数据存储本地
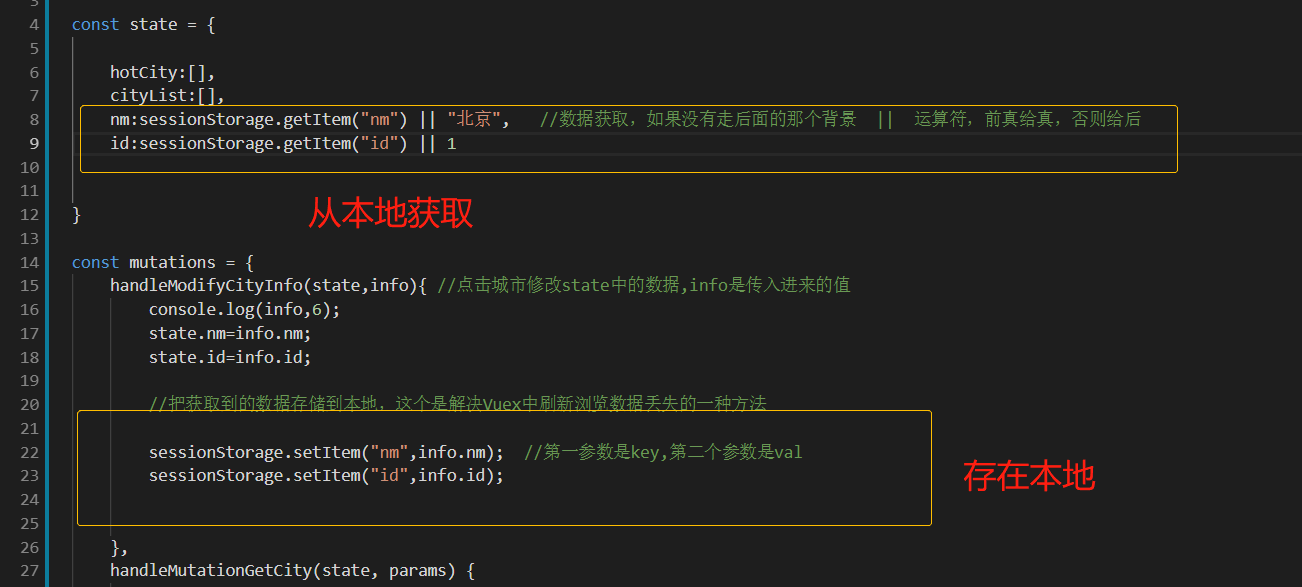
sessionStorage.setItem("nm",info.nm); //第一参数是key,第二个参数是val sessionStorage.setItem("id",info.id);
从本地读取数据
sessionStorage.getItem("nm");
sessionStorage.getItem("id");
从本地存储清除
(01、本地存储中删除某个保存的数据)
sessionStorage.removeItem('key');
localStorage.removeItem('key');
(02、删除所有保存的数据)
sessionStorage.clear();
localStorage.clear();
1.创建缓存
localStorage.setItem('doEdit', this.doEdit);
2.读取缓存
localStorage.getItem('doEdit', this.doEdit);
3.清除缓存
localStorage.clear();
window.localStorage.removeItem('name')
Vuex 中刷新浏览器数据丢失处理方法====存在本地咯

sessionStorage 本地存储对象的方法
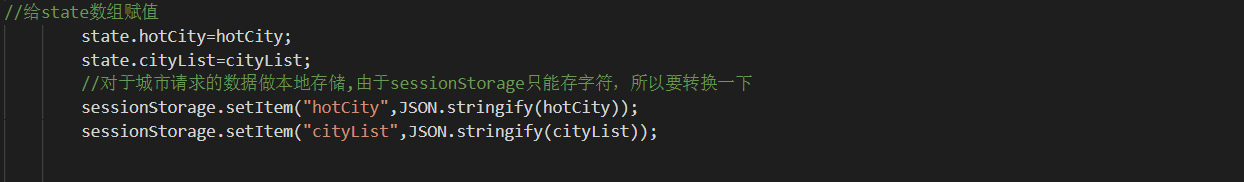
把数组存在本地 (需要把它转为对象才能存)
sessionStorage.setItem("hotCity",JSON.stringify(hotCity)); sessionStorage.setItem("cityList",JSON.stringify(cityList));
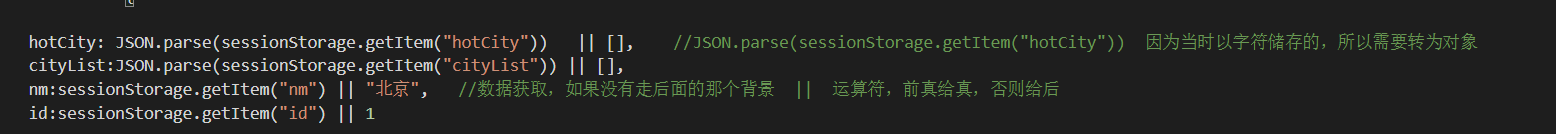
把本地存在的数组读取处理(因为存时是字符,所以要转为对象才是数组)
hotCity: JSON.parse(sessionStorage.getItem("hotCity"))
cityList:JSON.parse(sessionStorage.getItem("cityList"))