前言
由于最近写项目用到layui中的table.render,好像是直接由当前html直接与后台controller取数据,由一方(后台)遍历列表给html,而如果当前html需要传值给这个后台controller,然后后台获取值在遍历列表给另一个html就不好使了,最后想了想,就试一下由一个html1传值给一个html2,然后再让html2获取值,然后html2再与后台交互。期间还涉及到乱码问题,也一并解决。
例子
html1 编码是覆盖整个url

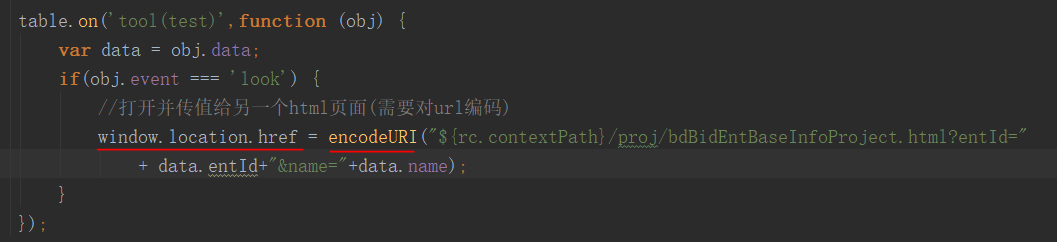
table.on('tool(test)',function (obj) {
var data = obj.data;
if(obj.event === 'look') {
//打开并传值给另一个html页面(需要对url编码)
window.location.href = encodeURI("${rc.contextPath}/proj/bdBidEntBaseInfoProject.html?entId=" + data.entId+"&name="+data.name);
}
});
html2 theRequest就是

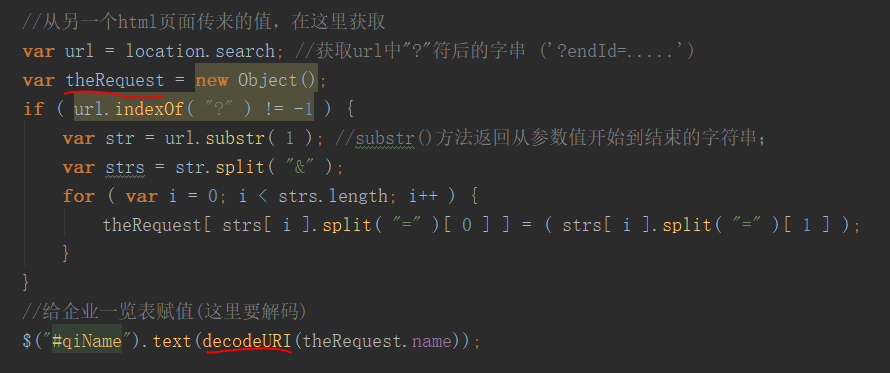
//从另一个html页面传来的值,在这里获取
var url = location.search; //获取url中"?"符后的字串 ('?endId=.....')
var theRequest = new Object();
if ( url.indexOf( "?" ) != -1 ) {
var str = url.substr( 1 ); //substr()方法返回从参数值开始到结束的字符串;
var strs = str.split( "&" );
for ( var i = 0; i < strs.length; i++ ) {
theRequest[ strs[ i ].split( "=" )[ 0 ] ] = ( strs[ i ].split( "=" )[ 1 ] );
}
}
//给企业一览表赋值(这里要解码)
$("#qiName").text(decodeURI(theRequest.name));
参考文章:https://blog.csdn.net/qq_29072049/article/details/80221694