自Node类型,因此所有节点类型都共享着相同的基本属性和方法。每个节点都有一个nodeType属性,用于表明节点类型。节点类型由Node类型中定义的下列常量表示。
-
Node.ELEMENT_NODE == 1 //元素
-
Node.ATTRIBUTE_NODE == 2 //属性
-
Node.TEXT_NODE == 3 //文本
-
Node.ENTITY_NODE == 6 //实体
-
Node.DOCUMENT_NODE == 9 //文档
-
if(xxx.nodeType === Node.ELEMENT_NODE){alert(1)};·
-
-
-
Document 类型:
-
Document表示整个文档,Document对象是window对象的一个属性,所以可以当做全局对象访问。
-
特征:
nodeType=9;nodeName='#document';nodeValue=null;parentNode=null -
文档的子节点:
-
document.documentELement该属性始终指向HTML页面的<html>元素,取得对<html>的引用 -
document.body//取得对<body>的引用,使用频率很高 -
document.head选取 <head> 元素
-
-
文档信息:
-
var title = document.tilte; //取得文档标题 -
document.tilte = 'xxx';//修改文档标题 -
document.URL; //取得当前页面完整URL -
document.domain;//获得域名 URL和referrer都不可以赋值,而domain可以赋值,domain只能赋值为同网站的 -
document.referrer;//获得来源页面的URL
-
-
文档写入:
-
write('string'); writeln('string'); //区别是writeln会在字符串末尾加\n -
可以动态地加载外部资源,例如JavaScript(无法自动执行代码),但是要注意:
</script>要写成这样</script>,因为不转义的话,会被当成标签结束,后面的代码将无法执行。
-
-
-
Element 类型:
-
Element 类型用于表现 XML 或 HTML 元素,提供了对元素标签名、子节点及特性的访问
-
-
Text 类型:
-
文本节点由 Text 类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的 HTML 字符,但不能包含 HTML 代码。 即:HTML字符会被转义成实体
-
nodeType 的值为 3; nodeName 的值为"#text"; nodeValue 的值为节点所包含的文本; parentNode 是一个 Element; 不支持(没有)子节点。
-
appendData(text):将 text 添加到节点的末尾。 -
deleteData(offset, count):从 offset 指定的位置开始删除 count 个字符。 -
insertData(offset, text):在 offset 指定的位置插入 text。 -
replaceData(offset, count, text):用 text 替换从 offset 指定的位置开始到 offset+ count 为止处的文本。 -
splitText(offset):从 offset 指定的位置将当前文本节点分成两个文本节点。 -
substringData(offset, count):提取从 offset 指定的位置开始到 offset+count 为止处的字符串。 -
除了这些方法之外,文本节点还有一个 length 属性,保存着节点中字符的数目。
-
7.2 选取元素
【注意】:DOM操作必须等待HTML文档加载完毕才可以获取,可以用window.onload=function(){};或把<script>标签移到最后解决
///【通过ID选取】
var div = document.getELementById('id');//返回带有【一个】指定ID的元素节点对象(PS:一个页面只允许一个id,表示唯一性)
alert(div); //Object HTMLDivElement
alert(div.tagName); //获取这个元素节点的标签名
//当想要通过ID查找多个元素时,下面呢的getElements()函数很有用:
function getElements(/*ids...*/){ //接收任意多个字符串参数(id)
var elements = {}; //用于保存元素对象的空map映射对象
for(var i = 0; i < arguments.length; i++){ //遍历每个id
var id = arguments[i];
var elt = document.getElementById(id);
if(elt == null)
throw new Error("No element with id: " + id); //如果id不存在,抛出异常,退出
elements[id] = elt; //保存idd和元素之间的映射
}
return elements;
}
///【通过name选取元素】
// name属性用于向服务器提交数据,不唯一,多个元素可能具有同一个name;在表单中,单选、复选框通常是这种情况。和id不一样,name属性只在少数几个HTML元素中有效,包括:表单、表单元素、img、iframe
var h1 = document.getELementsByName('h1'); //返回 NodeList 对象,类似一个包含若干Element对象的只读数组
alert(h1.length); //获取长度
alert(h1[0]); //访问第一个h1
///【通过标签名选取】
var h1 = document.getELementsByTagName('h1'); //返回 NodeList 对象,对于标签名不区分大小写
// NodeList中返回的元素是按照在文档中的顺序排序的,所以可以用下面的代码选取文档中第一个p元素
var firstPara = document.getElementsByTagName("p")[0];
// 给 getELementsByTagName() 传递通配符参数 * ,将获得一个代表文档所有元素的 NodeList 对象
// Element 类也定义了 getElementsByTagName() 方法,原理和Document版本一样,只是它只选取调用该方法的元素的后代元素
///【通过 class 选取】
var cla1 = document.getELementsByClassName('cla1'); //选取 class 属性值中包含 cla1 的元素
var ab = document.getElementsByClassName('cla1 cla2'); //选取有 cla1 和 cla2 类的元素
//【根据CSS选择器查找】
document.querySelector('#nav'); //接收一个CSS选择器,返回子节点【第一个匹配到的元素】,没有返回null
div.querySelector('p');//上面是文档搜索,这个是在 div 下的子节点搜索
document.querySelectorAll('body');//返回所有符合的结果,NodeList
//***** DOM扩展 (不是HTML5规范,但都可以用) ******
//滚动
var p = document.getElementById('p');
p.scrollIntoView();//滚动到 ID 为p 的标签,类似于锚点
7.3 DOM节点
///【节点(node)属性】
alert(node.nodeName);//获取元素节点标签名,和tagName等价;属性节点名;文本节点是#text
alert(node.nodeType);//获取元素节点类型 1;属性节点类型 2;文本节点类型 3;
alert(node.nodeValue);//获取元素节点为null;获取属性节点的属性值;获取文本节点的文本内容
alert(node.innerHTML);//只能获取元素节点的文本内容(两个标签间的所有内容),无法获取文本节点内容
a.href = 'http://test.cc'; //可以直接访问、修改元素的原生属性
alert(div.className); //通过className获取class属性的值,不用class,因为是保留字
// 【可以设置、读取 元素的非标准属性】
alert(div.getAttribute('xxx')); //获取自定义和自有的属性,可以用class
div.setAttribute('属性名','值'); //设置属性值
div.removeAttribute('属性名'); //删除属性名
div.hasAttribute('属性名'); //判断是否有某个属性,判断布尔值属性(disabled)很有用
//【数据集属性】
// 想要给HTML元素绑定额外的信息,可以用getAttribute() setAttribute()方法来读写非标准属性的值。HTML5 提供了一个解决方案,在HTML5 中任意以“data-”为前缀的小写属性都是合法的 数据集属性。
// HTML5在Element对象上定义了dataset属性,该属性指代一个对象,它的各个属性对应于去掉前缀的data-属性,如:dataset.xy 保存着 data-xy的属性的值;data-后的属性名如果有 - ,改成驼峰命名法
///【层次节点属性】
// childNodes 属性
// <node>haha <b>xxx</b> end</node>
alert(node.childNodes);//返回 NodeList 对象,当前元素节点的所有子节点列表
alert(node.childNodes.length);//返回 NodeList 的长度,3
alert(node.childNodes[0]);//返回第一个子节点,文本节点(Object Text) haha
node.childNodes[0].nodeValue = '<b>xxx</b>';//可以赋值,标签会被转义成实体,innerHTML不会
//firstChild lastChild removeChild
alert(node.firstChild);//返回第一个子节点(文本和元素节点)
alert(node.lastChild.nodeValue);//返回最后一个子节点 end
node.removeChild(node[0])//移除子节点
//firstElementChild lastElementChild childElementCount
alert(node.firstElementChild);//返回第一个【元素节点】
alert(node.lastElementChild);//返回最后一个【元素节点】
alert(node.childElementCount);//返回元素节点数量
//parentNode previousSibling nextSibling
alert(node.parentNode);//返回父节点
alert(node.previousSibling);//返回本节点上一个节点(文本节点和元素节点)
alert(node.nextSibiling);//返回本节点的下一个节点
//nextElementSibling previousElementSibling parentNode
alert(node.nextElementSibling);//返回下一个【元素节点】
//attributes 属性
alert(node.attributes);//返回 object NamedNodeMap,这个元素节点的属性结合
alert(node.attributes.length);//返回属性集合长度
alert(node.attributes[0]);//返回一个属节点
alert(node.attributes['id']);//通过属性名访问
node.attributes['id']='test';//修改属性
//移除空白节点
//当两个标签里含有空格或换行符时会被当做空白的文本节点
function removeWhiteNodes(node){
for(var i=0; i<node.childNodes.length; i++){
if(node.childNodes[i].nodeType==3 && /^s+$/.test(node.childNodes[i].nodeValue)){
node.childNodes[i].parentNode.removeChild(node.childNodes[i]);
//childNodes[i].remove();
}
}
return node;
}
//*****DOM扩展 (不是HTML5规范,但都可以用) *****
// children 属性 【解决空白节点的问题】
// 返回节点的所有子元素节点,只返回子节点中的元素节点
/*
<div id='div'>
111
<p>haha</p>
<p>enen</p>
222
</div>
*/
alert(document.getElementById('div').children.length);//2
alert(document.getElementById('div').children[0]);//返回第一个 p元素节点HTMLParagraphElement
//contains()方法
//判断一个节点是不是另一个节点的子节点
alert(div.contains(p));//true
7.4 节点操作
//createElement createTextNode appendChild
var div = document.getElementById('div');
var p = document.createElement('p');//创建一个元素节点,没有添加到文档,只是驻留在内存里
var text = document.createTextNode('ppppp');//创建一个文本节点
p.appendChild(text);
div.appendChild(p);//将节点添加到子节点末尾
//insertBefore()
node.insertBefore(newItem[,existingItem]);//在node 的子节点existingItem前插入一个newItem
//JavaScript没有提供insertAfter
function insertAfter(newItem,targetItem){
var parent = targetItem.parentNode;
if(targetItem == parent.lastChild){
parent.appendChild(newItem);
}else{
parent.insertBefore(newItem,targetItem.nextSibling);
}
}
//replaceChild removeChild cloneNode remove
node.replaceChild(newItem,oldItem);//替换子节点,【注意新节点在前】
node.removeChild(node[1])//移除子节点
var clone = node.cloneNode(true);//克隆一个节点,true表示包括所有子节点,false不包括
node.remove();//删除自身
//***** DOM扩展 - 插入 *****
/*
虽然 DOM 为操作节点提供了细致入微的控制手段,但在需要给文档插入大量新 HTML 标记的情况下,通过 DOM 操作仍然非常麻烦,因为不仅要创建一系列 DOM 节点,而且还要小心地按照正确的顺序把它们连接起来。相对而言,使用插入标记的技术,直接插入 HTML 字符串不仅更简单,速度也更快。以下与插入标记相关的 DOM 扩展已经纳入了 HTML5 规范。
*/
//innerHTML属性 (是HTML5规范)
//在读模式下,innerHTML 属性返回与调用元素的所有子节点(包括元素、注释和文本节点)字符串。在写模式下,innerHTML 会根据字符串创建新的 DOM 树,然后用这个 DOM 树完全替换调用元素原先的所有子节点。
//插入 script 标签并不会执行里面的JS代码
//innerTEXT属性 (不是HTML5规范)
//返回子节点中所有文本节点的字符串,即去除所有标签
/*
<div>
aaa
<p>bbb</p>
haha
*/
alert(div.innerTEXT);//aaa bbb haha
//outerHTML属性 (是HTML5规范)
//在读模式下, outerHTML 返回调用它的元素及所有子节点的 HTML 标签。 在写模式下, outerHTML会根据指定的 HTML 字符串创建新的 DOM 子树,然后用这个 DOM 子树完全替换调用元素
//和innerHTML 类似,只不过操作包括了当前节点
//outerTEXT属性 (不是HTML5规范)
//同上,包括了当前节点
7.5 样式
7.5.1 访问元素的样式
任何支持 style 特性的 HTML 元素在 JavaScript 中都有一个对应的 style 属性。 这个 style 对象 是 CSSStyleDeclaration 的实例,包含着通过 HTML 的 style 特性指定的所有样式信息,但不包含与外部样式表或嵌入样式表经层叠而来的样式。在 style 特性中指定的任何 CSS 属性都将表现为这个 style 对象的相应属性。对于使用短划线(分隔不同的词汇,例如 background-image)的 CSS 属性名,必须将其转换成驼峰大小写形式,才能通过 JavaScript 来访问。例如:
background-image ==> backgroundImage font-size ==> fontSize
//-----只要取得一个有效的 DOM 元素的引用,就可以随时使用 JavaScript 为其设置样式(但是float是JavaScript保留字,所以不能直接使用CSS属性float,改成cssFloat
//-----例如:
var div = document.getElementById('div');
div.style.backgroundColor = 'red';//设置背景颜色
div.style.width = '100px';
div.style.height = '200px';//改变大小
div.style.border = '1px solid black';//设置边框
//-----通过 style 对象同样可以取得在 style 特性中指定的样式,只能是获得行内的(style属性)
alert(div.style.backgroundColor);
alert(div.style.width);
//-----【DOM 样式属性和方法】
//style 对象定义了一些属性和方法。这些属性和方法在提供元素的 style特性值的同时,【也可以修改样式】。
style.cssText //获得style属性的CSS代码
style.length //获得CSS属性的数量
styl.e.parentRule //CSS信息的CSSRule对象
style.getPropertyValue(属性名); //返回给定属性的字符串值
style.removeProperty(属性名); //从样式中删除指定属性
style.setProperty(属性名,值); //设置属性
style.item(index); //返回指定索引的CSS属性名
///【操作样式表】
7.5.2 元素大小 和 位置
-
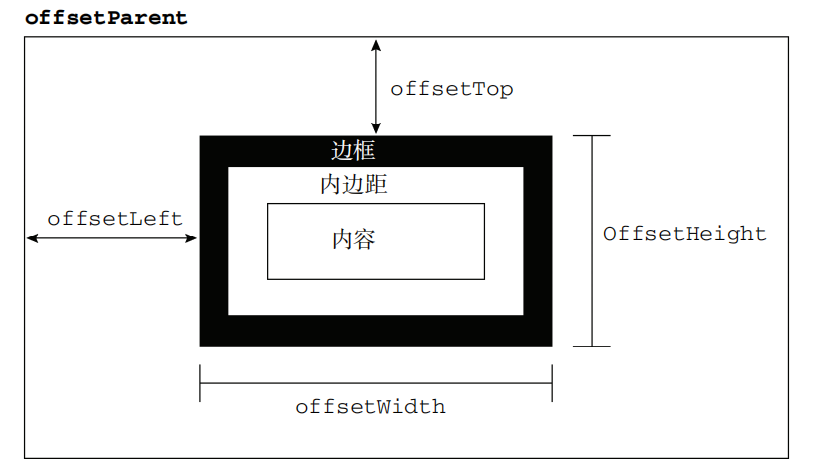
偏移量:
-
偏移量(offset dimension),包括元素在屏幕上占用的所有可见的空间。
-
这些属性每次访问都要重新计算,可以保存在局部变量中以提高性能
-
offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的高度、上边框高度和下边框高度。 -
offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度。 -
offsetLeft:元素的左外边框 至包含元素的左内边框之间的像素距离。 -
offsetTop:元素的上外边框 至包含元素的上内边框之间的像素距离 -

-
-
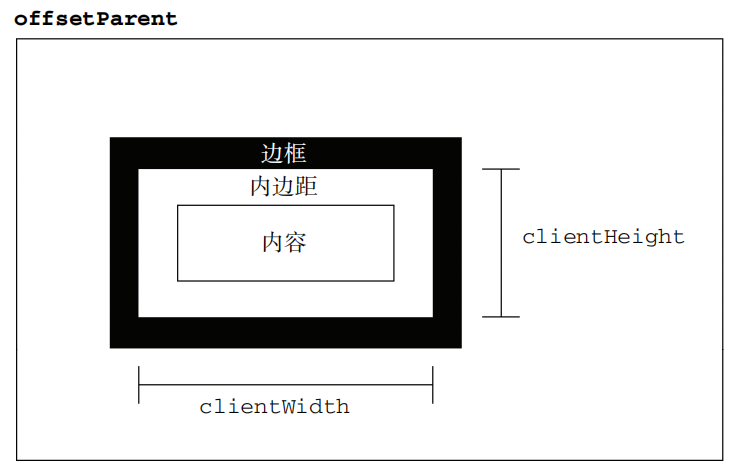
客户区大小:
-
元素的客户区大小(client dimension),指的是元素内容及其内边距所占据的空间大小。
-

-
-
滚动大小:
-
滚动大小(scroll dimension),指的是包含滚动内容的元素的大小。
-
scrollWidth 和 scrollHeight 主要用于确定元素内容的实际大小。
-

-