简介
CORS:全称"跨域资源共享"(Cross-origin resource sharing)。
CORS需要浏览器和服务器同时支持,才可以实现跨域请求,目前几乎所有浏览器都支持CORS,IE则不能低于IE10。CORS的整个过程都由浏览器自动完成,前端无需做任何设置,跟平时发送ajax请求并无差异。so,实现CORS的关键在于服务器,只要服务器实现CORS接口,就可以实现跨域通信。





实例代码
前端代码与发送普通请求没有差异,我们只需在服务端设置即可,以node为例:
var express = require('express');
var app = express();
var allowCrossDomain = function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:3001');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
}
app.use(allowCrossDomain);

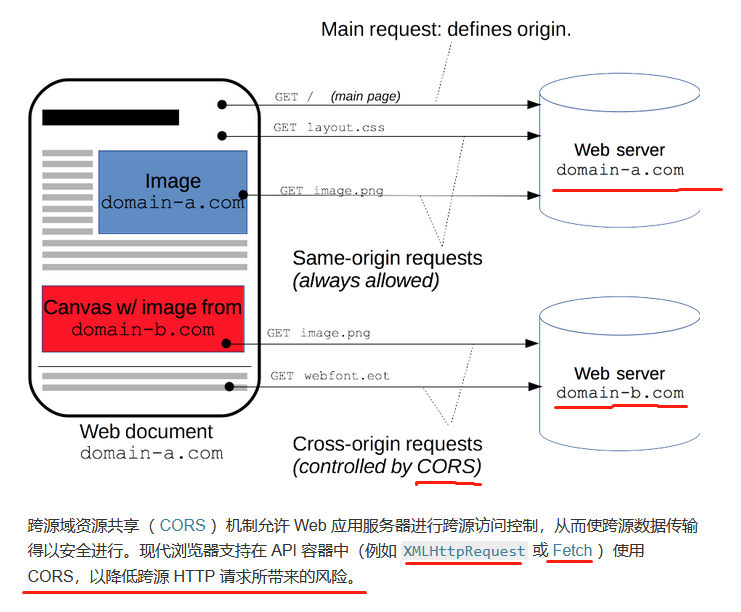
跨源资源共享(CORS)
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS







其他问题可以访问该链接:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS