引用类型的值(对象)是引用类型的一个实例。引用类型是一种数据结构,用于将数据和功能组织在一起。它也常被成为类。引用类型有时候也被称为对象定义,因为它们描述的是一类对象所具有的属性和方法。
对象是某个特定引用类型的实例。新对象时使用new操作符后跟一个构造函数来创建的。构造函数本身就是一个函数,只不过该函数是出于创建新对象的目的而定义的。var person=new Object();
1、Object类型:
创建Object实例的方式:
①使用new操作符后跟Object构造函数:
var person=new Object();
person.name="Nicholas";
person.age=29;
②使用对象字面量表达法:
var person={
name:"Nicholas;"
age:29;
};//在只考虑对象属性名的可读性时使用。
一般来说,访问对象属性时使用的都是点表示法,这也是很多面向对象语言中通用的语法,不过JavaScript中也可以使用方括号表示法来访问对象的属性。

除非必须使用变量来访问属性,建议使用点表示法。
2、Array()类型
ECMAScript数组的每一项都可以保存任何类型的数据。
创建数组的基本方式有两种,第一种是使用Array构造函数

创建数组的第二种基本方式就是使用数组字面量表示法。

①检测数组:

最终确定某个值是不是数组

②转换方法
调用数组的toString()方法会返回由数组中每个值的字符串形成拼接而成的一个以逗号分隔的字符串。而调用valueOf()返回的还是数组。
③栈方法
EMCAScript数组也提供了一种让数组的行为类似于其他数据结构的方法。
push()方法可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
pop()方法则从数组末尾移除最后一项,减少数组的length值,然后返回移除的项。
④队列方法:栈数据结构的访问规则是LIFO (后进先出),而队列数据结构的访问规则是FIFO(先进先出)。
队列在列表的末端添加项,从列表的前端移除项。由于push()是向数组末端添加项的方法,因此要模拟队列只需一个从数组前端取得项的方法。
实现这一操作的数组的方法就是shift(),它能够移除数组中的第一个项并返回该项,同时将数组长度减1。使用shift()和push()方法,可以像使用队列一样使用数组。



unshift()方法与shift()方法的用途相反,它能在数组前端添加任意个项并返回新数组的长度。因此,使用unshift()方法和pop()方法,可以从相反的方向来模拟队列,即在数组的前端添加项,从数组末端移除项。
⑤重新排序方法
数组中已经存在两个可以直接重新排序的方法:reverse()和sort()方法
reverse()方法

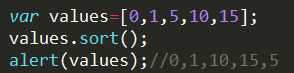
sort()方法按升序排列数组项——即最小的值位于最前面,最大的值排在最后面,为了实现排序,sort()方法会调用每个数组想的toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值,sort()方法比较的也是字符串。

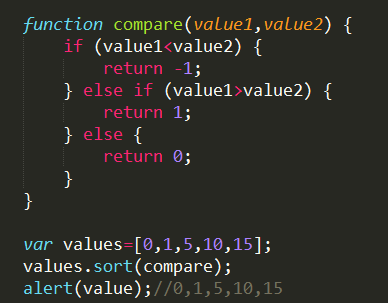
sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于哪个值得前面。

reverse()和sort()方法的返回值是经过排序之后的数组。
⑥操作方法
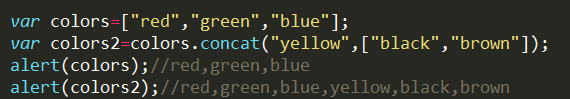
ECMAScript为操作已经包含在数组中的项提供了很多方法,其中,concat()方法可以基于当前数组中的所有项创建一个新数组。在没有给concat()方法传递参数的情况下,它只是复制当前数组并返回副本。如果传递给concat()方法的是一个或多个数组,则该方法会将这些数组中的每一项都添加到结果数组中。

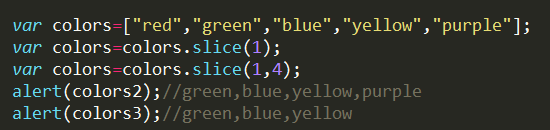
slice()方法:它能够基于当前数组中的一或多个项创建一个新数组。slice()方法可以接受一或两个参数,即要返回项的起始和结束位置。
在只有一个参数的情况下,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项。如果有两个参数,该方法返回起始和结束位置之间的项——但不包括结束位置的项。
slice()方法不会影响原始数组。

splice()方法:主要用途是向数组的中部插入项。但使用这种方法的方式则有3种:
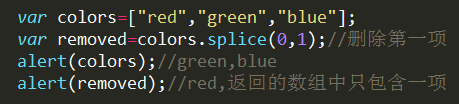
删除:可以删除任意数量的项。只需要指定2个参数:要删除的第一项的位置和要删除的项数,splice(0,2)会删除数组中的前两项。

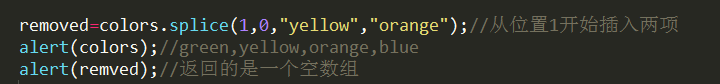
插入:可以向指定位置插入任意数量的项,只需提供3个参数:起始位置、0(要删除的项数)和要插入的项。

替换:可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需指定3个参数:起始位置、要删除的项数和要插入的任意数量的项。

splice()方法始终都会返回一个数组。
⑦位置方法
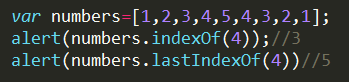
ECMAScript5为数组实例添加两个位置方法:indexOf()和lastIndexOf()方法。这两个方法都接收两个参数:要查找的项和(可选的)表示查找起点位置的索引。其中indexOf()方法从数组的开头(位置0)开始向后查找,lastIndexOf()方法则从数组的末尾开始向前查找。
这两个方法都返回要查找的项在数组中的位置,或者在没找到的情况下返回-1,在比较第一个参数与数组中每一项时,会使用全等操作符。要查找的项必须严格相等。

⑧迭代方法
EMCAScript5为数组定义了5个迭代方法,每个方法都接收两个参数:要在每一项上运行的函数和(可选的)运行该函数的作用域对象——影响this的值。传入这些方法的函数会接收三个参数:数组项的值、该项在数组中的位置和数组对象本身。
(1)every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
(2)filter():对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。
(3)forEach():对数组中的每一项给定函数,这个方法没有返回值。
(4)map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组。
(5)some():对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true。
以上方法都不会修改数组中的包含的值。
⑨归并方法
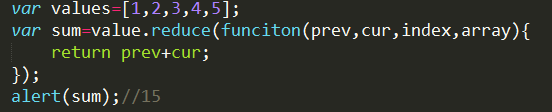
ECMAScript5新增两个归并数组的方法:reduce()方法和reduceRight()方法。
这两个方法都会迭代数组的所有项,然后构建一个最终返回的值。
reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()方法则从数组的最后一项开始,向前遍历到第一项。
两种方法都接收两个参数:一个在每一项上调用的函数和(可选的)作为归并基础的初始值。
传给reduce()方法和reduceRight()方法的函数接收4个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上,因此第一个参数时数组的第一项,第二个参数就是数组的第二项。

3、Date类型:
ECMAScript中的Date类型是在早期的Java.util.Data类基础上构建的
创建一个日期对象:

在调用Date构造函数而不传递参数的情况下,新穿件的对象自动获得当前时间和日期。
方法:Date.parse() 和Date.UTC()
Date.parse()方法接收一个表示日期的字符串参数,然后尝试根据这个字符串返回相应日期的毫秒数。

Date.UTC()方法同样也返回表示日期的毫秒数。
Date.UTC()方法的参数分别是年份、基于0的月份、月中的哪一天、小时数、分钟、秒以及毫秒数。前两个参数时必须的。

Date.now()方法返回表示调用这个方法时的日期和时间的毫秒数

①继承的方法:
Date类型的toLocaleString()方法会按照与浏览器设置的地区相适应的格式返回日期和时间。
Date类型的valueOf()方法,则根本不会返回字符串,而是返回日期的毫秒表示。
②日期格式化
Date类型还有一些专门用于将日期格式化为字符串的方法。
toDateString()——以特定于实现的格式显示星期几、月、日和年
toTimeString()——以特定于实现的格式显示时、分、秒和时区
toLocalDateString()——以特定于地区的格式显示星期几、月、日和年
toLocalTimeString()——以特定于实现的格式显示时、分、秒
toUTCString()——以特定于实现的格式完成的UTC日期
4、RegExp类型:
ECMAScript通过RegExp类型来支持正则表达式。使用下面类似Perl的语法,就可以创建一个正则表达式。

模式pattern部分:可以是任何简单或复杂的正则表达式,可以包含字符类、限定符、分组、向前查找以及反向引用。
每个正则表达式都可以带有一个或多个标志(flags),用以表明正则表达式的行为,正则表达式的匹配模式支持以下3个标志。
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。

i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。

m:表示多行(multiline)模式,即在到达一行文本末尾时还会继续查找下一行中是否存在与模式匹配的项。

与其他语言中的正则表达式类似,模式中使用的所有元字符都必须转义。正则表达式中的元字符包括:( [ { ^ $ | ) ? * + .] }
这些元字符在正则表达式中都有一种或者多种特殊用途,因此如果想要匹配字符串中包含的这些字符,就必须对它们进行转义:

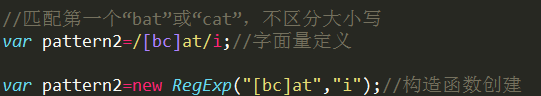
前面这种例子都是以字面量的形式来定义的正则表达式。
另一种创建正则表达式的方式是RegExp构造函数,它接受两个参数:一个是要匹配的字符串模式,另一个是可选的标志字符串。

传递给RegExp构造函数的两个参数都是字符串(不能把正则表达式字面量传递给RegExp构造函数)。
所有元字符都必须双重转义,那些已经转义过的字符也是如此。
①RegExp实例属性
②RegExp实例方法:RegExpd对象的主要方法是exec(),该方法是专门为捕获组而设计的。
test()方法:它接受一个字符串参数,在模式与该参数匹配的情况下返回true,否则返回false
正则表达式的valueOf()方法返回正则表达式本身。
③RegExp构造函数属性
RegExp构造函数包含一些属性(这些属性在其他语言中被看成是静态属性)。这些属性适用于作用域中的所有正则表达式,并且基于所执行的最近一次正则表达式操作而变化。
④模式的局限性
5、Function类型
函数实际上是对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定。函数通常是使用函数声明语法定义的。

还有一种是使用函数表达式定义函数的方式

最后一种定义函数的方式是使用Function构造函数。Function构造函数可以接收任意数量的参数,但最后一个参数始终都被看成是函数体,而前面的参数则枚举出了新函数的参数

使用不带圆括号的函数名是范根函数指针,而非调用函数。
①没有重载
如果声明两个同名函数,在函数调用的时候,后一个函数会覆盖掉前一个函数。
②函数声明与函数表达式
解析器在向执行环境中加载数据时,对函数声明和函数表达式并非一视同仁。解析器会率先读取函数声明,并使其在执行任何代码之前可用(可以访问);至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真正被解释执行
③作为值的函数
因为ECMAScript中的函数名本身就是变量,所以函数也可以作为值来使用。也就是说,不仅可以像传递参数一样把一个函数传递给另一个函数,而且可以将一个函数作为另一个函数的结果返回。
④函数内部属性
在函数内部,有两个特殊的对象:argument和this、
arguments是一个类数组对象,包含这传入函数中的所有参数。this引用的是函数据以执行的环境对象——或者也可以说是this值(当在网页的全局作用域中调用函数时,this对象引用的就是window)
函数的名字仅仅是一个包含指针的变量而已。
ECMAScript5也规范了另一个函数对象的属性:caller,这个属性中保存着调用当前函数的函数的引用。如果是在全局作用域中调用当前函数,它的值是null
严格模式有一个限制:不能为函数的caller属性赋值,否则会导致错误。
⑤函数属性和方法
ECMAScript中的函数是对象,因此函数也有属性和方法。每个函数都包含两个属性:length和prototype.其中,length属性表示函数希望接收的命名桉树的个数。
ECMAScript中的引用类型,prototype是保存它们所有实例方法的真正所在。
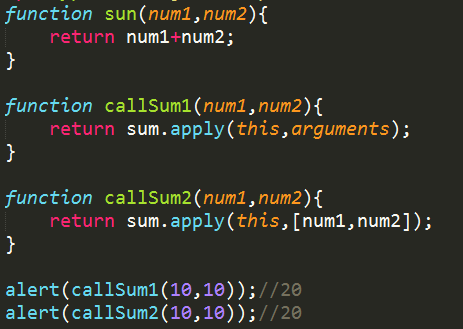
每个函数都包含两个非继承而来的方法:apply()和call()。这两个方法的用途都是在特定的作用域中调用函数,实际上等于设置函数体内this对象的值。
apply()方法接收两个参数:一个是在其中运行函数的作用域,另一个是参数数组。其中,第二个参数可以是Array()实例,也可以使argument对象。

在严格模式下,未指定环境对象而调用函数,则this值不会转型为window。除非明确地把函数添加到某个对象或者调用apply()或call()否则this值将是undefined
apply()和call()方法真正的用处是能够扩充函数赖以运行的作用域。

使用apply()和call()方法来扩充作用域的最大好处,就是对象不需要与方法有任何耦合关系
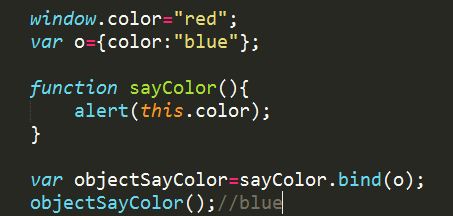
bind()方法:这个方法会创建一个函数的实例,其this值会被绑定到传给bind()函数的值。

6、基本包装类型
为了便于操作基本类型值,ECMAScript提供了三个特殊的引用类型值:Boolean、Number和String
引用类型与基本包装类型的主要区别就是对象的生存期。我们不能在运行时为基本类型值添加属性和方法。
可以显式地调用Boolean、Number和String来创建基本包装类型的对象。不过应该在绝对必要的情况下再这样做,因为这种做法很容易让人分不清自己在处理基本类型还是引用类型的值。对基本包装类型的实例调用typeof会返回“onject”,而且所有基本包装类型的对象都会被转换为布尔值true。
①Boolean类型
Boolean类型是与布尔值对应的引用类型。要创建Boolean对象。可以像下面这样调用Boolean构造函数并传入true或者false值。
var booleanObject=new Boolean(true);
基本类型与引用类型的布尔值还有两个区别(1)typeof操作符对基本类型返回“boolean”,而对引用类型返回“boject”(2)由于Boolean对象是Boolean类型的实例,所以使用instanceof操作符测试Boolean对象会返回true,而测试基本类型的布尔值则返回false
②Number类型:Number是与数字值对应的引用类型。要创建Number对象,可以在调用Number构造函数时向其中传递相应的数值。
var numberObject=new Number(10);
重写后的valueOf()方法返回对象表示的基本类型的值。toLocaleString()和toString()方法则返回字符串形式的数值。
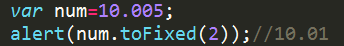
Number类型还提供了一些用于将数值格式化为字符串的方法。toFixed()方法会按照指定的小数位返回数值的字符串表示。


另外一种格式化数值的方法toExponential(),该方法返回以指数表示法(也称e表示法)表示的数值的字符串形式,与toFixed()一样,toExponential()也接收一个参数,而且该参数同样也是指定输出结果中的小数位数。
③String类型:String类型是字符串的对象包装类型,可以像下面这样使用String构造函数来创建。

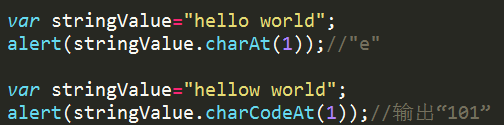
(1)字符方法:两个用于访问字符串中特定字符的方法是:charAt()和charCodeAt(),都接收一个参数,即基于0的字符位置。其中,charAt()方法以单字符字符串的形式返回给定位置的那个字符。

(2)字符串操作方法
concat(),用于将一或多个字符串拼接起来,返回拼接得到的新字符串。

concat()可以接收任意多个参数,也就是说可以通过它拼接任意多个字符串。
实践中使用更多的还是加号操作符(+)
ECMSScript还提供了三个基于子字符串创建新字符串的方法:slice()、substr()、和substring()。这三个方法都会返回被操作字符串的一个子字符串,而且也都接受一或两个参数。第一个参数指定子字符串的开始位置,第二个参数(在指定的情况下)表示子字符串到哪里结束。
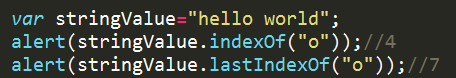
(3)字符串位置方法:有两个可以从字符串中查找子字符串的方法:indexOf()和lastIndexOf()。这两个方法都是从一个字符串中搜索给定的子字符串,然后返回子字符串的位置。区别在于:indexOf()方法从字符串的开头向后搜索子字符串,而lastIndexOf()方法是从字符串的末尾向前搜索子字符串

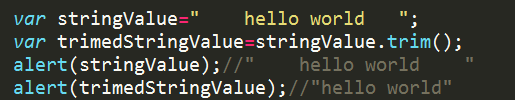
(4)trim()方法:这个方法会创建一个字符串的副本,删除前置及后缀的所有空格,然后返回结果。

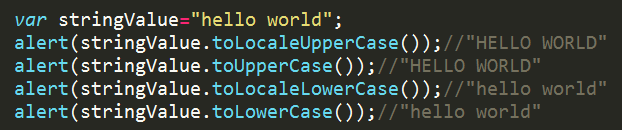
(5)字符串大小写转换方法
toLowerCase()、toLocaleLowerCase()、toUpperCase()和toLocaleUpperCase().
其中,toLowerCase()和toUpperCase()方法是两个经典的方法。
toLocaleLowerCase()和toLocaleUpperCase()方法则是针对特定地区实现的

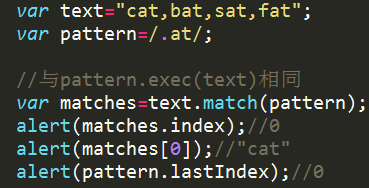
(6)字符串的模式匹配方法
string类型定义了几个用于在字符串中匹配模式的方法,第一个方法就是match(),在字符串上调用这个方法,本质上与调用RegExp和exec()方法相同。match()方法只接受一个参数,要么是一个正则表达式,要么是一个RegExp对象。

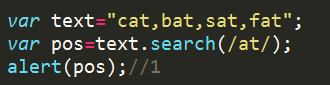
另一个用于查找模式的方法是search()。这个方法的唯一的参数与match()方法的参数相同:由字符串或RegExp对象指定的一个正则表达式。search()方法返回字符串中第一个匹配项的索引;如果没有找到匹配项,则返回-1.而且,search()方法始终是从字符串开头向后查找模式。

简化替换子字符串的操作:replace()方法:这个方法接受两个参数:第一个参数可以是一个RegExp对象或者一个字符串(这个字符串不会被转换成正则表达式),第二个参数可以是一个字符串或者一个函数。如果第一个参数是字符串,那么只会替换一个子字符串。要想替换所有子字符串,唯一的办法就是提供一个正则表达式,而且要指定全局(g)标志:

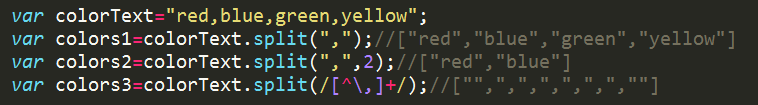
split()方法可以基于指定的分隔符将一个字符串分割成多个子字符串,并将结果放在一个数组中。分隔符可以是字符串,也可以是一个RegExp对象(这个方法不会将字符串看成正则表达式),split()方法可以接受可选的第二个参数,用于指定数组的大笑,以确保返回的数组不会超过既定大笑。

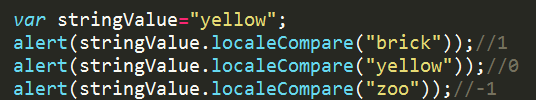
(7)localeCompare()方法
这个方法比较两个字符串,并返回下列值中的一个:
①如果字符串在字母表中应该排在字符串参数之前,则返回一个负数(大多数情况下是-1)
②如果字符串等于字符串参数,则返回0
③如果字符串在字母表中应该排在字符串参数之后,则返回一个整数(大多数情况下是1)

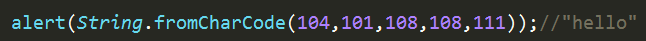
(8)fromCharCode()方法
这个方法的任务是接收一或多个字符编码,然后将它们转换成一个字符串。从本质上讲,这个方法与实例方法charCodeAt()方法执行的是相反的操作

在这里,我们给fromCharCode()传递的字符串“hello”中每个字母的字符编码
(9)HTML方法
7、单体内置对象
ECMA-262对内置对象的定义是:“由ECMAScript实现提供的、不依赖于宿主环境的对象,这些对象在ECMAScript程序执行之前就已经存在了”。
①Global对象:isNaN()、isFinite()、parseInt()以及parseFloat(),实际上都是Global对象的方法。除此之外,Global对象还包含其他一些方法
(1)URI编码方法:Global对象的encodeURI()和encodeURIComponent()方法可以对URI(Uniform Resource Identifiers,通用资源标识符)进行编码,以便发送给浏览器。有效的URI中不能包含某些字符,例如空格。而这两个URI编码方法就可以对URI进行编码,它们用特殊的UTF-8编码替换所有无效的字符,从而让浏览器能够接收和理解。
encodeURI()主要用于整个URI,而encodeURIComponent()主要用于对URI中的某一段进行编码。主要区别在于,encodeURI()不会对本身属于URI的特殊字符进行编码,例如冒号、正斜杠、问号和井字号,而encodeURIComponent()则会对它发现的任何非标准字符进行编码。
encodeURI()和encodeURIComponent()方法
encodeURI()和encodeURIComponent()方法对应的两个方法分别是decodeURI()和decodeURIComponent()。其中decodeURI()只能对使用encodeURI()替换的字符进行解码。decodeURIComponent()能够解码使用encodeURIComponent()编码的所有字符,即它可以解码任何特殊字符的编码
URI方法能够编码所有Unicode字符。
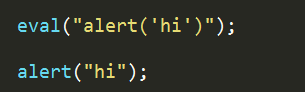
(2)eval()方法:此方法就像一个完整的ECMAScript解析器,它只接受一个参数,即要执行的ECMAScript(或Javascript)字符串

两条语句作用相同。
在eval()中创建的任何变量或函数都不会提升,因为在解析代码的时候,它们被包含在一个字符串中,它们只在eval()执行的时候创建。
(3)Global对象的属性
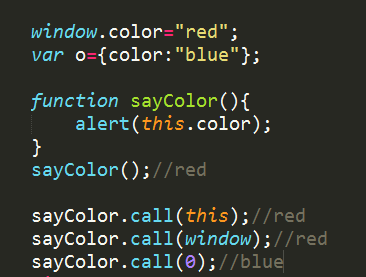
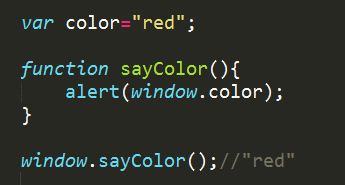
(4)window对象:ECMAScript虽然没有指出如何直接访问Global对象,但是web浏览器都是将这个全局对象作为window对象的一部分加以实现的。因此,在全局作用域中声明的所有变量和函数,就都成为了window对象的属性。

这里定义了一个名为color的全局变量和一个名为sayColor()的全局函数。在sayColor()内部。我们通过window.color来访问color变量,以说明全局变量是window对象的属性。然后,又使用window.sayColor()来直接通过window对象调用这个函数。结果显示在警告框中。
②Math对象
(1)Math对象的属性:Math对象包含的属性大都是数学计算中可能会用到的一些特殊值。
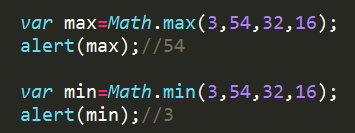
(2)min()和max()方法
Math对象还包含许多方法,用于辅助完成简单和复杂的数学计算。
其中min()和max()方法用于确定一组数组中的最小值和最大值。这两个方法都可以接收任意多个数值参数。

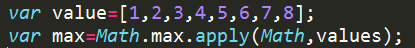
要找到数组中的最大和最小值,可以像下面这样使用apply()方法

(3)舍入方法
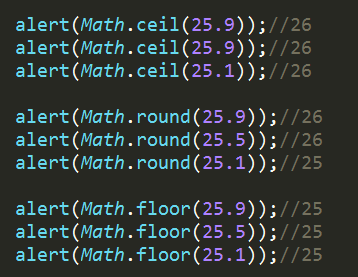
将小数值舍入为整数的几个方法:Math.ceil()、Math.floor()和Math.round()。这三个方法分别遵循下列舍入规则:
Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数
Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数
Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数。

(4)random()方法
Math.random()方法返回大于等于0小于1的一个随机数。
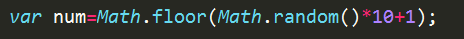
值=Math.floor(Math.random()*可能值的总数+第一个可能的值) //可以利用Math.random()从某个整数范围内随机选择一个值
Math.random()总返回一个小数值
 总共有10个可能的值(1到10),第一个可能的值是1
总共有10个可能的值(1到10),第一个可能的值是1
 选择一个介于2到10之间的值
选择一个介于2到10之间的值

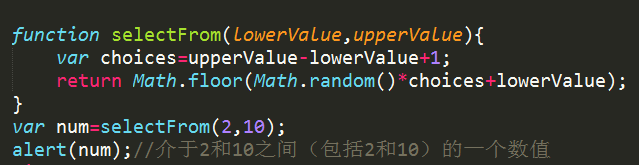
函数selectFrom()接受两个参数:应该返回的最大值和最小值。而用最大值减最小值再加1得到了可能值的总数,然后它又吧这些数值套用了公式。
selectFrom(2,10)就可以得到一个介于2和10之间(包括2和10)的数值了。利用这个函数,可以方便地从数组中随机取出一项。
(5)其他方法
Math对象还包含其他一些与完成各种简单或复杂计算有关的方法。