一、动画:
(1)CSS样式提供了运动。
过渡的属性:transition 从一种情况到另一种情况叫过渡。
transition:attr time linear delay.
attr是变化的属性;
time是花费的时间;
linear是变化的速度;
delay是延迟。
(2)JS提供的运动:
元素的client/offset/scroll三个系列
clientWidth/clientHeight/clientTop/clientLeft
offsetWidth/offsetHeight/offsetTop/offsetLeft/offsetParent
scrollWidth/scrollHeight/scrollTop/scrollLeft
这十三个属性,前面是只读属性,scrollTop和scrollLeft是既可读也可写。
获取浏览器的body属性是有兼容的
var dd=document.body||document.documentElement.
scrollTop和scrollLeft的最小值是0
获取body的整个的文档的高:
document.body.scrollHeight||document.documentElement.scrollHeight
获取浏览器一屏幕的高(浏览器的可视区):
document.body.clientHeight||document.documentElement.clientHeight
window下的两个事件:
onscroll:当滚动条滚动的时候触发;
onresize:当窗口发生改变时触发。
二、BOM浏览器对象模型
1.window.open(url,ways)
url是打开的网页地址;
ways是打开的方式。_self
2.window.close()
3.浏览器用户信息
window.navigator
4.浏览器地址信息:
window.locaation
5.window.history 记录浏览器的访问历史记录
window.history.forward() 前进,最新的访问记录。
window.history.back() 返回
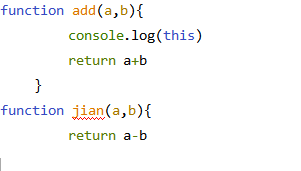
函数的解析:
函数 如果我们把它当做函数看,就只能起到函数的意思,可以封装。
如果我们把函数当作函数对象看,就可以实现一些继承了
可以在控制台dir(fn)
 可以发现在原型链上函数对象天生带call(),apply(),bind()三个方法。
可以发现在原型链上函数对象天生带call(),apply(),bind()三个方法。
这三个方法可以改变函数内的this指向。
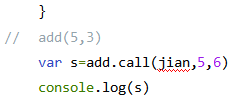
A.Call(B,c,d) B取代了A中的this,然后把B给调用了


jian取代了add中的this,然后把add调用了。
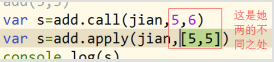
Call和apply的区别:

案例分析:
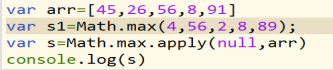
Math.max(34,45,6,12) 找出这些数字中的最大项,但是参数必须是数字。
现在我们有个arr[24,45,56,5] 想通过math找到里面的最大项。
Var s=Math.max.apply(null,arr)