一、父传子
父传子 当子组件在父组件中当做标签使用的时候,通过绑定自定义属性进行传值, 接收的时候在子组件内部通过this.props进行接收 (凡是外部的数据都用props接收) 定义外部数据的默认值 组件.defaultProps = { key:val } 定义外部数据的类型 1、cnpm install prop-types -S 2、引入 import PropTypes from "prop-types"; 3、使用 组件.propTypes = { key:类型 }

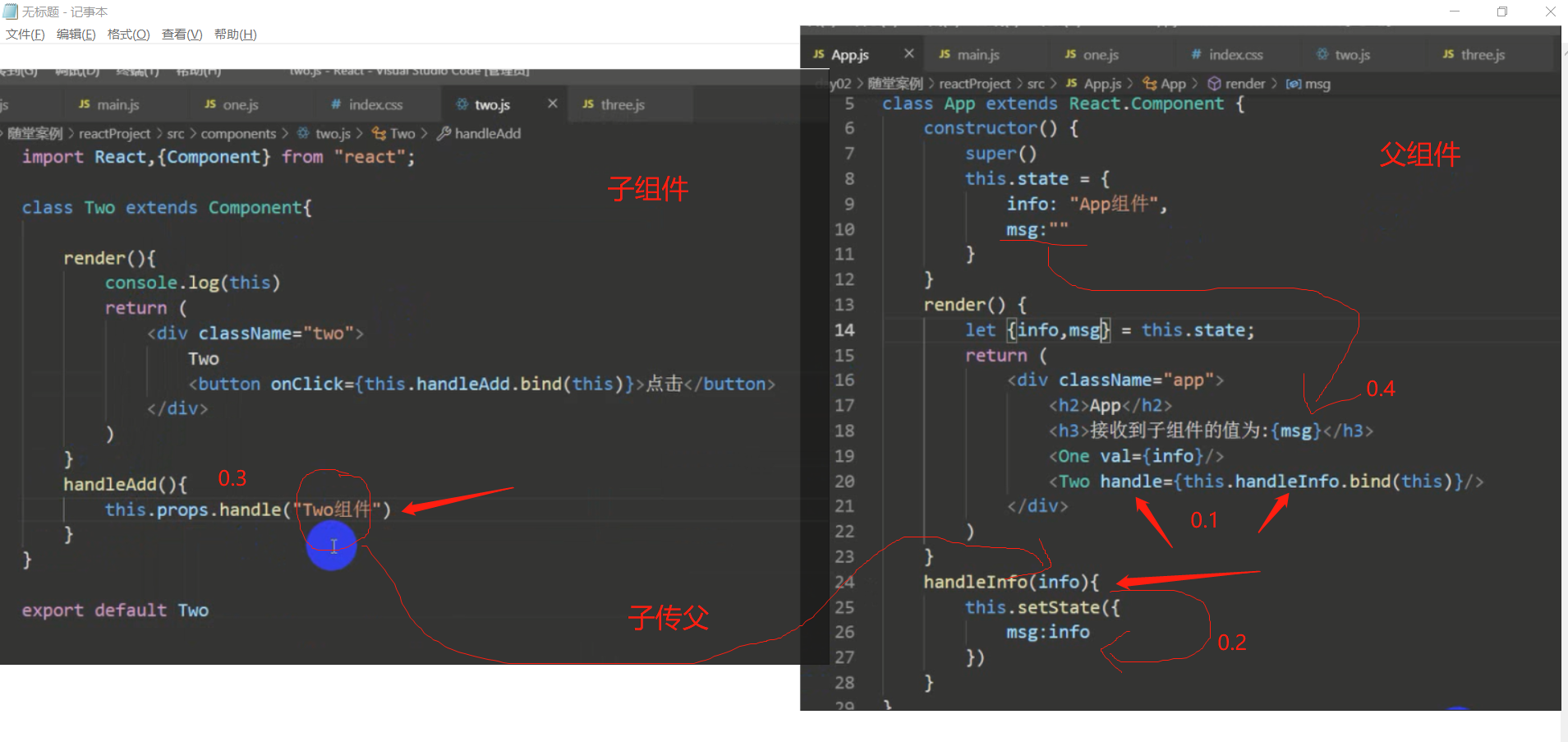
二、子传父
子传父
当子组件在父组件中当做标签使用的时候,给当前子组件绑定一个自定义属性, 值为用来接收参数的函数
在子组件的内部通过触发this.props.属性名称()来进行传值