fiddler----APP弱网测试
转自:http://www.51testing.com/html/01/n-3727001.html
APP弱网模拟测试
移动端测试区别于PC端测试的一点就是网络的多变性;不同的网络环境和网络制式的差异,都会对用户使用app造成一定影响。
例如:进地铁、上公交、进电梯等,如果app没有对各种网络异常进行兼容处理,那么用户可能在日常生活中遇到APP闪退、ANR、数据丢失等问题。因此,app网络测试,特别是弱网测试显得尤为重要。
利用fiddler的Simulate Modem Speeds功能,可以通过设置网络的上传、下载的网络流量大小来达到模拟弱网环境,从而实现弱网模拟测试,即通过延迟发送数据或接收的数据的时间来限制网络的下载速度和 上传速度,从而达到限速的效果。
3.1、实例--APP弱网测试
fiddler中选中Rules->Cutomize Rules,在文件中搜索关键字:m_SimulateModem;
修改m_SimulateModem值为true,即开启网络模拟:
| var m_SimulateModem: boolean = false; |
修改uploaded、downloaded的数据来模拟不同的弱网场景:
|
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = "384";
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = "2560";
}
|
上传1KB需要300ms,转化一下上传速度:1Kb/0.3s = 10/3(KB/s),如果想设置上传的速度为50KB/s,你则需要设置Delay 时间为 20ms;(=1000/50)
PS:设置之后可以通过http://www.speedtest.cn/在线测试网速,看是否生效;
2G一般上行/下行速率约为:2.7、9.6kbs,模拟设置为:uploaded 约 2962 ms,downloaded 约 833 ms;(弱网一般指2G网络)
3G一般上行/下行速率约为:384、2560kbs,设置为:uploaded 约 2.6 ms,downloaded 约 0.39 ms;
PS:弱网模拟还可以通过其它工具实现,比如360WiFi的限速设置等;
3.2、扩展弱网络规则
可能在测试中不会想要一个同样虚弱的网络环境,而是随机强弱的网络,这样比较贴切真实情况,那么可以修改上述代码为:
|
static function randInt(min, max) {
return Math.round(Math.random()*(max-min)+min);
}
if (m_SimulateModem) {
// Delay sends by 300ms per KB uploaded.
oSession["request-trickle-delay"] = ""+randInt(1,2000);
// Delay receives by 150ms per KB downloaded.
oSession["response-trickle-delay"] = ""+randInt(1,2000);
}
|
这里的randInt(1,2000)应该很好理解,代表1-2000中的一个随机整数,这样就会出现偶尔有延迟偶尔网络又良好的情况。
4、前端性能分析及优化
前端性能在一定程度可以提升用户体验,而前端的性能数据可以通过fiddler的Statistics和Timeline来获取,从而为性能分析及优化提供依据。
4.1、实例--前端性能数据获取分析
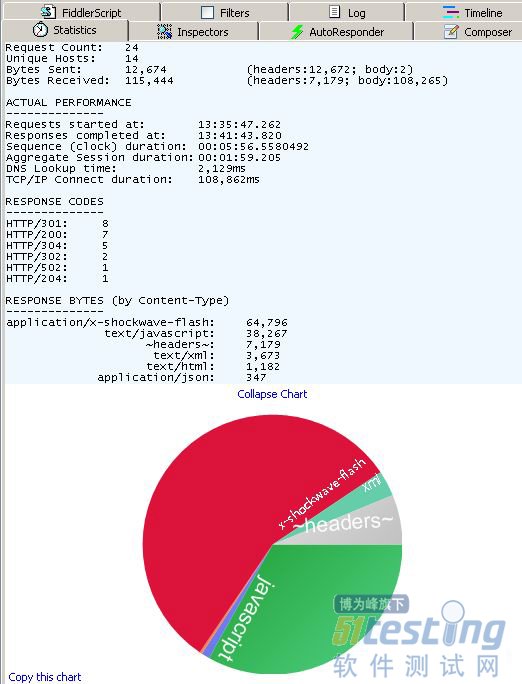
通过陈列出所有的HTTP通信量,Fiddler可以很容易的向您展示哪些文件生成了您当前请求的页面。使用Statistics页签,用户可以通过选择多个会话来得来这几个会话的总的信息统计,比如多个请求和传输的字节数。
选择第一个请求和最后一个请求,可获得整个页面加载所消耗的总体时间。从条形图表中还可以分别出哪些请求耗时最多,从而对页面的访问进行访问速度优化。
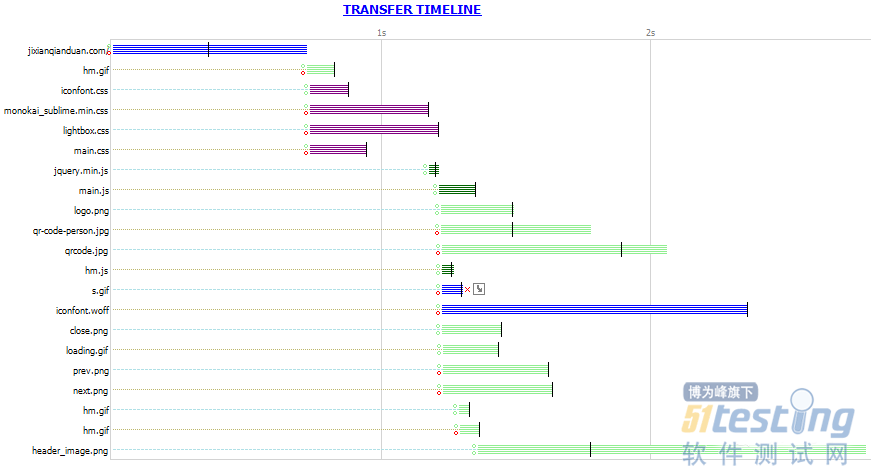
同时,还可以通过Timeline分析资源加载时序图,可以很直观地看到页面上各个资源加载过程所需要的时间和先后顺序,有利于找出加载过程中比较耗时的文件资源,帮助我们有针对性地进行性能优化。
5、小结
总的来说,fiddler是移动互联网测试的利器,除以上介绍的这些常见的日用场景外,还有很多其它用途,如域名的重定向、API的测试等,这里就不一一列举,如有兴趣,可抽空一起探讨。